WordPressでテーマをカスタマイズしたくなることがあります。でも、テーマを直接編集するのは野蛮。見た目をちょっと変えるくらいな「カスタマイズ」の「追加CSS」を使えばOK。

それ以上のことをやろうとすると、やはりテーマを編集せざるを得ません。その場合は、「子テーマ」を使用することで、テーマ本体(親テーマ)を直接編集せずに済みます。
しかし、すべてのテーマに「子テーマ」が用意されているわけではありません。というよりも、子テーマがない方が多い。そう言う場合、どうするか?そう、子テーマを自分で作ればいいのです。
子テーマを作るというと大変そうに思いますけど、実は簡単。調べれば情報がたくさん見つかります。数行の簡単なファイルを作ればOKみたいです。
でも、そこはWordPerss。子テーマ作りのプラグインがあります。
プラグインをインストール
子テーマを作るプラグインはいくつかあるようですが、ここでは「Child Theme Configurator」を取り上げます。名前もそのものズバリです。この名前で検索すれば簡単に見つかりますので、インストールして有効化するだけです。

子テーマを作成
では、早速、子テーマ作ります。
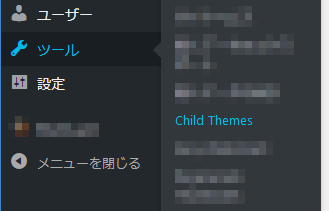
サイドバーの「ツール」の中に「Child Themes」という項目が追加されています。

これを開きます。
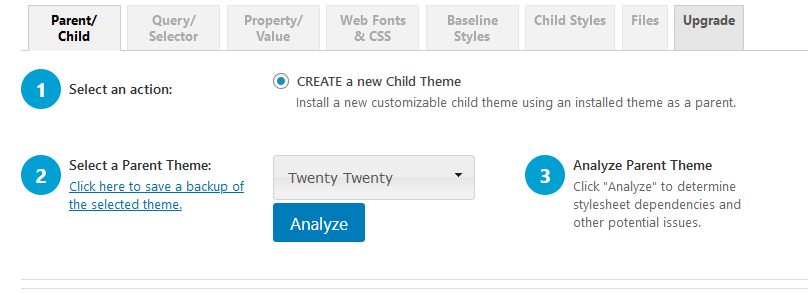
最初に使用するのは一番左のタブ「Parent/Child」です。
番号で手順が示されていますので、それに沿って進めます。
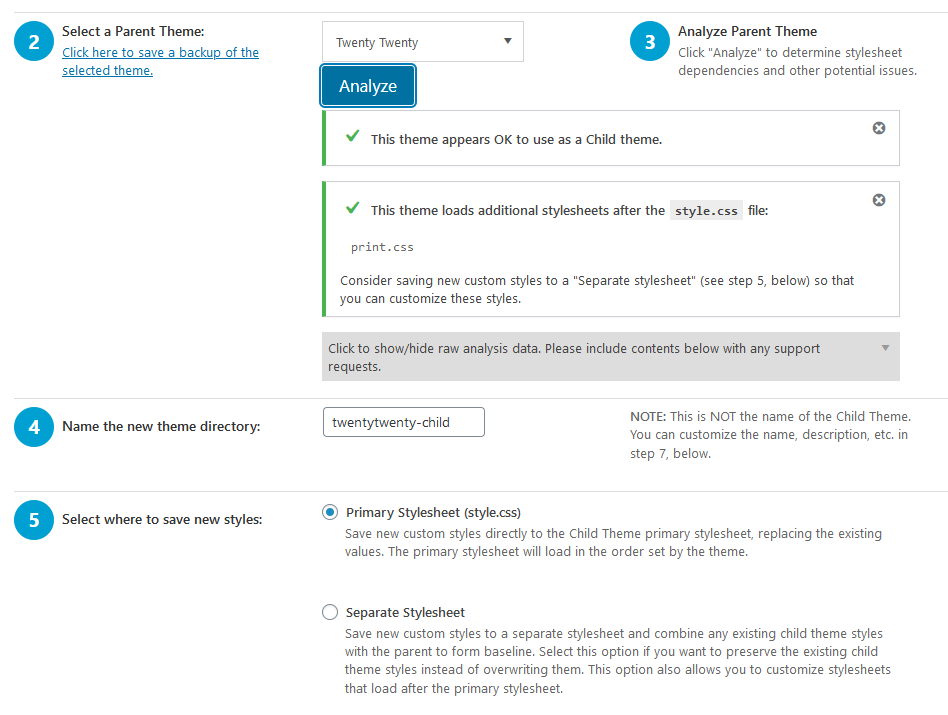
- 「Select an action」では「CREATE a new Child Theme」を選択してます(子テーマ新規作成)。最初はこれしか出てこないようです。
- 「Select a Parent Theme」では「親テーマ」を選択します。ここでは、(現時点での)WordPressの標準テーマの「Twenty Twenty」を対象にします。
- 続いて「Analyze」ボタン(先程の親テーマ選択の直ぐ側にあります)を押します。これで、親テーマを分析してくれます。

上の図が親テーマの分析が終った様子です。 - 子テーマのファイルを入れるディレクトリの名前を決めます。デフォルトで親テーマ名に「-child」を付けたものが入っています。特段の希望がなければ、このままでOKです。
- 「Select where to save new style」はスタイルシートの置き場所のようですが、どちらを選ぶべきかわかりませんでしたので、標準の「Primary Stylesheet (style.css)」のママとしておきました。
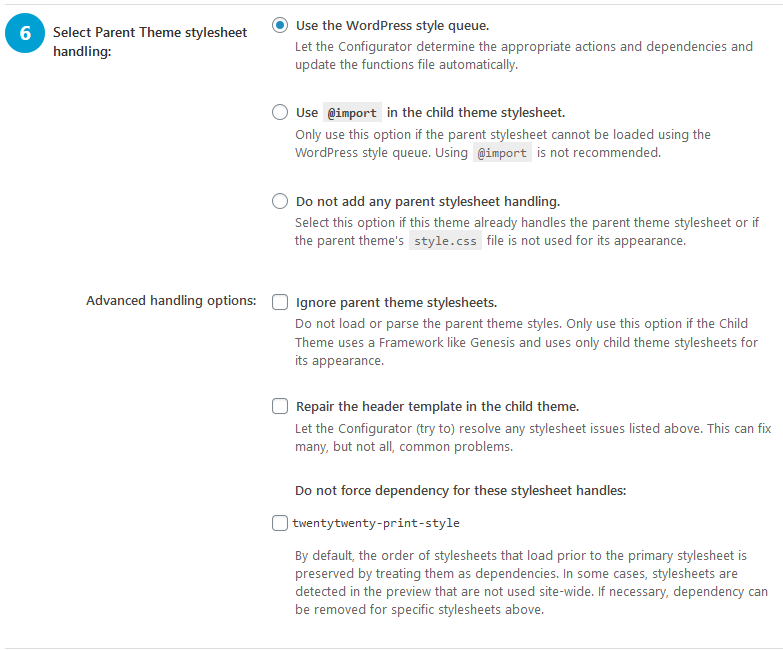
- 「Select Parent Theme stylesheet hantling」も標準のままで。

- ここで子テーマの名前などをカスタマイズできます。

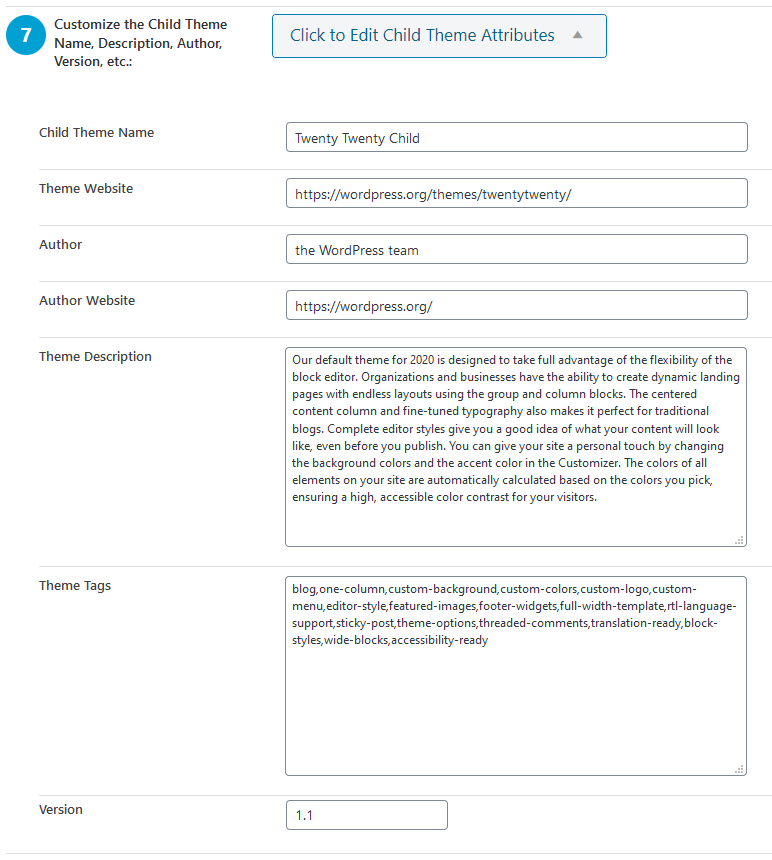
「Customize the Child Theme Name~」を開きます。

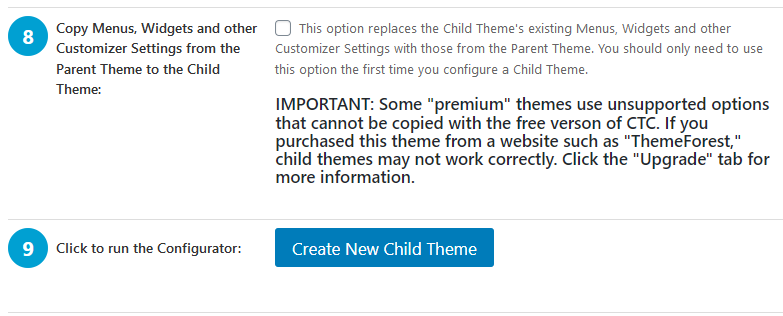
テーマ名は元のテーマの名前に「Child」を付けた物になっています。特にこだわりがなければ、それ以外も含めて、変更不要です。 - 「Copy Menus~」は親テーマからメニューなどをコピーするもののようです。とりあえず、デフォルト(未チェック)のままで。

- 「Create New Child Theme」ボタンを押せば、子テーマが作成されます。

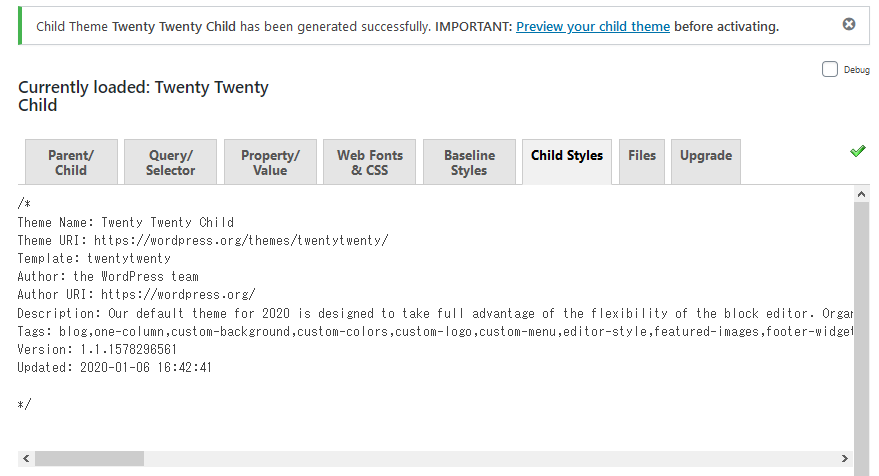
「~generated successfully~」と、作成できたことが表示されます。
子テーマを有効化
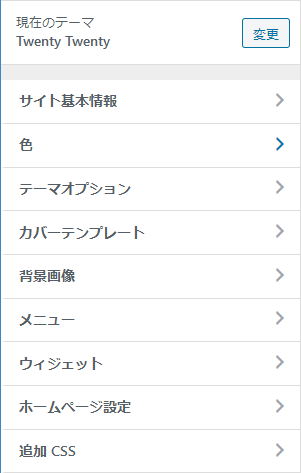
では、「外観」の「テーマ」を開きます。

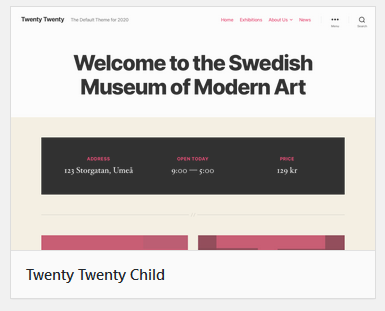
今作った子テーマが見つかるはずです。インストール作業もやってくれています。テーマのアイコンは親テーマのものを引き継いでいます(画像を別のものに入れ換えていなければ)。
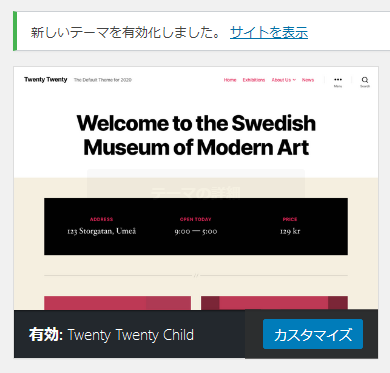
あとは、普通に「有効化」すれば、この子テーマが使用されます。

サイトにアクセスして表示を確認します。子テーマを作ってそのまま使っているだけなので、親テーマを使っているときと変っていないはずです。
子テーマを編集
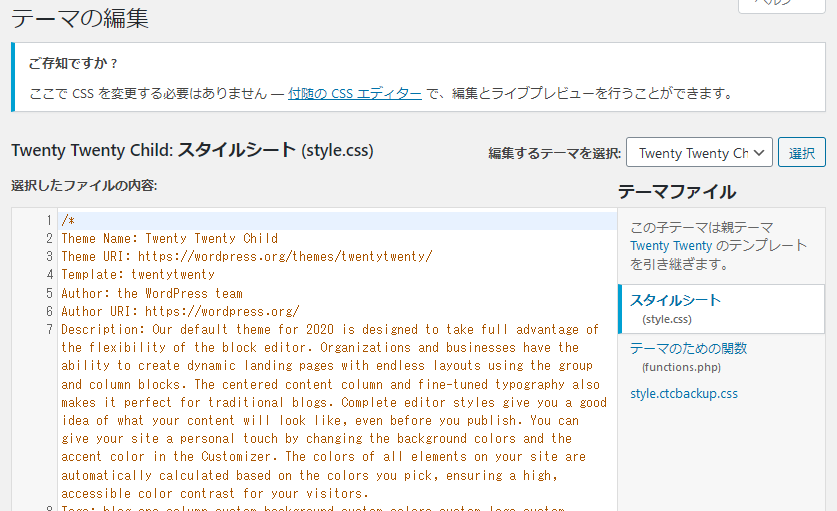
子テーマの編集も通常のテーマと同様、「外観」の「テーマエディター」から行えます。
CSSを編集(追加)するなら、ここ(style.css)に書きます。が、最初にも書いたとおり、「追加CSS」を使えばいいので、わざわざこれを使う必要はないと思います。
また、何か特別な処理を追加したいと言った場合には、functions.phpを使って実現することが多いと思います。その際に親テーマのfunctions.phpに書いてしまうと、テーマのバージョンアップ時にそれが消えてしまうので、この子テーマが活きてきます。
これだけなら、わりとシンプルな話です。今回、Child Theme Configuratorというプラグインを使ったわけですが、実は、ここからが本番です。
対象ファイルを追加
子テーマを使わざるを得ない本当のところは、PHPで書かれたファイルをいじらなければならない場合です(だと、私は思っています)。
ここまでの手順では、繰り返しになりますが、スタイルファイル(style.css)と関数ファイル(functions.php)の雛形だけが作られています。他はありません。そこで、今度は、編集したいPHPファイルを親テーマから持ってきます。
対象ファイルの選定
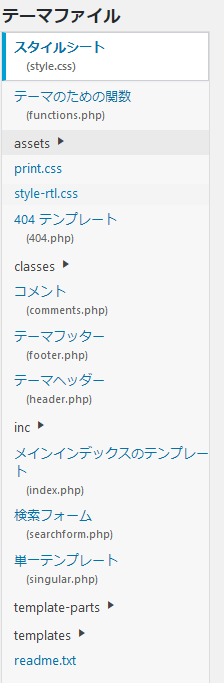
まず、どのファイルを持ってくるかを決めます。一旦、テーマを親テーマに切り替えます。そして、テーマエディターを開きます。
テーマを構成しているファイルの一覧から、目的のファイルを見つけます。今回は、「投稿」の個別ページの表示を対象にします。これは「単一テンプレート」と書かれているもの、すなわち、「singular.php」というファイルです。このファイル名はテーマによって違います(「single.php」の場合が多いようですが、このてんぷれーとでは「singular.php」でした)。
ファイルを決めたら、テーマの設定を子テーマに戻しておきます。
子テーマにファイルを追加
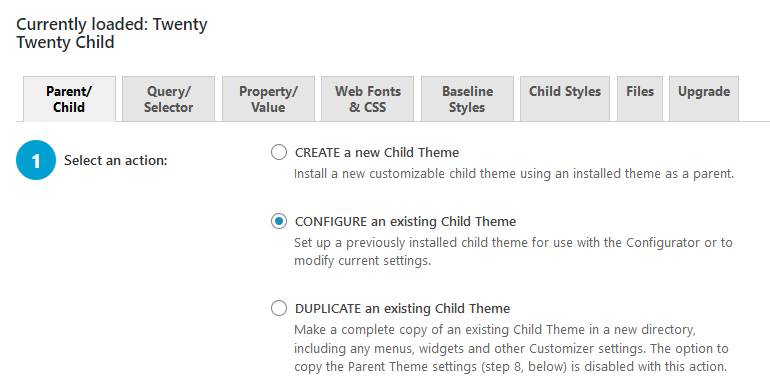
「ツール」メニューから「Child Themes」を選び、管理画面を開きます。
「Currently loaded」が目的の子テーマ(ここでは、Twenty Twenty Child)になっていることを確認します。もしなっていなければ、テーマの設定を確認して切り替えます。
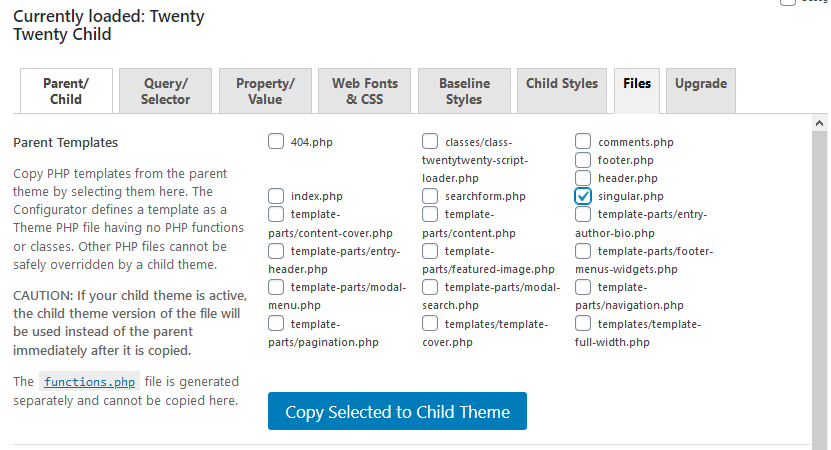
選択されているテーマがOKなら、「Files」タブを選びます。
先程調べたファイル名「singular.php」にチェックを入れます。
そして、「Copy Selected to Child Theme」ボタンを押します。
無事、ファイルが子テーマにコピー(追加)されました。
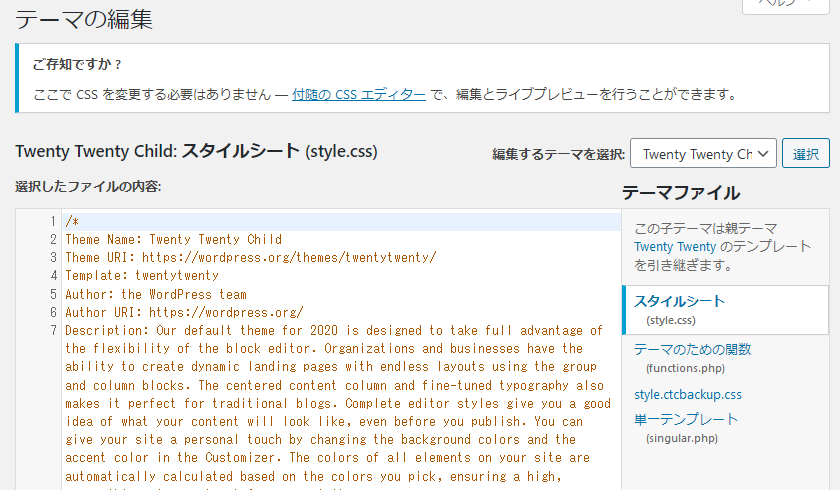
テーマエディターを開いて確認します。
テーマファイルの一覧の中に「単一テーマ (singular.php)」が入っているのが確認できます。あとは、このファイルを希望するように編集すればOKです。
注意!
子テーマの編集はこれで行うことができますが、これをやってしまうと、このファイルは親テーマから切り離された状態になってしまいます。つまり、親テーマがバージョンアップされた際に、コピーしてきたファイルにはそれが反映されません(当然ですけど)。
したがって、親テーマがバージョンアップされた際には、コピーしてきたファイル(ここでは、singular.php)に変更がないか確認し、変更があるならその対応を考えなければなりません。
ですので、こうした編集はできるだけ行わないに越したことはありません。どうしても仕方ない場合にとどめておくべきです。
また、同じ理由で、コピーしてくる必要のないファイルはコピーしないように。