案外不便なシェアボタン
ブログ記事をSNSでの拡散を目論んで、シェアボタンを付けたりしますよね。あれって、便利といえば便利なんですが、イマイチなこともあります。
例えば、Twitter。
複数のアカウントを持っていることもそんなに珍しいことではないですよね。その状況でシェアボタンを使うと、今アクティブになっているアカウントでツイートするようになります。別のアカウントでツイートしようと思うとこのシェボタンの仕組みは不便なんです。
また、SNSサービスごとに沢山のボタンが並ぶのも鬱陶しい気も。
これとは別の仕組みでときどき見かけるのが、記事の下などに、
「この記事のタイトルとURLをコピーする」
というボタンを設置したサイト。
これをクリックすると、記事タイトルとURLがクリップボードにコピーされます。あとは、Twitterなり、他のSNSなり、あるいは、ブログなり、自由に貼り付けて使えます。シェアボタンよりも使い勝手が良い場合があります。
これを自分のブログにも設定できないかと調べたら、結構たくさんの情報が出てきました。それらの情報参考に、WordPressに比較的簡単に設置する方法をまとめます。
以下、参考にさせてもらった記事です。ありがとうございます。
設置方法
参考にさせてもらったサイトは一般的な話で説明してるものも多く、いざWordPressに設置しようと思うとどうずればよいか悩んでしまったりします。また、テーマのファイルを編集するように説明されていて「なんだかなぁ」と思ったり。
ということで、ここでは、以下の方針で説明します。
- WordPressに設置する具体的な方法
- テーマは編集しない(プラグインで対応する)
では、ここから具体的な設置方法です。なお、完全に理解しているわけではありません。「参考サイトを見ながらやってみて動いたもの」ということです。
JavaScript部
JavaScriptを</body>タグの前に設置します。これは「Head, Footer and Post Injections」というプラグインで実現できます。このプラグインに関しては、こちら記事で扱っています。
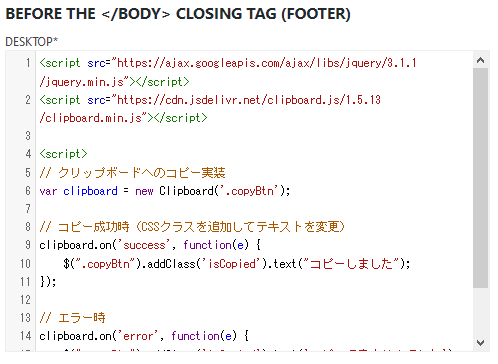
このプラグインの設定画面を開き、「Header and footer」タブの「BEFORE THE </BODY> CLOSING TAG (FOOTER)」にスクリプトを設置します。
実際に記入するコードはこちらです。
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/clipboard.js/1.5.13/clipboard.min.js"></script>
<script>
// クリップボードへのコピー実装
var clipboard = new Clipboard('.copyBtn');
// コピー成功時(CSSクラスを追加してテキストを変更)
clipboard.on('success', function(e) {
$(".copyBtn").addClass('isCopied').text("コピーしました");
});
// エラー時
clipboard.on('error', function(e) {
$(".copyBtn").addClass('isCopied').text('コピーできませんでした');
});
</script>
このブログで実際に使用しているものです(2020年1月現在)。コピペして使えます。以下、同様です。
ボタンの設置
JavaScriptを起動するポタンを設置します。記事本文中に設置すればよいのですが、各記事にそれを設置するのは大変です。記事テーマを編集すれば自動で設置できますが、それはやりたくないのでウィジェットを使います。幸い、このブログで使っているテーマには「記事の下」にウィジェットを設置できるので、これを利用します。
使用するウィジェットは「カスタムHTML」。しかし、設置するコードはPHPのプログラム。「カスタムHTML」にはPHPのコードは書けません。PHPのコードが書けるプラグインもあるのですが、セキュリティや動作速度の問題が指摘されています。なのでここでは取り上げませんが、検索結果のリンクを示しますので、興味があればご覧になってみてください。
代案として、PHP部はショートコードとして定義し、それを「カスタムHTML」で呼び出す方法を取ります。
PHP部(ショートコード)の設置
PHPコードを実装するのには、二つの方法があります。
- function.phpに記述する
- プラグインを使う
どちらでも大丈夫ですが、ここではプラグインを使う方法で説明します。なお、function.phpの編集という方針で行うなら、子テーマを使ってください(理由はおわかりだと思いますので説明は省略)。
使用するプラグインはCode Snippets。これは、こちらの記事で説明しています。
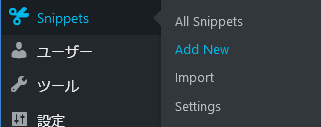
Code SnippetsのAdd Newを開きます。
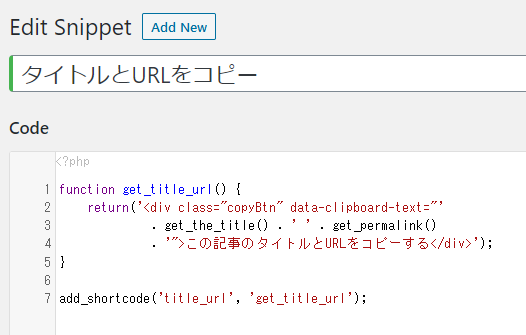
新しく登録するものにタイトルを付け、コードを設置します。
コピペ用のテキストです。
function get_title_url() {
return('<div class="copyBtn" data-clipboard-text="'
. get_the_title() . ' ' . get_permalink()
. '">この記事のタイトルとURLをコピーする</div>');
}
add_shortcode('title_url', 'get_title_url');
これで「title_url」というショートコードとして登録されます。
ウィジェットに設置
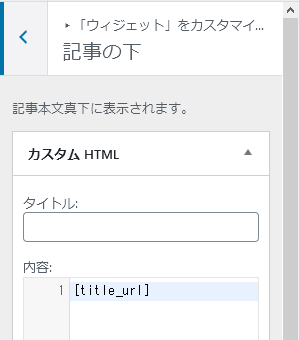
前述のとおり、「記事の下」に「カスタムHTML」のウィジェットを配置し、その中に先程登録したショートコードを記述します。
書くのはこの一行(ショートコード)だけです。カギ括弧を忘れずに。
[title_url]
CSS
ここまでで必要な機能を持ったボタンは設置できています。しかし、「ボタン」としては見えず、単なるテキストに見えてしまいます。そこで、CSSを使ってそれらしく仕上げます。
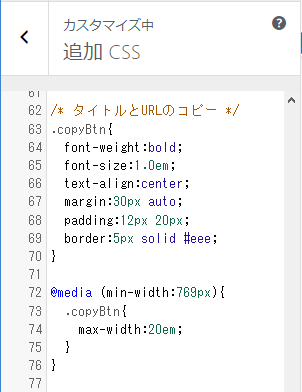
CSSはカスタマイズの「追加CSS」を使えばOKです。
コピペ用。
/* タイトルとURLのコピー */
.copyBtn{
font-weight:bold;
font-size:1.0em;
text-align:center;
margin:30px auto;
padding:12px 20px;
border:5px solid #eee;
}
@media (min-width:769px){
.copyBtn{
max-width:20em;
}
}
.copyBtn:hover{
opacity:0.6;
cursor:pointer;
}
.copyBtn.isCopied{
pointer-events:none;
background:#f7f7f7;
}
.copyBtn.isCopied:hover{
cursor:auto;
}
これで少しはボタンらしくなったと思います。
調整
ここまでで使えるようになったはずです。あとは、好みやサイトの色などに合わせてCSSや各コードを調整してください。最初に挙げた参考にさせてもらったサイトにはもっと凝ったことをやっているものもあります。それらを見ながら、自分のサイトに合わせると良いと思います。
この下に、実装したボタンが表示されているはずです。クリックしてみてください。