「写真を3D化する」というページに動画を埋め込みました。
ここの「3D画像」というのが実態は動画(mp4形式のビデオ)で、再生させないと3D効果がわからないので、自動再生するように設定しました。これには、<video>タグにautoplayの属性を付ければOKです。
「これでOK」と思っていたんですが、スマートフォン(iPhone)で見たら自動再生されませんでした。Safariでも、Chromeでも、Firefoxでも、全部ダメ。ということはブラウザのせいじゃないでしょうから、スマートフォンではダメなのかと思ったのですが、「そんなこともあるまい」と思い直してさらに調べました。
そしてわかったのは、autoplayだけでなく、muted属性も必要だとのこと。ページにアクセスしただけでいきなり音が出ないように、消音状態にしなければならないようです。
さらに、playsinline属性も付けておかないと、その場で再生ではなく、ポップアップしてから再生になるようです。
というわけで、ページ内に自動再生のビデオを埋め込むには、autoplay、muted、playsinlineの三つの属性を付ける必要があるようです。
「面倒くさいなぁ」と思ったのですが、ブロックエディタなら簡単でした。ビデオを埋め込む際、その属性をスイッチで設定できるようになっていました。
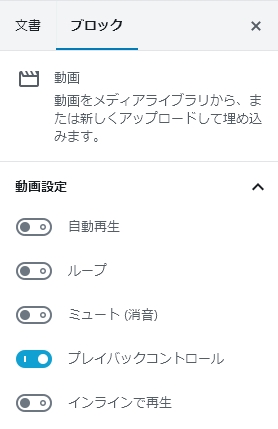
まず、ビデオを埋め込んだだけの状態。

「プレイバックコントロール」だけがオンになっています。これは再生ボタンやプログレスバーなどの表示をさせるもの。その他の属性はオフになっているので、必要なものをオンにします。

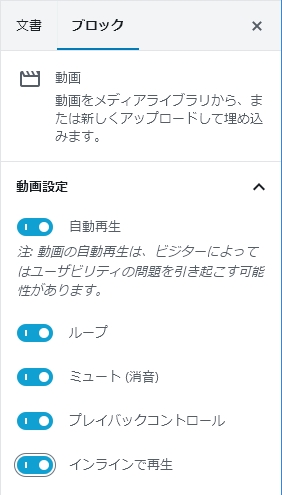
「自動再生」はautoplay属性ですね。「ループ」はloop属性で、ビデオが最後まで再生されたら自動で頭から再び再生します。「ミュート」は上に書いたmute属性、「インラインで再生」も上に書いたplaysinline属性です。ということで、すべてのスイッチをオンにしたものがこちらです。
これなら、PCだけでなく、スマートフォンでもページ内で自動再生してくれます。もちろん、Safari、Chrome、Firefox、どれもOKなことを確認しました。
ちょっと前までブロックエディタを毛嫌いしていましたが、慣れるとこれは楽です。
メルマガでもお伝えしていますが、今「マーケティングライター」の無料講座の募集があります。
まだ申し込めますので、こちらをチェックしてみてください。
↓↓
マーケティングライター