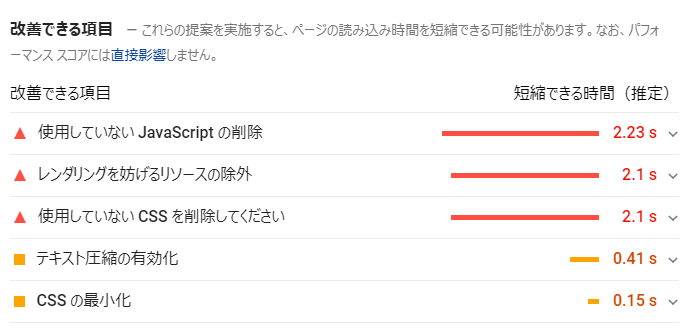
改善できる項目
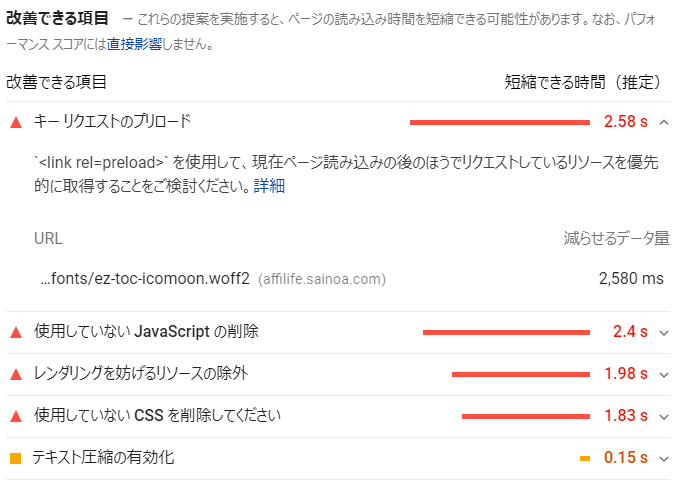
PageSpeed Insightsでの計測すると、「改善できる項目」を提案してくれます。

このうち、「キーリクエストのプリロード」が影響が大きく、また、調べてみたところ割と簡単に対処できそうなのでやってみます。
余談ながら、「キーリクエストのプリロード」は「キーリクエストを予め読み込む」という意味。「キーリクエストに時間がかかっているのでプリロード(事前読込み)してはどうですか?」という提案です。なので「キーリクエストのプリロードを改善する」という表現を見かけることがありますが、それは変です。まぁ「SEO対策」みたいなものですね。「SEO」自体が「検索エンジン(対応)最適化」なのに、それに対して「対策」を付けるのは、「馬から落馬」的な表現です。
設定方法の調査
「キーリクエストのプリロード」の項目を開いたところにある「詳細」のリンクを開いてみます。下は、その日本語訳(Google翻訳経由)。
これをざざっと見ると、<head> セクションでプリロードリンクを宣言すれば良いとわかります。例としてこのようにあります。
<head>
...
<link rel="preload" href="styles.css" as="style">
<link rel="preload" href="ui.js" as="script">
...
</head>URLを取得
プリロード宣言を行うために、対象のURLを取得します。

ここのURLはリンクになっているので、マウスオーバ(マウスカーソルを持っていくこと)でURLが表示されます。

右クリックで「リンクのアドレスをコピー」でクリップボードにコピーされます(画面はChromeの場合)。
ファイルのタイプ(woff2とは?)
さて、先の例に挙がっているのはCSS(ファイルの拡張子が.css)やJavaScript(.js)です。今回指摘されたものは「.woff2」という拡張子です。ファイルの中身によって宣言に書く内容が変ってくるので、このファイルが何者であるかを調べなければなりません。
「woff2とは」で検索するとこれが見つかりました。
どうやら、Mozilla(Firefoxの開発元)が中心となって作っているフォント形式のようです。WOFFとWOFF2という二つのバージョンがあるようで、.woff2はWOFF2形式でしょう。
woff2のプリロード宣言方法
Mozillaのドキュメントの中に、プリロード宣言の方法を記したものがありました(Google翻訳経由)。
woff2の宣言の例を抜き出しておきます。
<link rel="preload" href="fonts/cicle_fina-webfont.woff2" as="font" type="font/woff2" crossorigin>
<link rel="preload" href="fonts/zantroke-webfont.woff2" as="font" type="font/woff2" crossorigin>また、Googleの開発者向けのページにも同様な例がありました。
こちらにある例も抜き出しておきます。
<link rel="preload" href="ComicSans.woff2" as="font" type="font/woff2" crossorigin>ということで、次のように宣言すれば良いようです。
<link rel="preload" href="対象URL" as="font" type="font/woff2" crossorigin>設定
では、実際に設定します。
宣言は<head>セクションで行いますので、プラグイン「Head, Footer and Post Injections」を使います。このプラグインについてはこちらのページで紹介しています。
テーマを編集してもできますが、その場合は子テーマを使ってそちらで対処します。ここでは、テーマはいじらずにプラグインを使います。
念のため、おさらい。
宣言方法(書くべきコード)はこちら。
<link rel="preload" href="対象URL" as="font" type="font/woff2" crossorigin>対象URLはこちら。
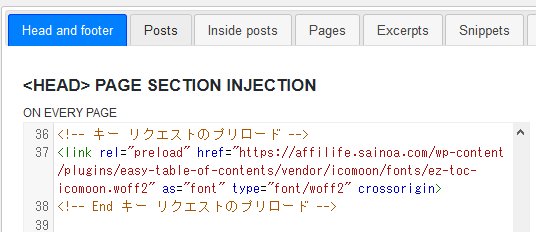
https://affilife.sainoa.com/wp-content/plugins/easy-table-of-contents/vendor/icomoon/fonts/ez-toc-icomoon.woff2ということで、「Head, Footer and Post Injections」にこのように書きます。

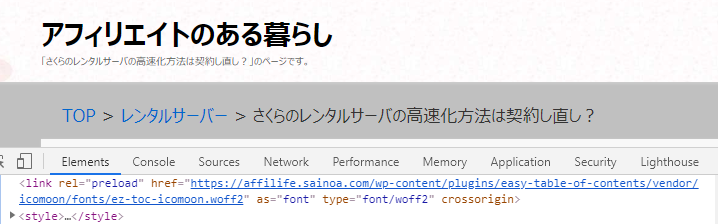
これで保存し、サイトを読み込んでChromeのデベロッパツールで確認したものが下の図。

指定したとおりに設定されているようです。
なお、キャッシュ系のプラグインを使っている場合、キャッシュを削除しないと古いものが読み込まれていますので要注意。下の図はW3 Total Cacheの場合(Purge All Cachesでキャッシュクリア)。

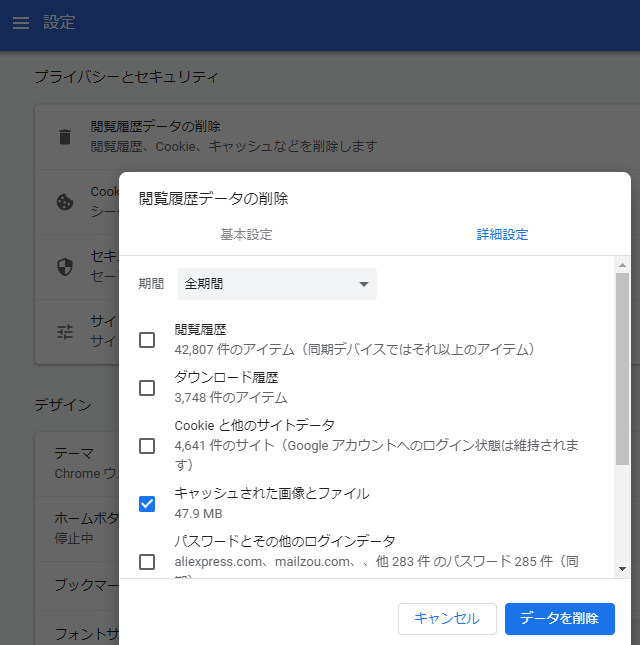
また、Webブラウザのキャッシュも削除しておきます。

何度設定しても反映されないのでしばらく悩みまして、その後、ようやくキャッシュに気づきました^^;
確認
では、PageSpeed Insightsで再度確認します。

「改善できる項目」から「キーリクエストのプリロード」が消えました。
代りに「合格した検査」の方に入っています。
以上、メデタシメデタシ。
このサイトで指摘されたものは「.woff2」ファイル(だけ)でしたが、他のタイプのファイルが指摘された場合も同様な方法で設定すれば大丈夫だろうと思います。