このサイトもそうですが、画像をかなり貼りこんでいます。画像を使うと見栄えが良くなりますし、説明するにもわかりやすいので、使っていないサイトの方が珍しいでしょう。しかしながら、そうするとサイトが重くなりがちという問題が出てきます。テキストに比べて圧倒的にデータサイズが大きいですから、Webブラウザが読み込むのに時間がかかります。
少しでも軽く(早く)するなら、画像サイズを小さくします。文字通り「画像を小さく」するのも効果的ですが、圧縮率を変えたりすることでデータ量を減らす方法もあります。普通なら、画像を作り際にその辺りを調整しますが、WordPressの場合、そのためのプラグインがあります。色いろあるようですが、ここでは、EWWW Image Optimizerを使います。
インストールは、この名前で検索すれば出てきますので、そのままインストールすればOKです。なお、インストールにはやや時間がかかる(数分程度)ので、その点は頭に入れておいてください。
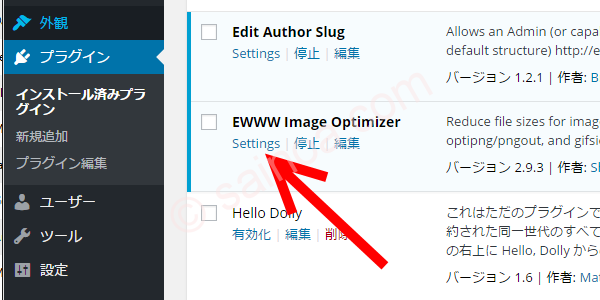
インストールが終り、有効化したらOKです。一応、設定もできますが、基本、デフォルト状態でOKです。もし、設定を行うなら、プラグインの一覧画面から設定画面に行けます。
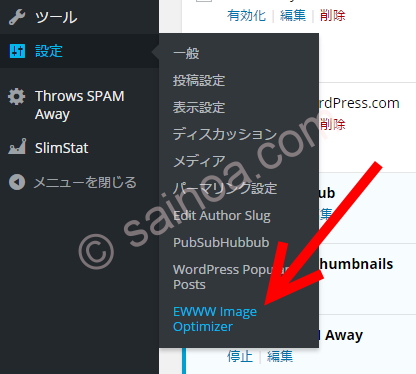
または、サイドバーの「設定」からでもOK。
設定画面を一通り見て、調整したいものがあればどうぞ。でも、上に書いたように、デフォルトで大丈夫ですから、よくわからなかれば、触らなくてOKです。
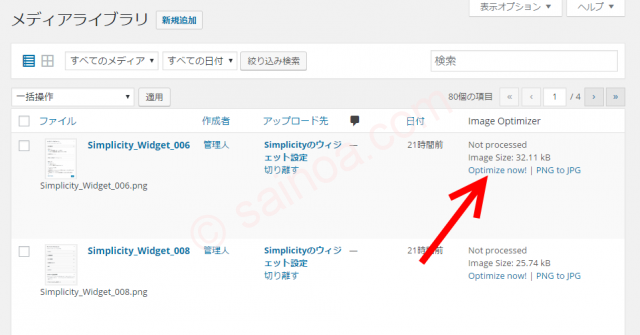
では、メディアライブラリを開いてみてください。右の方に、「Image Optimizer」の項目が追加されています。
状態が「Not processed」で、この画像は処理されていないことがわかります。
「Optimize now!」をクリックすれば、即、処理が行われます。処理が終るとこうなります。
この場合は、27.8%(8.8kバイト)小さくなったようです。
なお、「PNG to JPG」は画像形式が変ってしまうので、触らないでください。
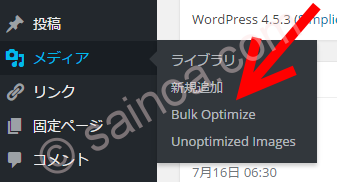
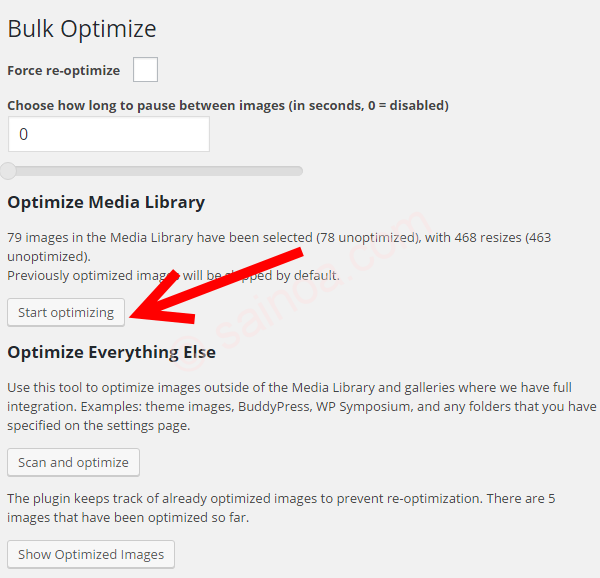
ということで、こうやって行けば画像を小さくできます。ですが、たくさんある場合は面倒ですよね。そういう場合は、まとめて処理してしまいましょう。サイドバーの「メディア」メニューに「Bulk Optimize」というメニューがあります。これがまとめて処理を行うものです。
開いて、「Start Optimizing」ボタンを押せば、未処理画像を一気に処理してくれます。
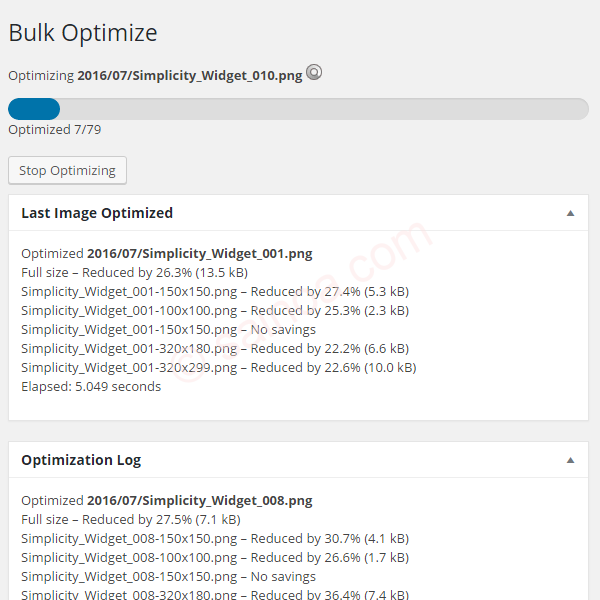
処理中は、プログレスバーと各画像の処理状況が表示されます。
画像の数が多いとかなり時間がかかりますので、放っておきましょう。もし、途中で中断するなら「Stop Optimizing」ボタンを。
全部終るとこうなります。
これで、アップロード済みの画像がすべて処理されました。
では、アップロードの度にこうやって処理しなければならないかというと、そんなことはありません。このプラグインが有効になっていれば、アップロードした画像は自動的に処理してくれます。
インストールして、一度、既存画像をまとめて処理すれば、あとは放置でいいので非常に助かります。