サイトに貼りこんだ画像、盗まれたくないですよね。そこで、著作権表示を入れましょう、という話。
例えば、こんな感じで。
画面中央に斜めに薄っすらと、「© sainoa.com」と入っているんですけど、わかりますかね?こういうのを、ウォーターマークと呼びます。「水の染み」ですね。日本語だと「透かし」がこれに相当します。
余談ですけど、紙に元々入っているがウォーターマーク、紙に後からのせるのがオーバーレイです。この辺り、色を重ねるときに効いてきます。
ということで、早速プラグインのインストールです。Easy Watermarkを使います。インストール方法はいつも通りです。
インストールが終り有効にしたら、設定を行います。
まずは、Generalタブ。
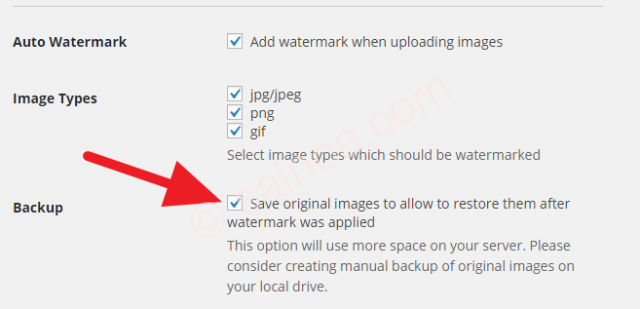
これは、編集(ウォーターマーク付加)前の画像を保存する設定です。しかしながら、そのためにディスク容量を余分に使います。ですので、好みではありますが、元に戻せる方が安心でしょう。その他は、基本、初期状態のままでOKです。
「変更を保存」を押しておきます。
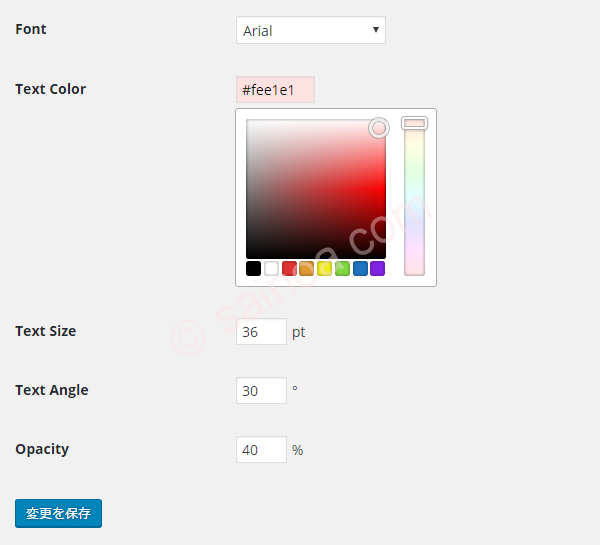
続いては、ウォーターマーク自体の設定です。画像でもテキストでも大丈夫です。ここでは安直に、テキストにします。ということで、Textタブを開きます。
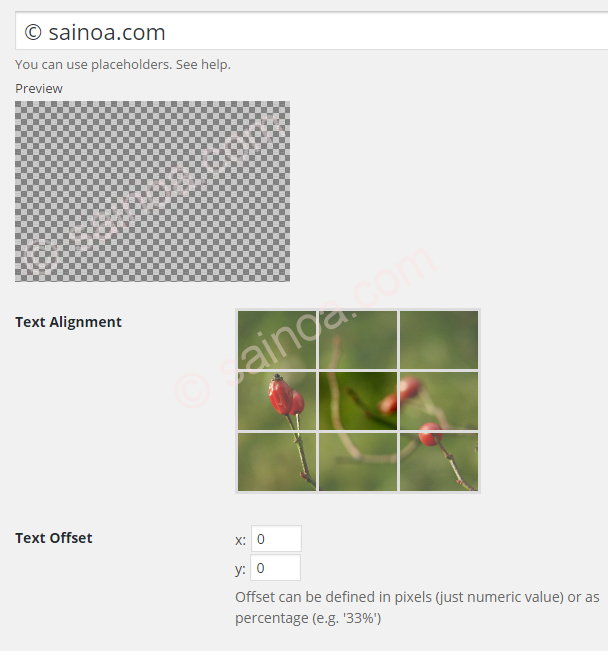
ウォーターマークとして使う文字を入力します。
文字を入れただけではPreviewには反映されませんが、そういうもののようなので、とりあえずは安心を。Text Alignmentはウォーターマークを入れる場所です。標準で中央が選ばれています。Text Offsetは入れる場所の微調整です。必要や好みに応じてどうぞ。
文字フォント、色、サイズ、傾き、透過度を好みで設定します。この辺りを設定していると、Previewに反映されます。それを参考にしながら、調整して下さい。
最後に、「変更を保存」を押します。
設定は以上です。
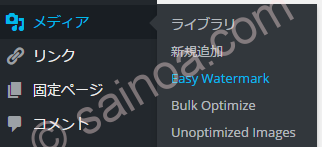
では、アップロード済みの画像にウォーターマークを反映させましょう。メディアのメニューに「Easy Watermark」が追加されています。これを選択します。
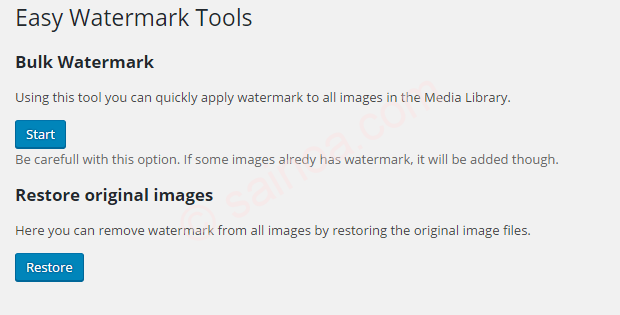
Bulk Watermarkの「Start」を押せば、一括処理されます。
なお、その下のRestore original imagesは、元画像に一括して戻すためのものです。最初に「Backup」にチェックを入れておいたので、元に戻すこともできます。
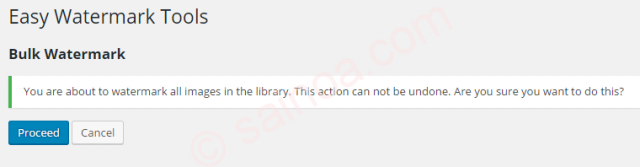
一括処理を始める前には、確認が求められます。
「一括処理を行う。戻せないけどいいか?」という内容です。ですが、Backupしているので、戻せます。
ということで、Proceedを押して、処理を行います。一括処理中はこんな感じで、処理の進捗が表示されます。
処理が終ると、Complete!が表示されます。
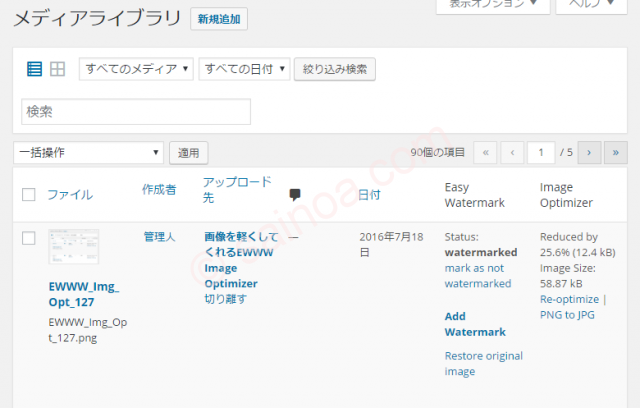
メディアライブラリを見るとEasy Watermarkの項が追加されています。
Statusが「watermarked」になっているのは、処理済みを表します。「mark as not watermarked」は未処理と記すものです。ですが、ややこしくなるでの、それは押さないように。
「Add Watermark」は手動でのウォーターマーク付けです。ですが、一括処理済みですので、クリックする必要はありません。
「Restore original image」は元画像に戻すものです。ウォーターマークを消したい場合にクリックします。例えば、どこかのサイトをキャプチャしただけみたいな場合は、自分の著作権を表示するとややこしくなりそうなので、(著作権表示の)ウォーターマークは消しておいた方が無難でしょう。なお、元に戻すことができるのは、最初の設定で「Backup」にチェックを入れていた場合です。
また、ウォーターマークを消したけど、やっぱり入れておきたい、という場合には、上の「Add Watermark」をクリックすればOKです。
これでサイトを表示してみれば、画像にウォーターマークが入っているはずです。入っていない場合は、Webブラウザのキャッシュの問題でしょう。画面を再読込してみてください。
なお、このプラグインも、これ以降、アップロードした画像には、自動処理してくれます(ウォーターマーク自動付加)。