別記事に書いたように、Webサイトのサイトマップには、二種類あります。
- 訪問者(人間)が見るもの
- 検索ロボットが見るもの
その別記事では後者の検索ロボット用のサイトマップの話でしたので、こちらでは、前者の人間用のサイトマップについてです。人間用のサイトマップとは、具体的には、このページです。
これにもプラグインを使います。今回の無難に有名ドコロで行きましょう。
PS Auto Sitemap
プラグインの新規インストール画面で、上記名前で検索すれば見つかります。インストールと有効化はいつも通りです。
では、続いて設定ですが、プラグイン自体の設定の前に、サイトマップ用の入れ物となるページを作ります。「固定ページ」で作るのが一般的です。ということで、固定ページの新規追加画面を開きます。
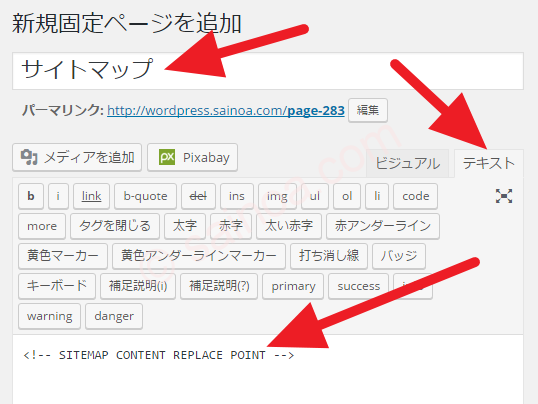
ページタイトルは何でも構いません。ここではベタに「サイトマップ」としています。あまり凝るところでもないので、これでいいでしょう。
編集モードを「テキスト」にします。本文には、以下のように書いて下さい。
これは、このプラグインを使う際のお約束ですので、黙ってこの通りにコピペして下さい。
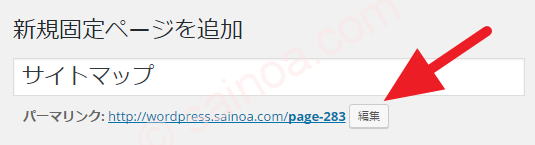
続いて、目を上に移して、パーマリンクを編集します。
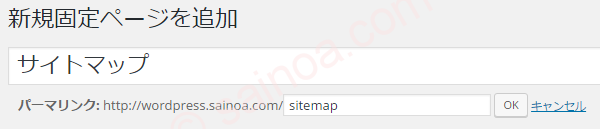
なお、この編集ボタンは、最初は表示されていません。記事本文を入力するなどしたら表示されます。あのままでもダメではないのですが、ここもわかりやすく、「sitemap」としておきます。
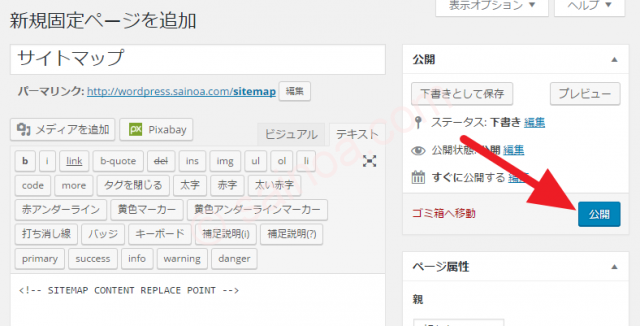
ここまでできたら、「公開」します。
Webブラウザのアドレスバーに目を移して下さい。
「post=」の後ろの数字を控えます。上の例では、「283」です。
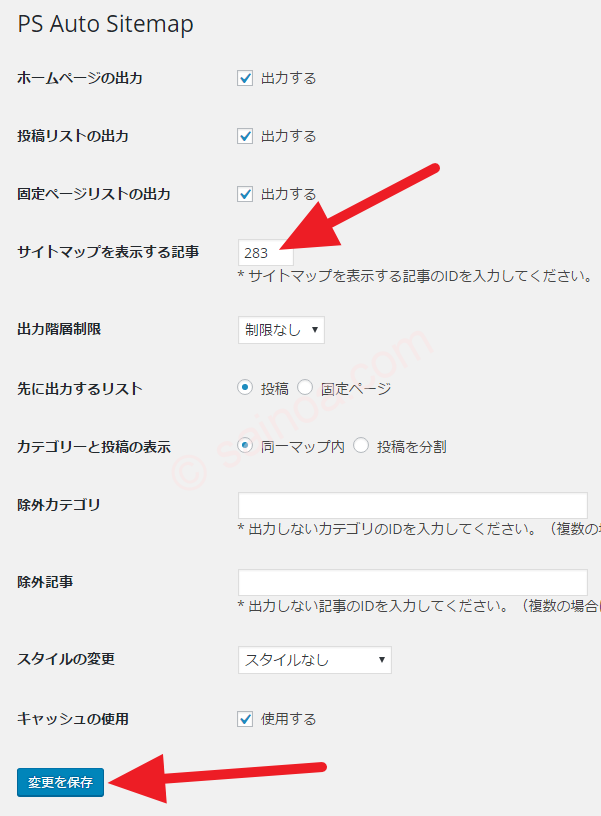
では、ようやく、プラグイン自体の設定です。サイドバーの「設定」→「PS Auto Sitemap」で開きます。
日本の企業が作っているプラグインですので、設定画面は見ての通り、わかりやすい日本語です。
この中の「サイトマップを表示する記事」に先ほど控えた番号を記入します。
他の設定は触らなくて大丈夫です。もちろん変更しても大丈夫です。どれも説明するまでもなく、内容はタイトルで分かるでしょう。
最後に「変更を保存」を押します。
では、実際にサイトマップを見てみましょう。
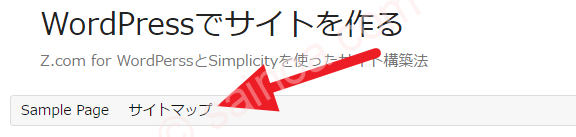
Simplicityでは標準でメニューバーに固定ページが表示されます。
この辺りは、編集できますが、それはまた別の機会に。
先ほど「サイトマップ」というタイトルで作りましたので、それをクリックすると、サイトマップページが開きます。
以上で、人間用のサイトマップの完成です。