WordPress+Simplicityでのサイト構築、ここまでで一通り使える状態になりました。後は、ヘッダ画像の設定とか、コンテンツの並べ方とか、カスタマイズすべきところはいろいろありますが、それはサイトごとの話。基本的にやっておくべきものは
これで出来上がったと思います。
ということで、ここでサイトの表示時間を調べてみます。早い方がSEO的にも、ユーザビリティ的にも好ましいですからね。そのためには、GoogleのPageSpeed Insightsというサービスを使います。
サイトのURLを入力して「分析」を押します。
分析中。
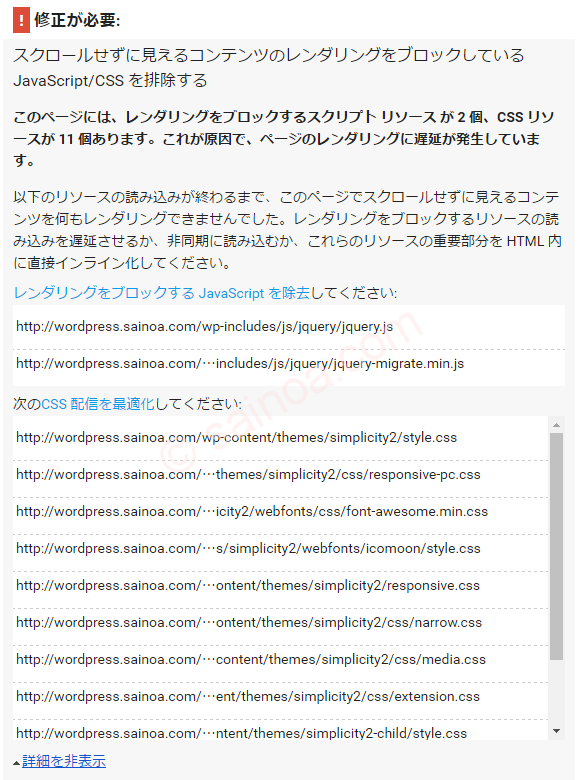
おっと、色々と修正が必要なようです。
一番上の「スクロールせずに見えるコンテンツのレンダリングをブロックしているJavaScript/CSS を排除する」の詳細を開いてみると、たくさんの問題が指摘されていました。
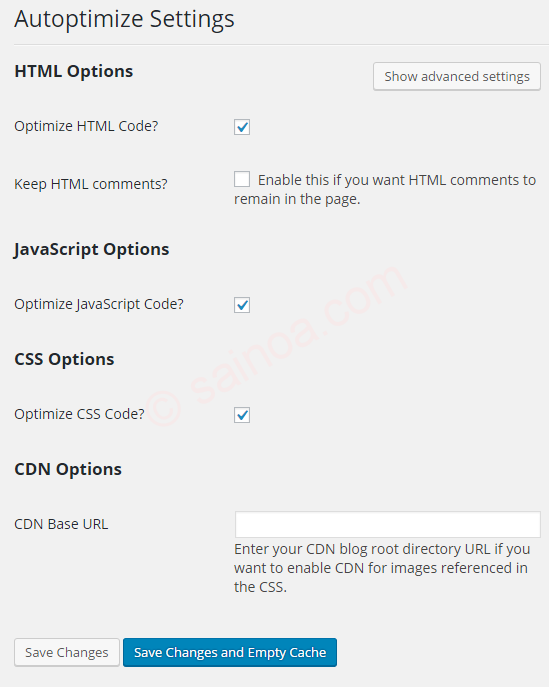
これを解決するプラグインはないかと調べてみたところ、Autoptimizeというものが見つかったので、これをインストールしてみました。設定はこのようにしてみました。
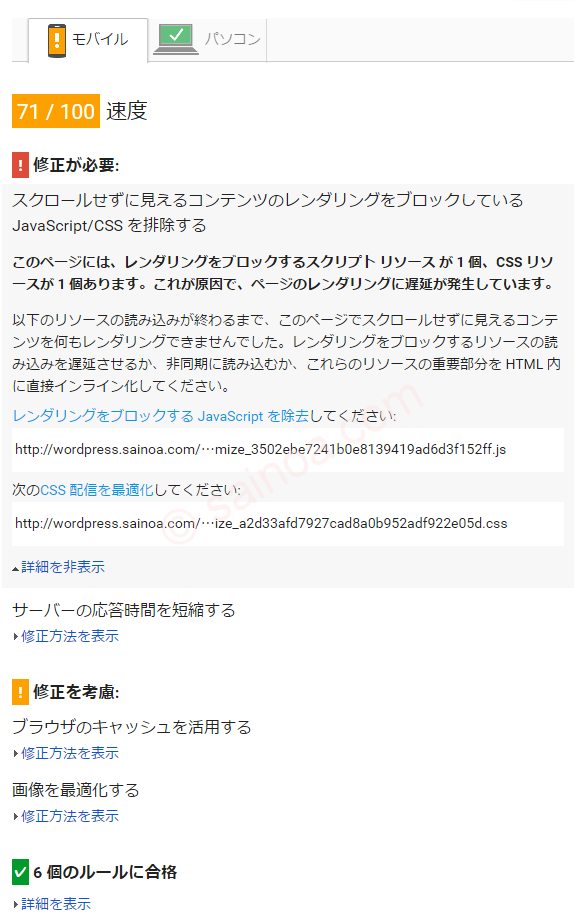
再び、PageSpeed Insightsで分析。
「スクロールせずに見えるコンテンツのレンダリングをブロックしているJavaScript/CSS を排除する」として指摘される項目は減りましたが、スコア自体は71のまま変りません。
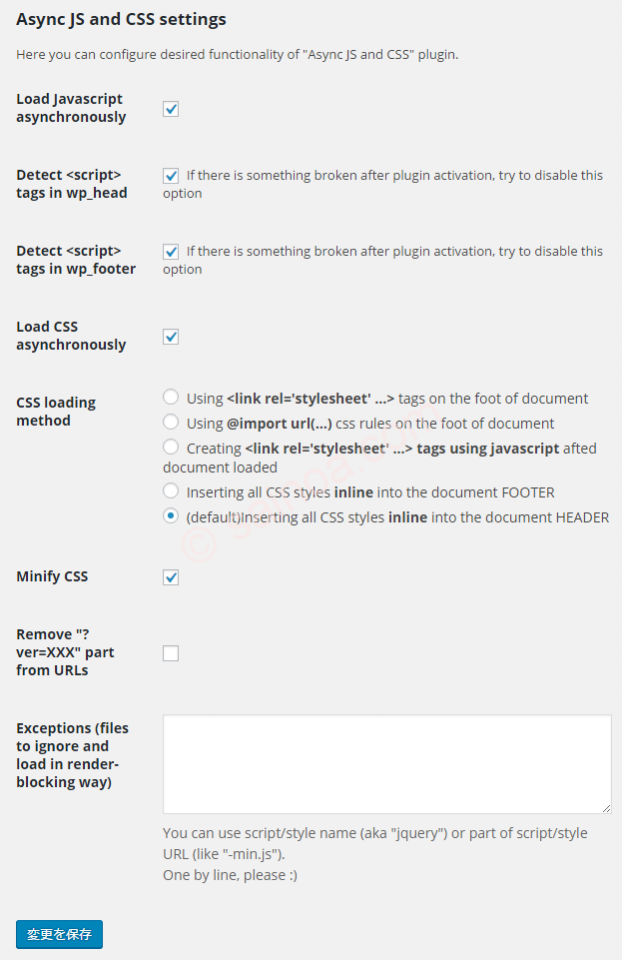
そこで、今度は、Async JS and CSSというプラグインを試してみました。設定は、初期状態のままです。
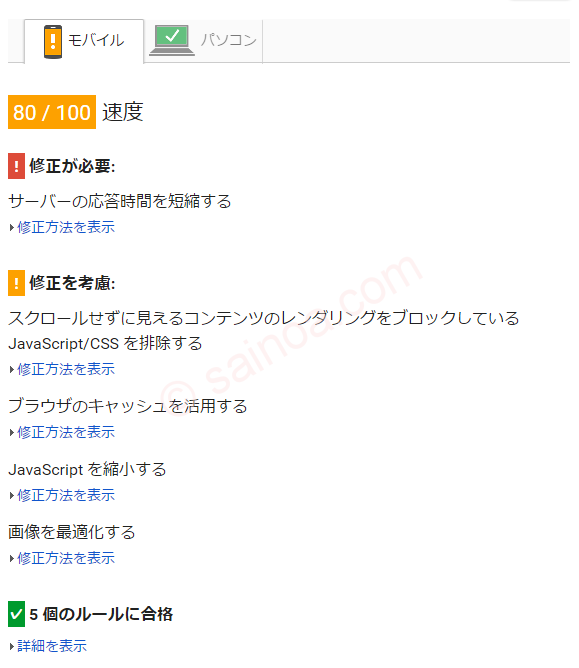
これで、再度PageSpeed Insightsで分析した結果。
これでスコアが80まで上がりました。このときには、Autoptimizeは無効化してあります。両方が有効だとどちらが効いているか分かりませんからね。
ここで、さらにAutoptimizeも有効化して、Async JS and CSSとのダブルで使って再分析して見たのですが、結果は、Async JS and CSS単独の場合とまったく変りませんでした。変らないのなら、Autoptimizeを動かしておく必要はないですので、
無効化して、Async JS and CSSの単独使用にしておきました。
【追記】
この方法、問題がありました。詳細はこちらの記事で。