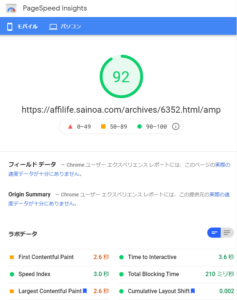
コアウェブバイタルの視点からは、AMP対応が良策であり手っ取り早いということをこちらのページに書きました。
では、実際にインデックスされている(検索結果に出てくる)のはAMPなのか、それとも通常ページなのかが気になります。その調べ方を見ていきます。
スマートフォンで検索する
検索結果にAMPが出てくる可能性があるのはモバイル検索の場合です。ですので、スマートフォンで検索すればOKです。ですが、それでは面白くないし、面倒です。やはり、PCで作業する方が効率がいいですから。でも、それは後の楽しみ(?)ということにしておいて、まずは素直にスマートフォンでチェックしておきます。
検索クエリは記事タイトル
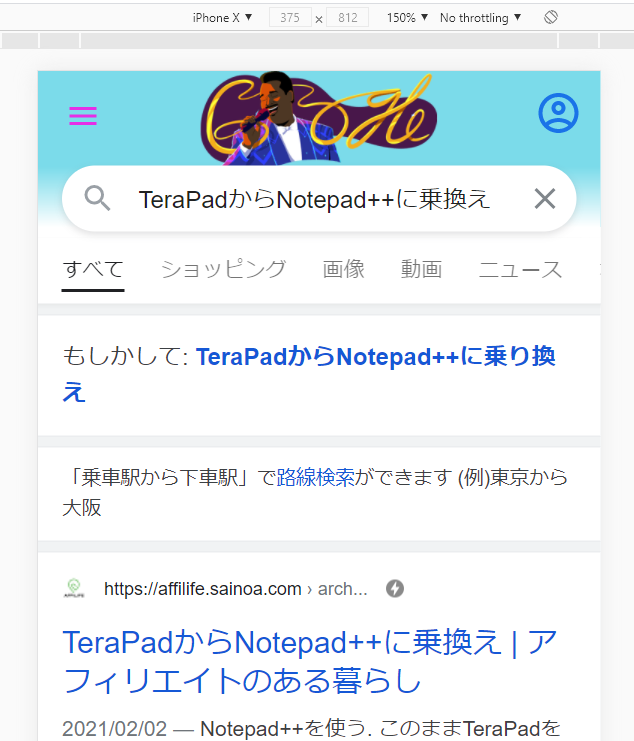
例として、こちらのページのインデックス状況を確認してみることとします。
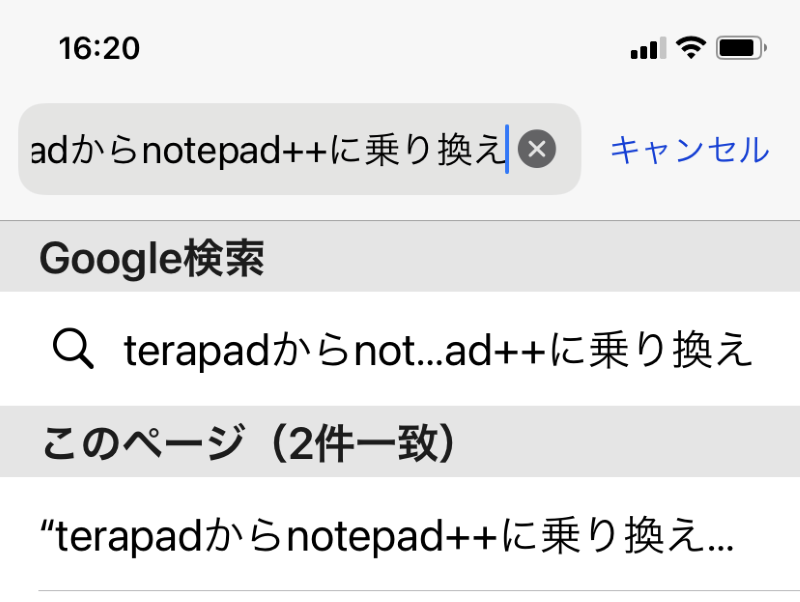
記事のタイトルをそのままクエリとして入力します。

これで検索すれば、自分のページが見つかるはずです(もし出てこないようであれば、そもそもインデックスされていないということです)。

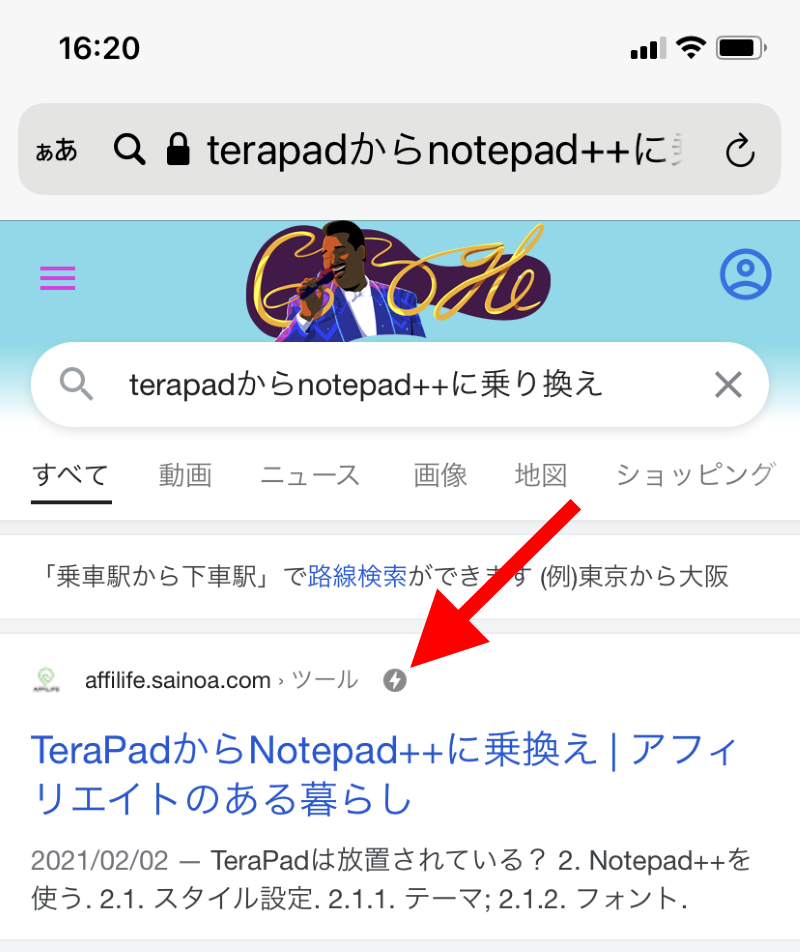
このようにAMPマーク(雷マークみたいなデザインのアイコン)がついていればAMPということです。
これを開けば(通常ページではなく)AMPによるコンテンツが開くはずです。

通常ページを確認する方法
余談になりますけど、この状態から通常のページを見る方法も書いておきます。

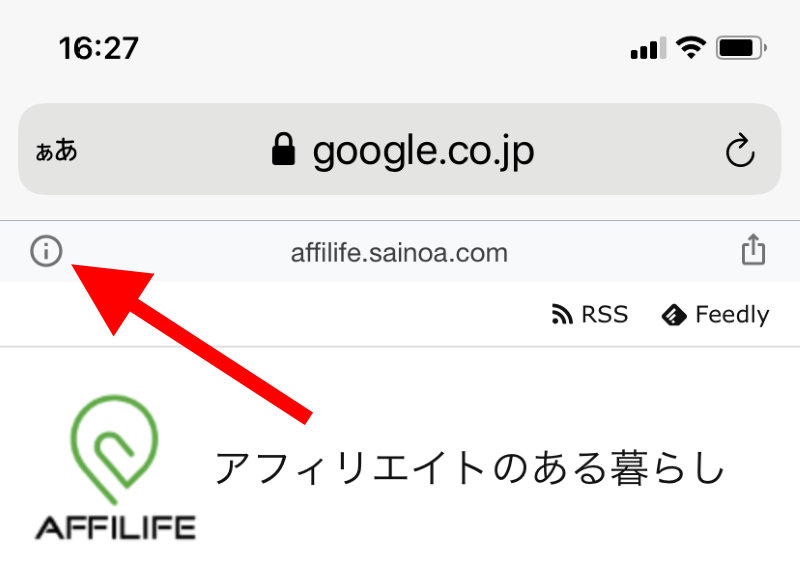
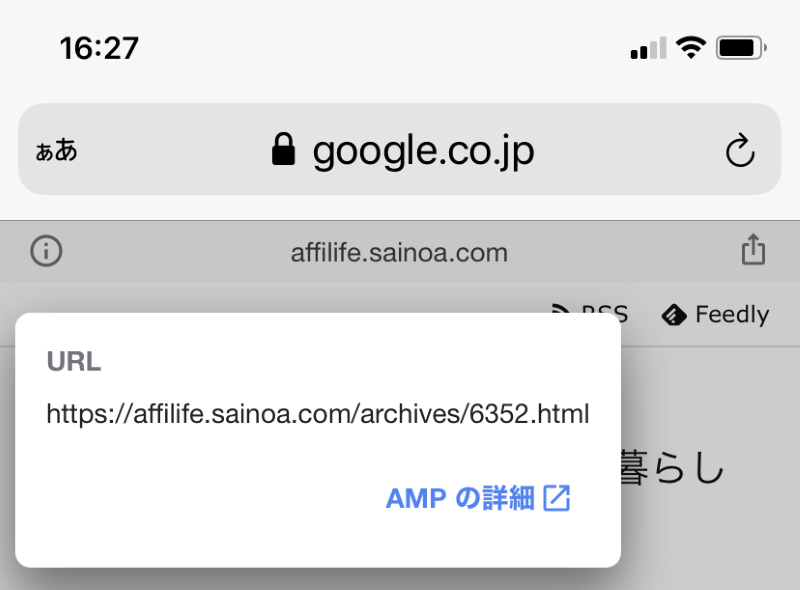
「情報」アイコン(丸にi)をタップします。

表示されたURLをタップすればそのページ(通常ページ)が開きます。

パソコンで検索する方法
こちらが本題です。どう考えて、作業するにはPCの方が効率がいいですから。ここではChromeで説明します(EdgeやFirefoxでもほぼ同じ方法で行えます)。
記事タイトルで検索する
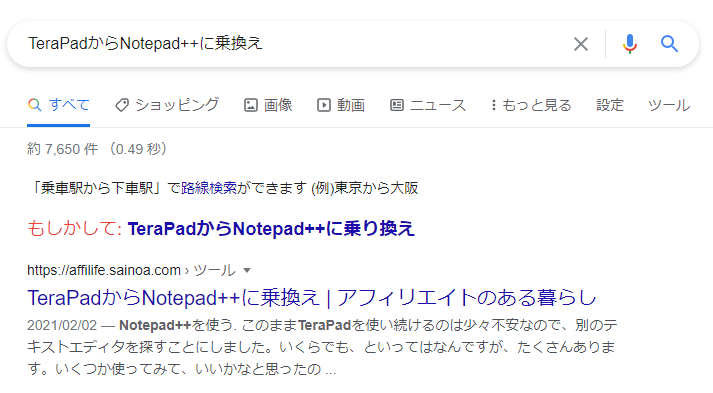
先ほほどのスマートフォンの場合と同じように、記事タイトルで検索します。まずは、普通に。

注意点としては、Google(または、Yahoo!)で検索することです。BingはAMPに対応していませんので。
スマートフォン表示に切り替える
デベロッパーツールを開きます。いくつかの方法で開けますが、F12キーを押すのが一番簡単でしょう。

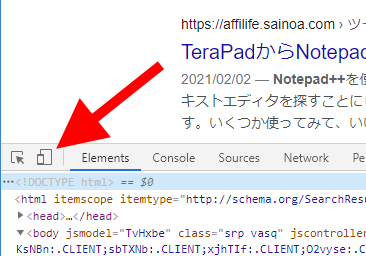
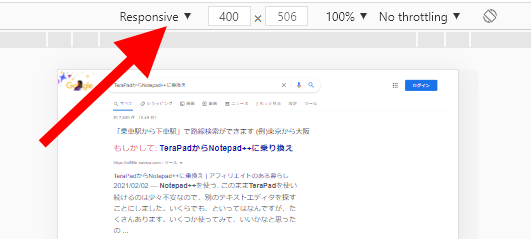
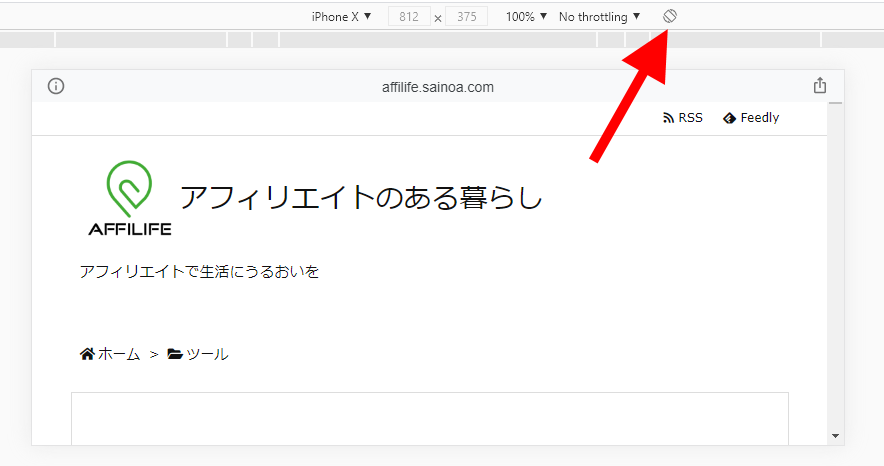
赤矢印のアイコンをクリックすればスマートフォン表示になります(もう一度クリックするとPC表示に戻ります)。

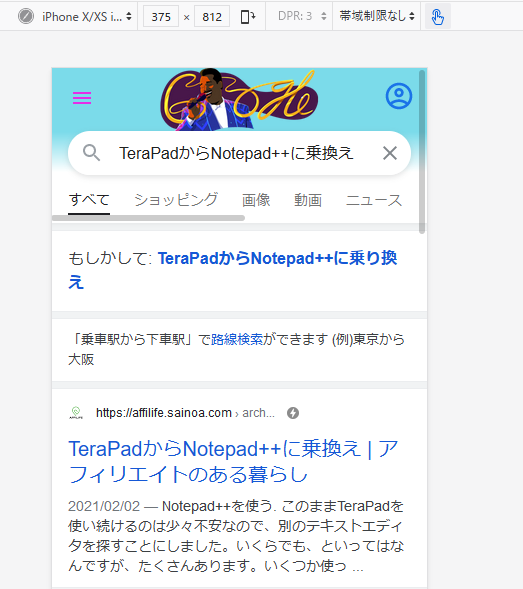
上のメニューで表示形態を変更できます。

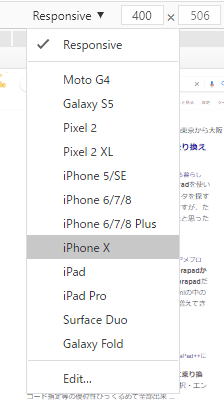
いくつかの種類のスマートフォンでの表示をエミュレートできるようになっています。この中から希望のものを選択します。

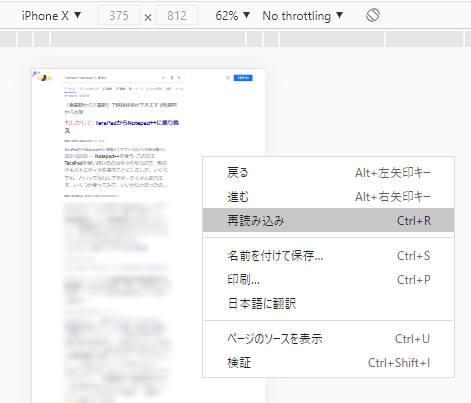
再読み込みします(上の例は右クリックでメニューを開きましたが、F5キーなどでも構いません)。

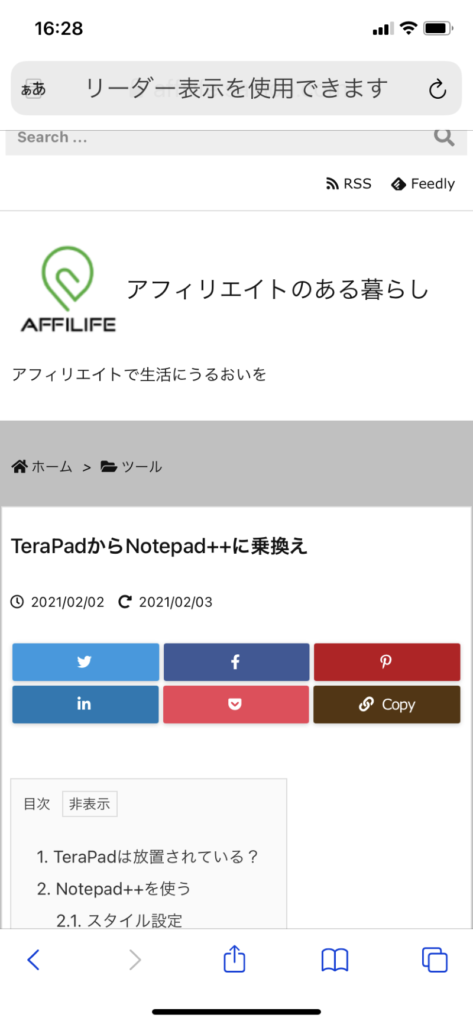
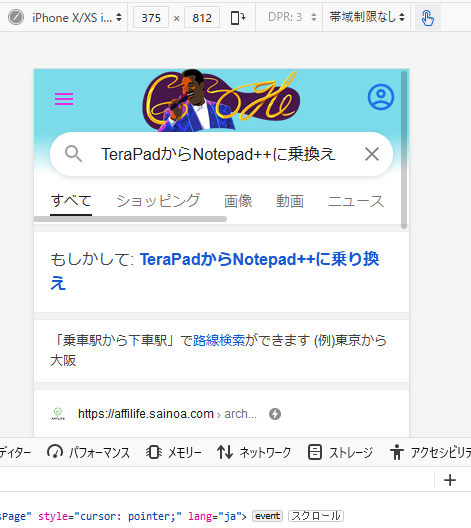
これでスマートフォンでの表示になります。

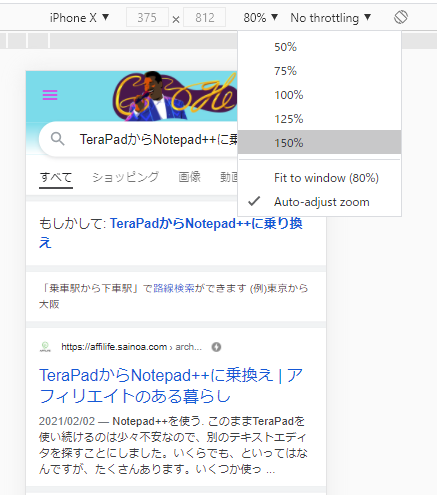
表示倍率の変更もできます。

だいぶ見やすくなりました。先ほどと同じようにAMPアイコン(雷マークみたいなアイコン)があるので、AMPだとわかります。
タップ(の代りにマウスでクリック)すればそのページが開きます。

間違いなくAMPです。
画面を回転(横表示)させることもできます。

Firefoxの場合
上に書いたように、EdgeやFirefoxでもほぼ同様に使えます。EdgeはChromeと本質的に同じなので省略しますが、Firefoxはちょっと違うので補足しておきます。
ウェブ開発ツール(Chromeでいうところのデベロッパーツール)を開きます。開き方はこちらもF12キーでOKです。

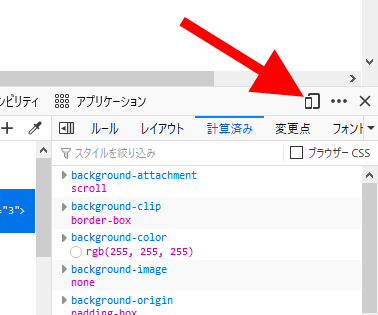
Chromeの場合と同じようなアイコンがあるので、これをクリックします。

Firefoxの場合は再読み込みの手間なく、すぐにスマートフォン表示なってくれます。

ここの×マークをクリックするとウェブ開発ツールは閉じますが、スマートフォン表示の状態は保たれます。

この点はFirefoxの方が使い勝手が良いと思います。