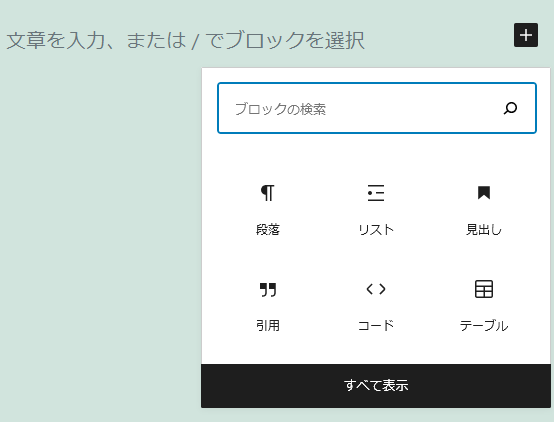
WordPressのブロックエディタでは、ブロックごとに「見出し」、「段落」、「リスト」などと役割が決まっています。ですので、記事を書く際にはこういうメニューからブロックの種類を選んでから見出しとか文章とかを書いているんじゃないでしょうか?

でも、もっと簡単な方法があります。いちいちメニューからブロックを選択するという面倒なことをしなくても、ちょっとした文字を入力するだけでブロックを選択できます。
では、その方法を説明していきます。
Markdown記法
まず、やり方の前にちょっと説明。ここで紹介する方法は、Markdown記法というものです。Markdownは、文章をプレーンテキスト(単なる文字)で簡単にHTMLを記述するものです(HTMLもプレーンテキストですが、そういうツッコミはなしで^^; MarkdownはHTMLよりずっとシンプルです)。
Markdown記法についてはたくさんの解説サイトがありますので興味があれば検索してみて下さい。とりあえず、Wikipediaだけ挙げておきます。
WordPressのブロックエディタは、そのMarkdownの一部を受け付けてくれます。ごく一部ですが、よく使うものだけでも簡単になればとても助かります。
見出し
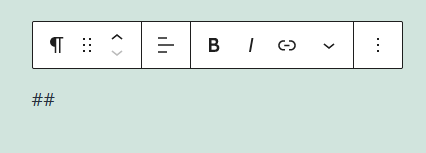
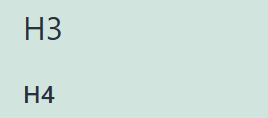
(見出しであっても)使うのは「段落」ブロックです。ここにMarkdownで書けば別のブロックに変ります。「見出し」は「# 」で表します。「## 」と二つ書けばH2になります。

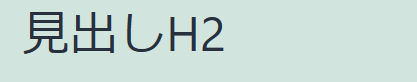
これで、見出しのブロックに変ります。ポイントは「##」に続けて空白(スペース)を入力すること。また、「#」も空白も半角です。

同様に「#」が三つならH3、四つならH4。

以下、H6まで使えます。一つならH1ですが、あまり使うことはないかと。
リスト
リストブロックもMarkdownで指定できます。
箇条書き(番号なし)
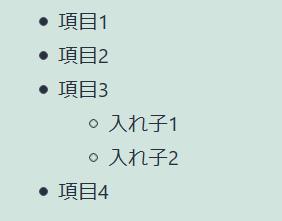
「- 」でリストブロック(番号なし)になります。「-」に続けて半角空白です。


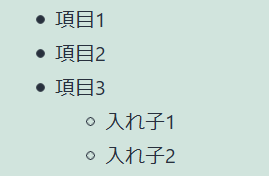
ブロック自体がリストブロックになりますので、その後は通常のリストブロックの使い方そのものです。ですので、(半角)空白で入れ子(一段下げる)にできます。

入れ子をやめる(一段上げる)のはBackspaceです。

番号付きリスト
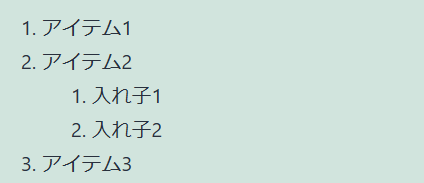
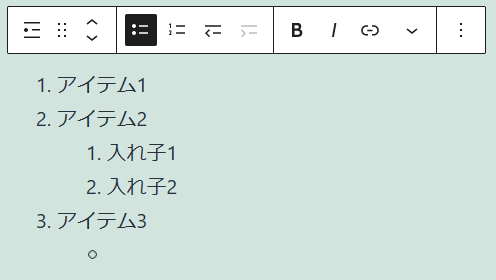
「1. 」で番号付きリストブロックになります。「1.」に続けて半角空白です。

入れ子にする方法などは番号なしの場合と同じです。

番号付きと番号なしの切替え
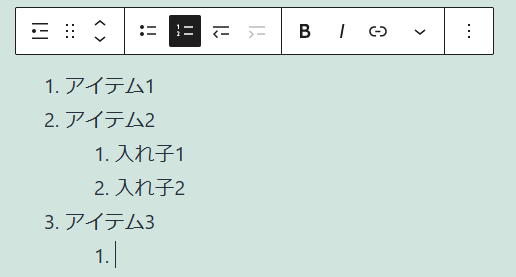
Markdown式で指定できるのはブロックの切換えですので、リストの番号付きと番号なしの切替には使えません。そうした切換えはリストブロックの操作そのものですのでメニューを使います。Markdownではないですが、一応、説明しておきます。


このように、番号付きリストの中で番号なしのものを入れ子にできます。
引用
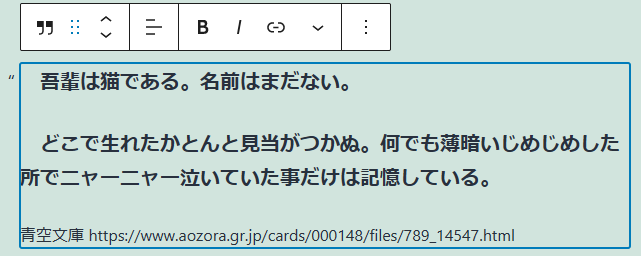
「> 」で引用ブロックの指定になります。

「>」に続けて半角スペースです。


コード
コードブロックはこれまでの「何とかに続けて半角スペース」とはちょっと違います。

このように「`」、つまり、バッククォートを三つ連続で入力し、それに続けてEnterです。コードブロックになります。記事内でHTMTLやCSSのコードを説明するときなどに使います。

水平線
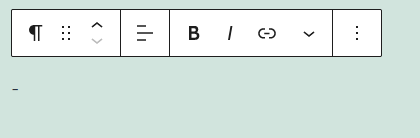
水平線もコードブロックと同様な入力方法です。「-」を三つ連続記入してEnterです。


画像
手元のPCにある画像をWordPressに貼り込もうとすると、画像ブロックを選択してファイルをアップロードして、という手順になります。でも、これを一発で済ませる方法があります。Markdownとは無関係ですが紹介しておきます。
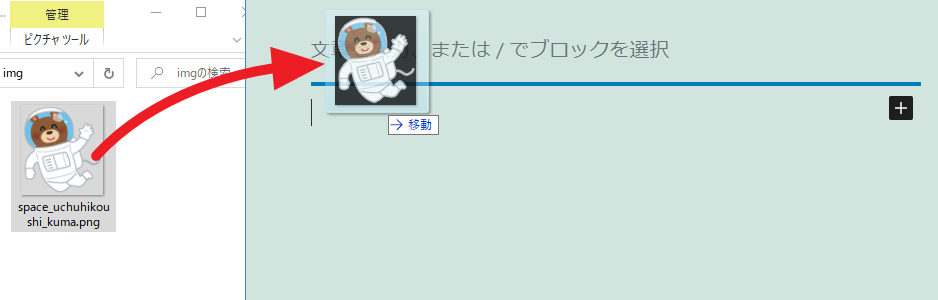
実に簡単な話で、エクスプローラから直接WordPressの編集画面にドラッグ&ドロップするだけです。

ブロックとブロックの間に挿入するようなイメージです。上のように水平線が表れたらそこに貼り付けてくれます。

ちなみに、複数の画像をまとめてドロップするとギャラリーとして扱われます。
ファイル
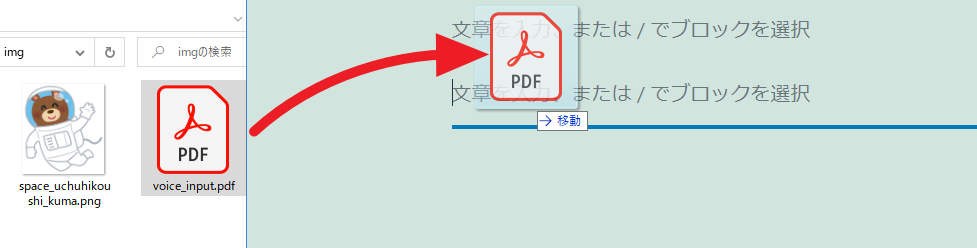
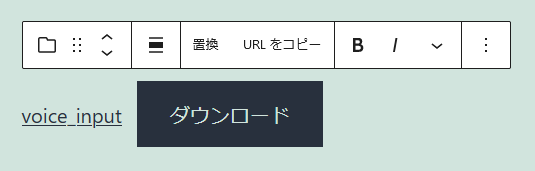
ファイルも画像と同様、直接ドラッグ&ドロップでOKです。


表
ブロックエディタでは簡単な(シンプルな)表組み(テーブル)もできます。

しかし、お世辞にも使いやすいとは言えません。まず、事前に行と列のそれぞれの数を決める必要があります。後で変更できますが、まずは一旦先に決めなきゃいけない。しかも、指定方法が「行」「列」ではなく「列」「行」の順なので間違いやすいように思います。
でも、これもすごく簡単に入力する方法があります。
スプレッドシートで表作成
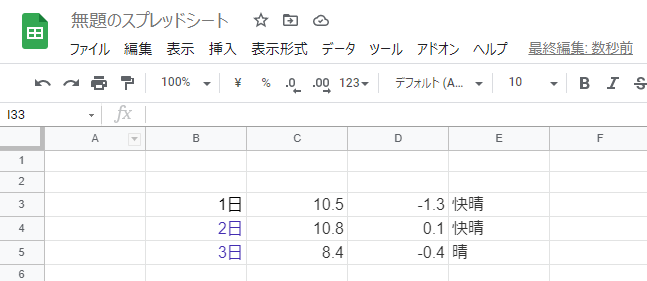
まず、表をスプレッドシートを使って作ります。Googleドキュメントのスプレッドシートでも、LibreOfficeのCalcでも、MicrosoftのExcelでも、どれでも大丈夫です。

WordPressに貼付け
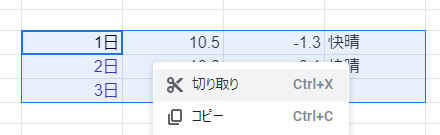
WordPressに持って行く範囲を選択してコピーします。

これをブロックエディタにそのまま貼り付けます。

「Ctrl+V」でOKです。

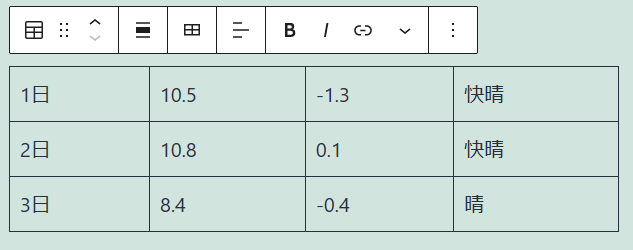
そのままテーブルブロックになります。
見出し等
こから先はテーブルブロックの使い方そのものです。
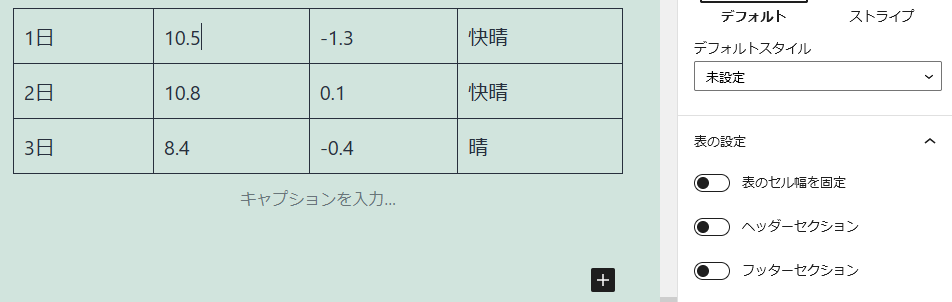
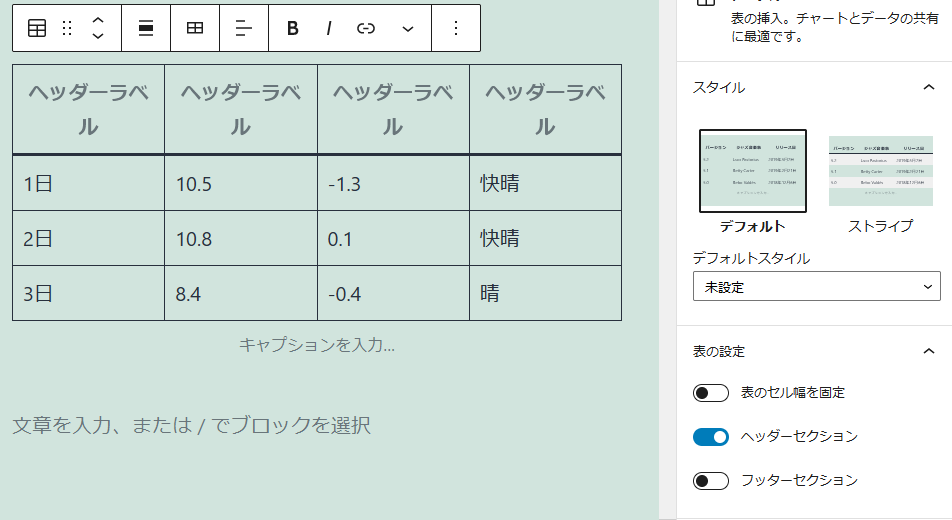
先頭行に見出しを付けるには「ヘッダーセクション」のスイッチをオンにします。

そうすると、下のように先頭になります。

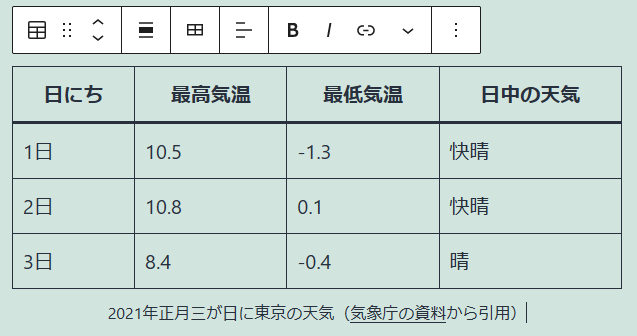
各列のヘッダーラベルを入力します。また、必要に応じてキャプションも。こんな感じになります。

複雑な表は組めませんが、シンプルなものならこんな方法で簡単に表を作成できます。
最後に
以上、WordPressのブロックエディタを簡単に使う方法でした。Markdownを中心に画像や表入力まで説明しました。この他にも簡単な入力方法があるかもしれませが、私が普段使っているものはこれくらいです。他に便利なものがあったら教えて下さい。