以前の記事で、ブロックエディタを試したらパラグラフの間に空行がたくさん入ってしまう、というようなことを書きました。しかし、調べてみはしましたが、こうしたケースは他では見つけることができませんでした。私のブログ固有の問題ということでしょう。
となると、怪しいのは使っているテーマか、プラグインの可能性が高いです。テストブログを使って原因を探ります。
結論
かなり長い記事になったので、先に結論を書きます。
- ブロックエディタを使うとパラグラフ間が広くなってしまうのはプラグイン(TIJAJI formatting)のせいだった。→ TIJAJI formattingを止めればOK。
- TIJAJI formattingを止めると、今度は改行がまったく入らず、すべてのパラグラフが一つにまとまってしまう。→ こちらの原因はJP Markdownプラグインのせい。
- JP MarkdownがWordPressの自動整形機能を止めている様子(ブロックエディタの場合。クラシックエディタでは正しく機能している)。
- JP Markdownを止めずにパラグラフをパラグラフとして扱ってくれるようにするには、自動成形機機能(wpautop)を明示的に有効化する。
以下、この結論にたどり着くまでの経緯等です。
サンプル記事
まずは、サンプルとなる記事を投稿します。

表示確認
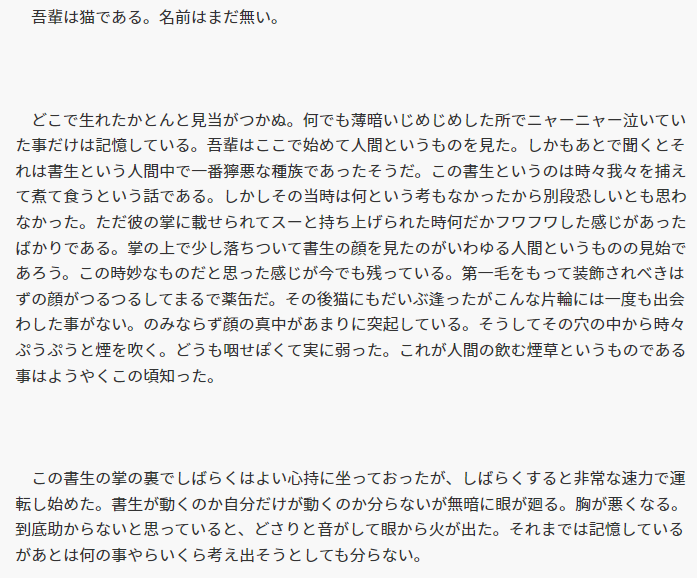
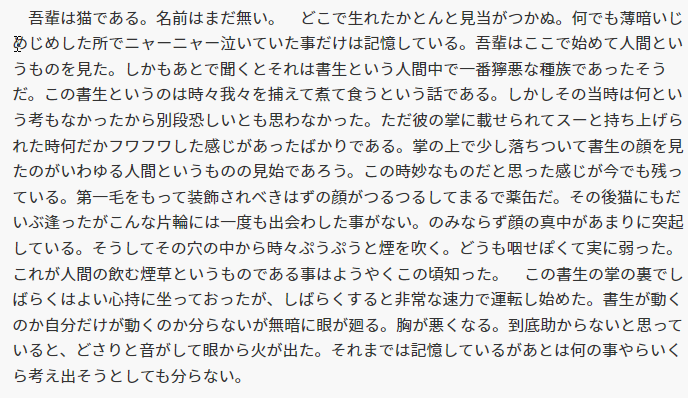
これを表示させてみます。

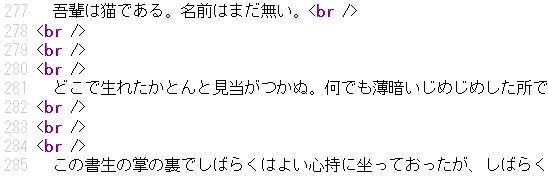
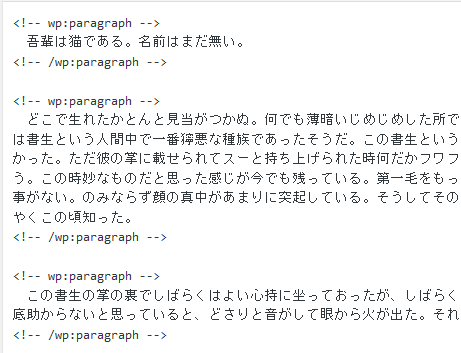
パラグラフ間の隙間(空行)が非常に多い状態です。ソースコードを見るとこう。

入れたつもりのない<br / >がたくさん入っています。しかも、<p>タグはないので、すべて文章が一つのパラグラフとして扱われています。各パラグラフはブロックエディタの「段落」ブロックとして入力したにも関わらず。
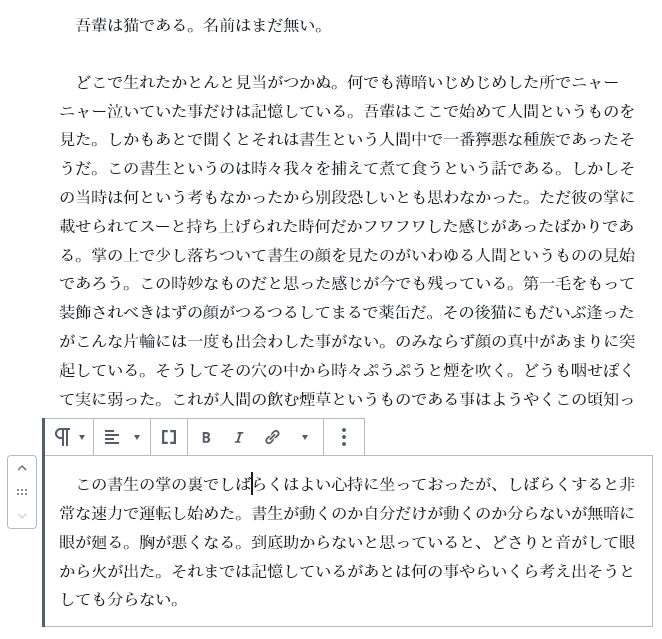
一旦、クラシックエディタにして見てみます。


それぞれの段落はちゃんと「paragraph」ブロックとして認識されています。これなら、各段落は<p>タグで囲まれそうなものですが…。
テーマか?プラグインか?
試しとして一時的にテーマを別のものに変更してみましたが、状況は変わりませんでした。したがって、テーマが原因である可能性は否定され、プラグインが問題だろうと考えられます。
そこで、インストール済みのプラグインの一覧を眺め、テキスト処理に関係していそうな(言い換えればアヤシそうな)プラグインを順に停止してみました。その中で表示TIJAJI formattingというプラグインを停止したら表示がガラッと変りました。こうなります。

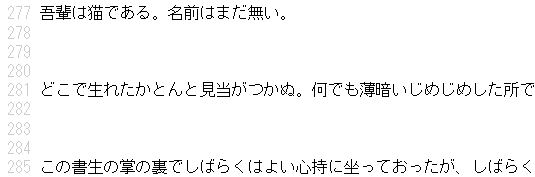
ソースコードはこう。

不要な<br />が消えたのはいいのですが、パラグラフが<p>タグで囲まれていないため、すべてが一つのパラグラフとなってしまっています。
TIJAJI formatting
TIJAJI formattingプラグインの公式ページはこちら。
これによれば、このプラグインには次の機能があります。
- 自動整形を停止
- 記号自動変換を停止
- 改行に<br / >タグを挿入
改行(や空行)に<br />が入っていたのは、このプラグインによるもので間違いないでしょう。ですので、この改行問題のためには、このプラグインを停止する必要があります。
空行を連続して挿入したい場合にはこのプラグインが役に立ちますが、このブログではそもそもそう言う書き方はしていないので、この機能が停止しても問題ありません。
空白の確保はスペーサーブロックで
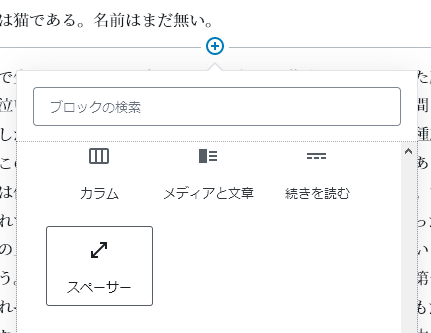
連続した<br />が使えないとは言え、どうしても空白が必要であれば、スペーサーブロックを使えばいいだけのことです。


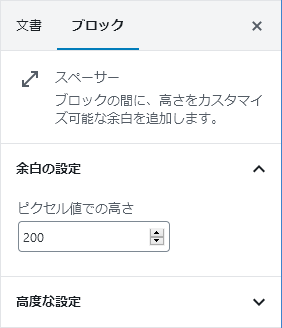
青丸をマウスで掴んでドラッグすればスペーサのサイズを自由に調整できます。または、

「余白の設定」で数値でサイズを指定することもできます。実際にスペーサを入れるとこのようになります。

パラグラフが<p>タグにならないのは?
話を戻して、パラグラフが<p>タグで囲まれない問題の原因を探ります。そのために、再び、プラグインを順に止めてみます。そして見つかったのは、JP Markdown。これを止めたら、パラグラフがパラグラフとして正しく表示されました。


これで表示は正しいのですが、かと言って、このプラグインを止めるわけにはいきません。
このプラグインはMarkdown記法で記事を書けるようにするためのものであり、すでにMarkdown記法で書き溜めた記事がたくさんあります。これを止めてしまうと、過去に書いた記事が正しく表示されなくなってしまいます。それは大問題。
WordPerssの自動整形機能(wpautop)
WordPressにはテキストを自動的に整形する機能が備わっています。パラグファルごとに<p>タグを入れたり、連続する<br />タグを一つにまとめたり。しかし、割と嫌われる機能のようです。
TIJAJI formattingプラグインの「自動整形を停止」もそのためのものでしょう。
おそらく、JP Markdownプラグインにこの機能が(強制的に)含まれているのでしょう。
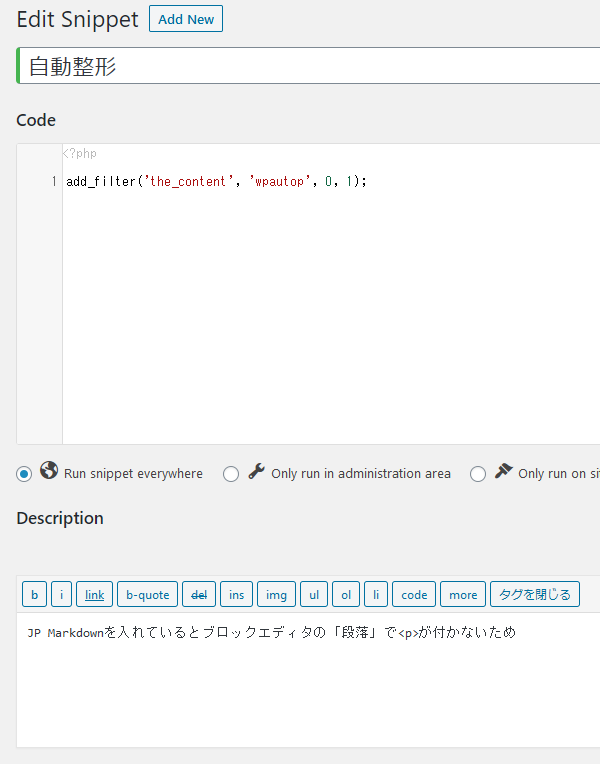
では、逆に、この機能を入れてみたらどうか?早速やってみます。具体的には、Code Snippetsを使って、次の一行プログラムを入れます。
add_filter('the_content', 'wpautop', 0, 1);
Code Snippetsの使い方はこちらの記事で。
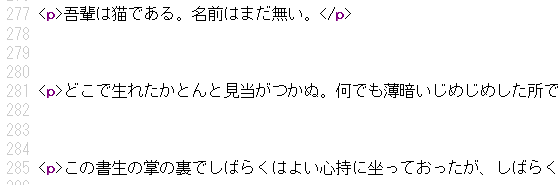
これで見事、JP Mardownを有効にしていてもパラグラフがパラグラフとして正しく表示されるようになりました。もちろん、やたらな空行も入りません。
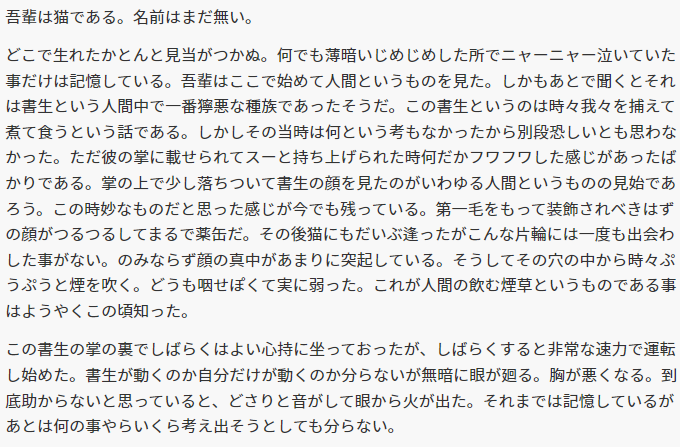
以下、サンプルとして入力した記事です。スペーサも入れています。
吾輩は猫である。名前はまだ無い。
どこで生れたかとんと見当がつかぬ。何でも薄暗いじめじめした所でニャーニャー泣いていた事だけは記憶している。吾輩はここで始めて人間というものを見た。しかもあとで聞くとそれは書生という人間中で一番獰悪な種族であったそうだ。この書生というのは時々我々を捕えて煮て食うという話である。しかしその当時は何という考もなかったから別段恐しいとも思わなかった。ただ彼の掌に載せられてスーと持ち上げられた時何だかフワフワした感じがあったばかりである。掌の上で少し落ちついて書生の顔を見たのがいわゆる人間というものの見始であろう。この時妙なものだと思った感じが今でも残っている。第一毛をもって装飾されべきはずの顔がつるつるしてまるで薬缶だ。その後猫にもだいぶ逢ったがこんな片輪には一度も出会わした事がない。のみならず顔の真中があまりに突起している。そうしてその穴の中から時々ぷうぷうと煙を吹く。どうも咽せぽくて実に弱った。これが人間の飲む煙草というものである事はようやくこの頃知った。
この書生の掌の裏でしばらくはよい心持に坐っておったが、しばらくすると非常な速力で運転し始めた。書生が動くのか自分だけが動くのか分らないが無暗に眼が廻る。胸が悪くなる。到底助からないと思っていると、どさりと音がして眼から火が出た。それまでは記憶しているがあとは何の事やらいくら考え出そうとしても分らない。


