WordPressのブロックエディタに慣れるために、「表」を作ってみます。この記事もブロックエディタを使って書いてみます。ここで使用するWordPressのバージョンは5.4です。
枠を作る
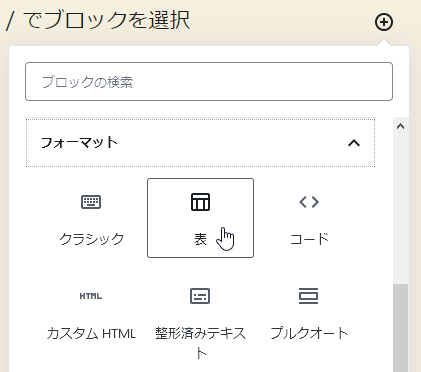
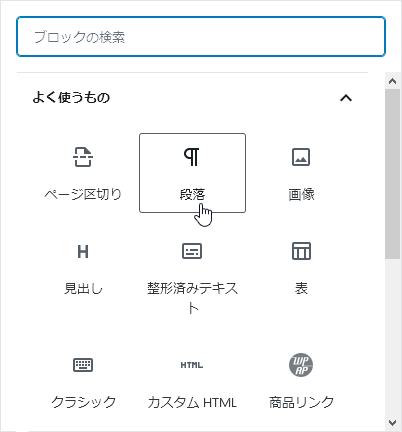
まずは、ブロックの種類の選択から。

もちろん、「表」を選びます。

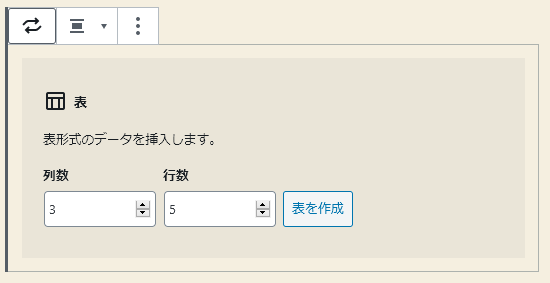
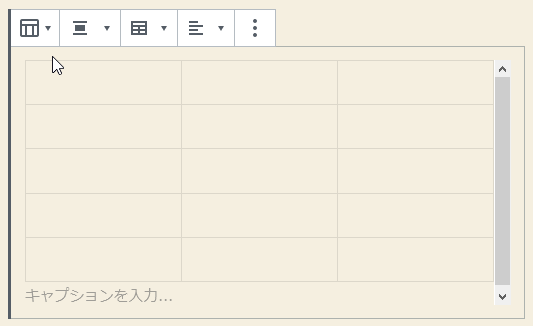
日本語だと「行、列」という並びが一般的だと思うのですが、「列、行」なんですね。これは迷う…。ともかく、試しに、5行、3 列と入れてみます。

ちょっと不安でしたが、ちゃんと、5行3列の表(の枠)ができました。
要素入力
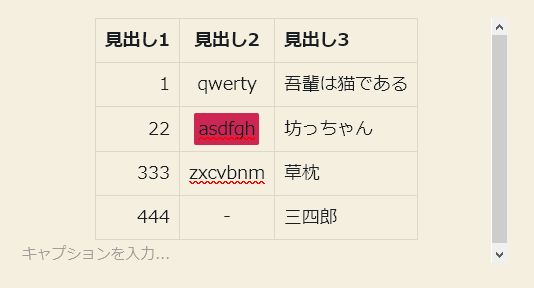
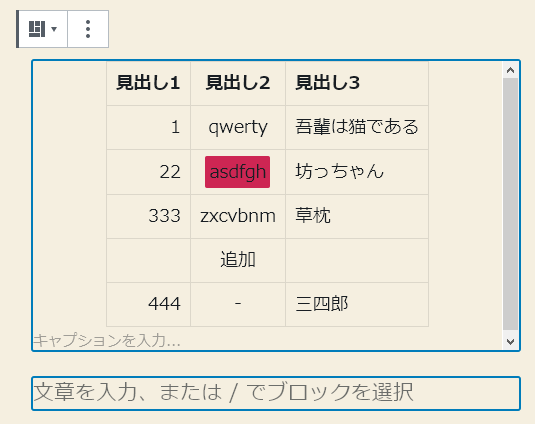
適当に埋めてみます。

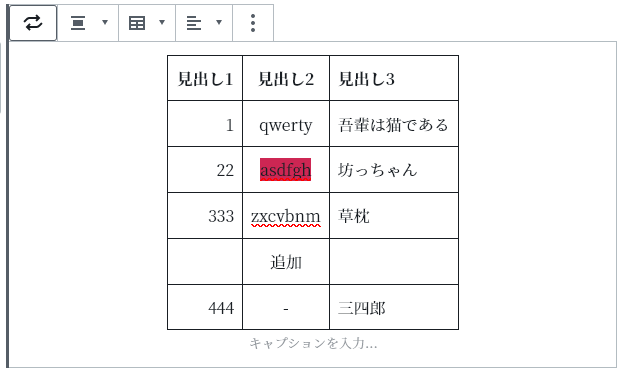
ボールド(太字)や背景色の設定もできました。これらはメニューから行えました。列の左・右・中央寄せもできるようですが、あくまで「列」基準みたいです。「見出だけ中央配置」という指定はできないようです。
行追加
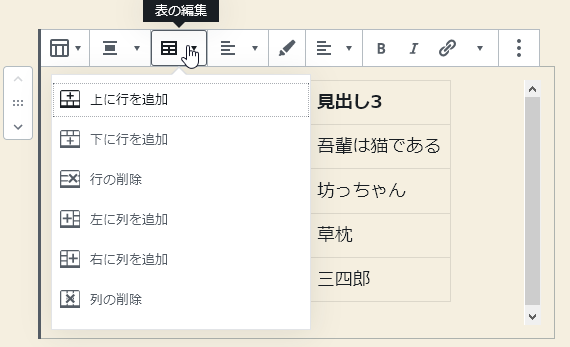
表自体の編集の試しに「行」を追加してみます。

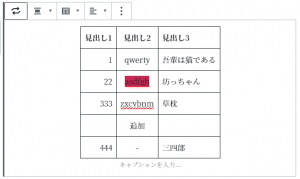
このメニューを開く前は、入力カーソルは「草枕」の行にありました。その状態で「上に行を追加」してみます。

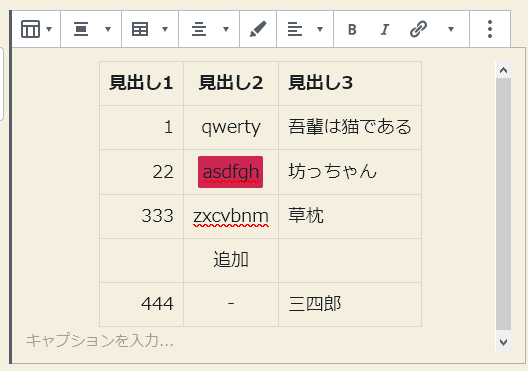
思った位置に「行」が追加されました。とりあえず、真ん中の列に「追加」と文字を入れてみました。
ここまでは、入力画面の状態です。プレビューしながら入力しているような間隔です。ですが、使用している「テーマ」とは完全にはリンクしてはいないようで、実際に投稿した様子とは違います。
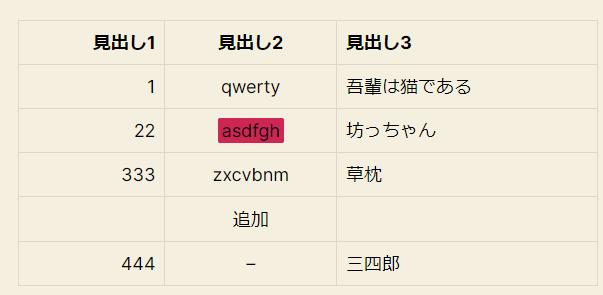
ということで、これが投稿した様子です。

入力時の画面と同じイメージです。これはわかりやすいですね。
表のコピペ
ちなみに、上に示したものはすべてテストブログで行ったものをキャプチャした画像です。その画像の貼込みはエクスプローラからドラッグ&ドロップでできました。簡単です。
では、テストブログに入力したものを、ここにコピーして実際にその表を表示させてみます。
| 見出し1 | 見出し2 | 見出し3 |
| 1 | qwerty | 吾輩は猫である |
| 22 | asdfgh | 坊っちゃん |
| 333 | zxcvbnm | 草枕 |
| 追加 | ||
| 444 | – | 三四郎 |
当然ですが、ちゃんとテーマに溶け込んでいます。
コピペの際には、まず、元のブログの当該ブロックでCtrl+Aします。

この様に選択状態になるので、Ctrl+Cでクリップボードにコピーします。
貼付け側のブログでは、「段落」ブロックを使います。

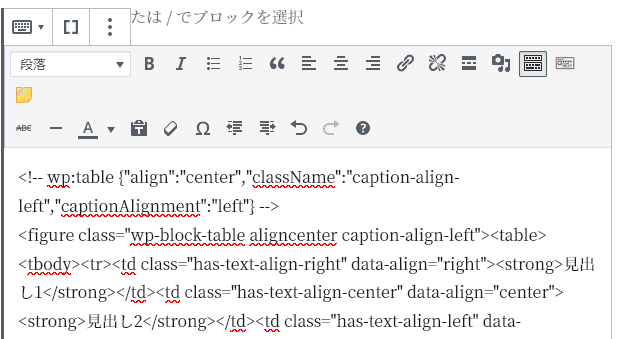
そこにCtrl+Vで貼り付けるだけで、即、表が表示されます。
「段落」ではなく、「クラシック」ブロックでもできましたが、HTMLソースがそのまま表示されてしまうので、編集は現実的ではないでしょう。

これでも、投稿すればちゃんと表として表示されるようです(プレビューで確認)。
「整形済みテキスト」や「カスタムHTML」ブロックではうまく行きませんでした。「段落」に貼り付けるのが正しいようです。貼付け後は「表」ブロックとして認識されます。

「表」ブロックを選択したのでは、列数・行数の入力画面になるのでダメです(そこに貼り付けようとしてもダメ)。繰り返しですが、別ブログからの表ブロックのコピペは「段落」ブロックを使うと上手く行きます(行きました)。
余談
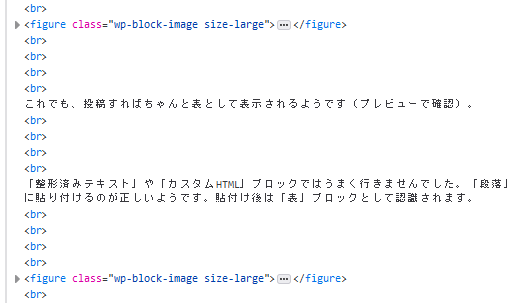
ブロックエディタで入力すると、ブロック間(見出や画像、あるいは、テキストのパラグラフ間)に空行が入るようです。ソースコードを表示させるとこんな感じ。

<br>がやたらとたくさん入ってしまっています。使用しているテーマとの兼ね合いかもしれません。これは、後日の研究材料です。