WordPress 6.1に更新したらファイルの「ダウンロード」ボタンが表示されなくなりました。その話の詳細はこちらの記事。
これはきっとバグだろうから次のバージョンアップで直るだろうと期待していたのですけど、6.1.1でも変りませんでした。バグではなくて仕様変更なんでしょうね、おそらく。
そういうわけで、自分で何とかすることにしました。
現状分析
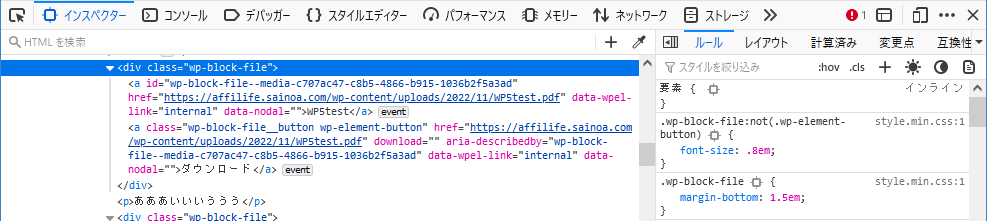
問題の部分をウェブ開発ツール(Firefox)で見てみます(Chromeならデベロッパーツールです)。また、そこで仮の変更を行った効果を確認します。
フォントサイズの変更(修正)
今回の主な目的はボタンの表示ですが、その前に、テキストリンクの方も文字サイズが小さくなってしまっているので、そちらを見ていきます(対象となるリンクの行を二つ書いていますが大きな意味はありません。単に二つ書いてみたというだけです)。


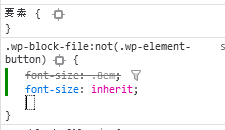
「font-size: .8em」の指定が入っていますね。なるほど、これでフォントが0.8倍されてしまっているわけですね。小さくする理由はない、というか、小さくしたくはないので、元々のサイズのままを継承するように「inherit」を指定してみます。


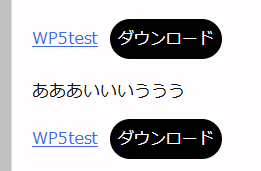
この指定で小さくなってしまうことが回避できました。テキストリンク(上の例でいうと「WP5test」)だけに効くのかと思ったら「ダウンロード」の方もサイズが変りました。特に問題ない(かえって好ましい)ので、このままにします。
ボタン表示
では、ボタンの方にフォーカスを当てます。

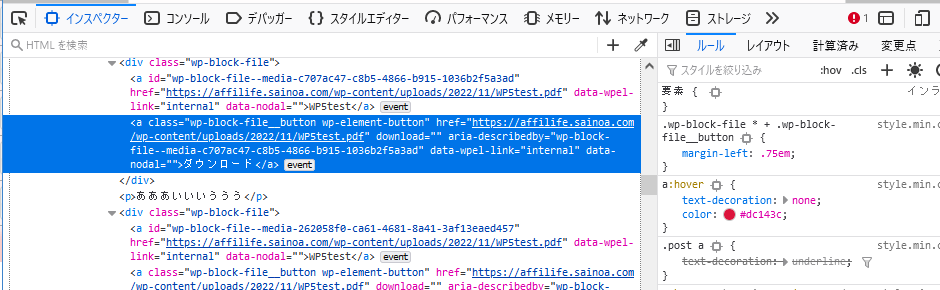
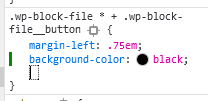
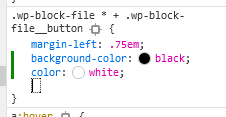
「.wp-block-file * + .wp-block-file__button」のところのようです。ここに背景色の指定(background-color)をいれます。

色は何でも良いのですが、以前は黒でしたのでblackとしてみました。

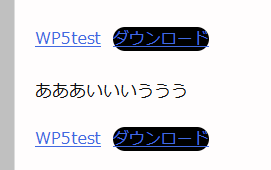
これで黒ボタンになりました。しかし、ボタン内のテキストの色がテキストリンクと同じままですので見づらいです。白にしてみます。


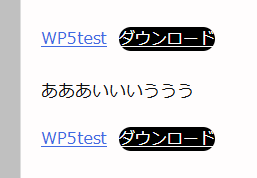
白抜きの文字になりました。
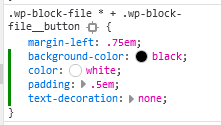
文字に対してボタンが小さくて窮屈なのでpaddingを指定して広げます。また、文字の下線も不要ですのでtext-decorationをnoneにします。


だいぶいい感じになりました。
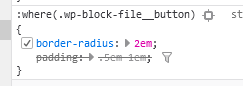
ちなみに、ボタンの角丸はこちらのborder-radiusで指定しているようです。

このままでいいので変更はしないでおきます。
変更反映
ここまでは開発ツールで仮に試しただけですので、サイトへの変更は行われていません。続いて、これを実際にサイトに反映していきます。
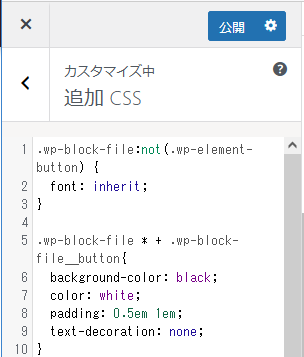
反映方法はいくつかあります。子テーマのCSSを変更するとか、CSS指定用のプラグインを使うとか。ここでは、カスタマイズの「追加CSS」に入れることにします。書くべき内容は、上で試したとおりです。

「.wp-block-file:~」などスペルを間違えないように。開発ツールからコピペするのが簡単だと思います。ここでは、ボタンの内側の前後をもう少し広げています(上下は0.5emのままで、前後を1emにしています)。
これで「公開」すれば完了。

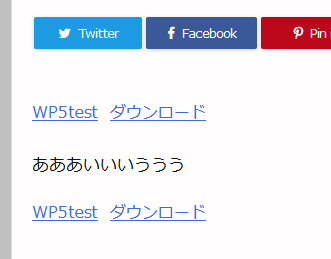
無事、ボタンが表示されるようになりました(フォントサイズが小さくなってしまうことも回避)。
今回のボタンが表示されない問題がWordPress 6.1の仕様変更によるものであれば、いずれテーマの方で対応してくれるのではないかと思います。しかし、更新が途絶えてしまったテーマであるとか、あるいはもっと積極的にボタンの形状を自分好みに変えたいなどであれば、この方法(の応用)で自由に変更できるかと思います。
なお、上の例ではLuxeritasを使っています。同じ方法でSimplicity2でもボタンが表示できました。