WordPress記事を書く際、以前は記号などはHTMLエンティティで書いていました。例えば、矢印の「→」なら、「→」のように。
ところが、ブロックエディタを使うようになってからは、これが結構面倒。「段落」ブロックで文章を入力しているときにこれをやろうとすると、一旦、HTML編集に変更しなければなりません。なぜならば「&」を入力する必要があるからです。ブロックエディタで「&」を入力すると、HTML上では次のように「&」と入力されます。

「&」は特殊文字なので、そのまま書くことができないためです。
では「→」を書く場合の手順を上の文章を例に説明してみましょう。
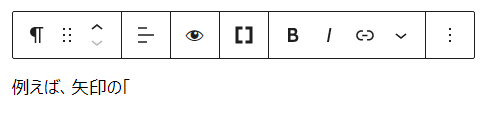
段落ブロックで文章を書きます。

ここまで書いたところでメニューを開きます。

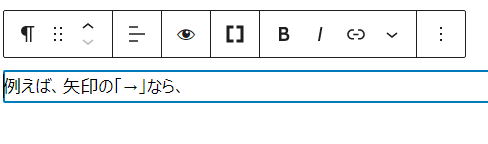
「HTMLとして編集」を選択します。これで、実質的にクラシックエディタのような編集になりますので「→」として矢印を入力します。

「ビジュアル編集」に切り替えると、ちゃんと矢印で見えます。

ちゃんと目的どおりです。しかしここでもう一度、「HTMLとして編集」に切り替えてみます。

なんと、矢印はそのまま「→」で表示されています。「→」ではなくて。
つまり、わざわざHTMLエンティティで入力する必要はなく、そのまま矢印で書いて良いということです。それならいちいち「HTMLとして編集」に切り替えたりする手間はいりません。楽です。
これについて詳しく説明されている記事があったので紹介しておきます。
この記事の中では、&や<など、五つの文字だけはHTMLエンティティで記述しなければならないように説明されています。確かにその通りではあるのですが、WordPressのブロックエディタを使う場合に限って言えば、そういう配慮は不要です。ブロックエディタがそのあたりはうまくやってくれますので。例えば、この文章を「HTMLとして編集で見ると、必要なところはちゃんと変換してくれています。

ブロックエディタ万歳です。