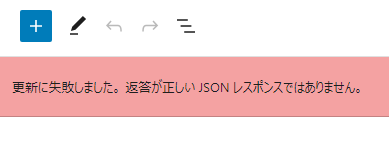
WordPressで記事や固定ページを編集すると「更新に失敗しました。 返答が正しい JSON レスポンスではありません。」というエラーメッセージが出るようになってしまいました。

失敗しましたと言われるますが、実際には記事は更新されています。ですので、致命的な状況というわけではありません。でも、さすがにこれは気持ち悪いです。
原因と対処
エラーメッセージを使って検索すると動揺用のエラーの情報はたくさん見つかりました。対処方法は大きく分けて二つのようです。
- パーマリンクを設定し直す
- .htaccessを修正する(なくなっているとか、空になっているというケースも有り)
パーマリンクを変更しても.htaccessが書き換わりますので、結局のところ.htaccess絡みということかもしれません。
しかし、私の場合は違っていました。どちらをやっても改善しません。
色々と調べた結果、WP-Linksというプラグインでした。これを無効化したらエラーは解消しました。
このプラグインの設定を見てみたところ、外部リンクにnoopenerを付けるためだけに私は使っていたようでした。それ以外の設定はありませんので。

noopenerを外部リンクに付けるのはセキュリティ対策ですが、今はWordPressが自動でつけてくれます(ちょっとうろ覚え)。ですので、このプラグインをやめても問題ありません(プラグインを止めてHTMLソースを確認しましたが、ちゃんとついていました)。
これで一件落着です。プラグインを一つ減らせるというメリット生じました。
改めて最近やったことを思い返してみると、テーマの変更です。Simplicity2からCocoonに変更しました(このブログではありません)。試しに、Simplicity2にしてみたところ、WP-Linksを有効にしてもエラーは起きません。とすると、CocoonとWP-Linksの相性ということなのかもしれません。
ちなみに、このブログで今使っているテーマはLightningで、WP-Linksも入れていますがエラーは起きていません。このことからもCocoonとの相性の可能性が高いように思います。
いずれにしても、今の私の使い方ではWP-Linksは不要ですので、削除することにしました。
原因の見つけ方
対処方法は上に書いたとおりですが、では、どうやって問題のプラグインを見つけたかを書いておきます。
プラグインに問題があると思われる場合、問題の切り分け方は二つ。
- プラグインを一つずつ止めて様子を見る
- プラグインを一旦全部止めて、一つずつ有効化して様子を見る
どちらでも良いと思うのですが、一旦全部止めて問題が起きないかを見るのも大きな切り分けになります。全部止めても問題が起きるならプラグインではないということですので。
プラグインを止めて調べる
ということで、プラグインを全部止めたいのですが、稼働中のサイトのプラグインを全部止めるのも問題。訪問者さんはびっくりするでしょう。
そこで使うのが、Health Check & Troubleshootingというプラグイン。これを使うと、稼働中のサイトはそのままで、管理画面にログインしている人だけにはプラグインを有効化したり無効化したりという操作ができます。使い方などは以前別の記事にまとめました。
詳しい話は上の記事にありますが、ここではざっと今回の手順を紹介します。
ダッシュボードの「サイトヘルスデータ」の説明文の「サイトヘルス画面」のテキストリンクをクリックします。

Health Check & Troubleshootingプラグインをインストールしてあると、下の図のように「トラブルシューティング」と「ツール」の二つのタブが追加されます。

「トラブルシューティング」タブを開き「トラフルシューティングを有効化」をクリックします。

この段階で、すべてのプラグインが止まり、テーマもデフォルトのものに変更されます。ただし、上に書いた通り、これは管理画面にログインしている人だけの話。それ以外の一般の訪問者からはいつも通りのサイトに見えます。
今回は、まずはテーマを本来のもの(Cocoon)に設定しました。

この状態で記事の更新を行ってみたところ、「更新に失敗しました。 返答が正しい JSON レスポンスではありません。」のエラーは発生しませんでした。ということで、プラグインが問題なのだろうと推測できます。
あとは、一つずつプラグインを有効化して様子を見ます。

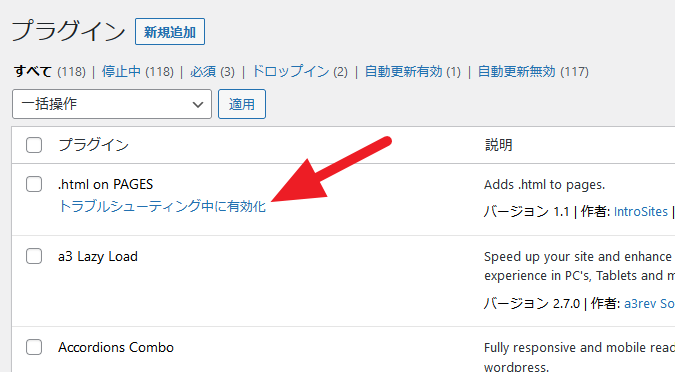
「トラブルシューティング中に有効化」のリンクをクリックするとそのプラグインが有効化されます。「トラブルシューティング中に有効化」のリンクがあるのは、元々有効化されていたプラグインです(このリンクがないのは通常状態でも有効化されていないプラグイン)。
複数をまとめて有効化することもできます。

今回は、いくつかまとめて有効化して、その度に記事を更新して確認しました。そうやってエラーが起きるプラグインを特定しました。面倒ですが地道にやるしかありません。
ステージングサイトを使う
別の手として、テスト用の別サイトを用意する方法もあります。WP STAGINGを使えば、今のサイトを丸ごとコピーしたサイトを作れます。コピーサイトですから、遠慮なく大胆な実験ができます。詳細はこちらの記事です。
実際のところ、今回はステージングサイトを用意し、そちらでトラブルシューティングモードを使って調べました。これなら、もしサイトを壊してしまっても問題ありませんので(ステージングサイトごと消してしまえばよい)。