Shortcodes Ultimateという、いろんな機能をショートコードで実現するプラグインを使ったアコーディオンを試してみます。
まず、プラグインをインストール。「有効化」も忘れずに。

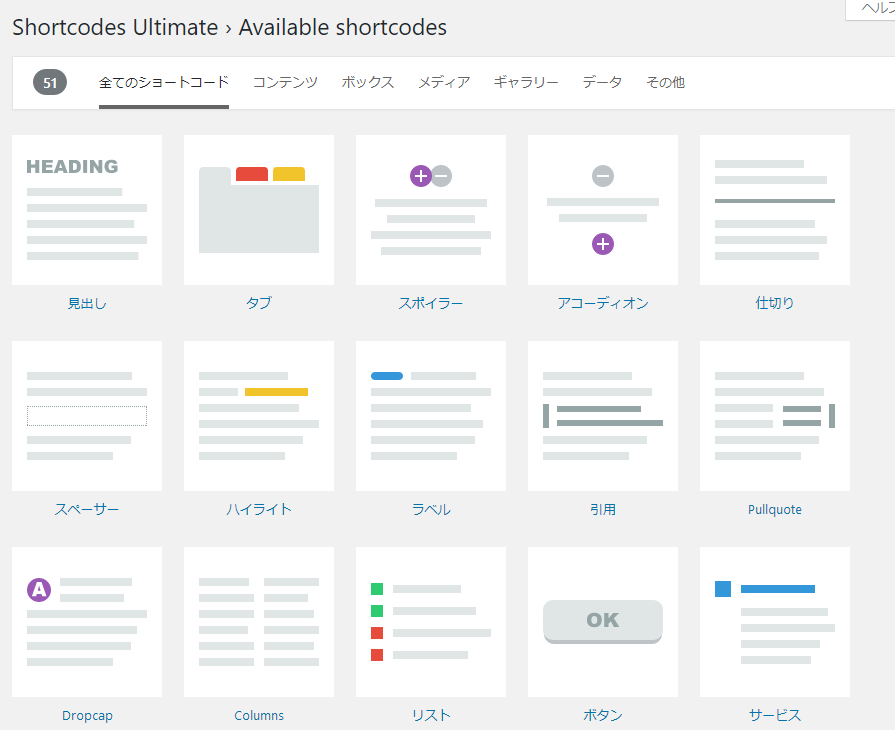
このプラグインで使えるショートコード一覧を見てみます。


驚くほどたくさんあります。
ともかく、使ってみます。
投稿画面に「ショートコードを挿入」というメニューが追加されています。

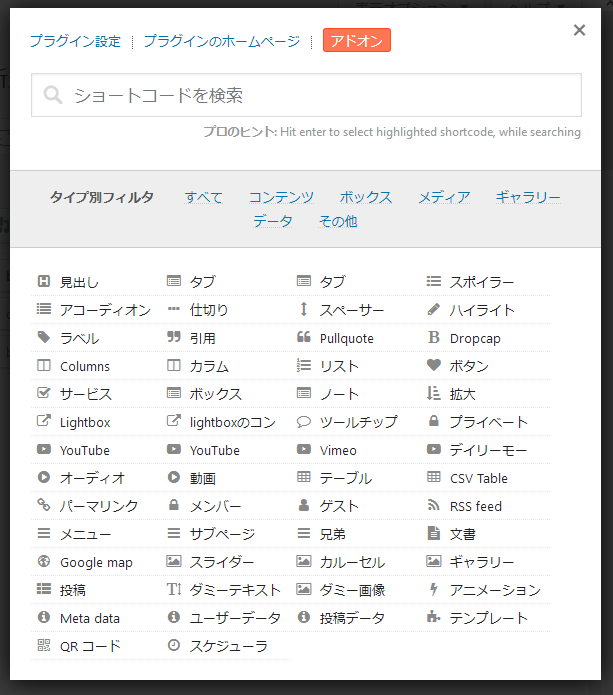
これをクリックするとショートコードの一覧が出てきました。

「アコーディオン」を選択。

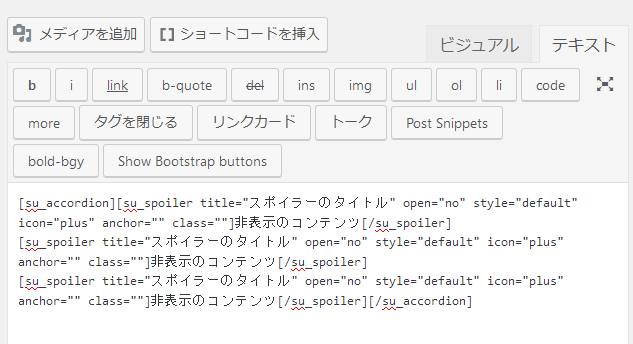
ショートコードが入りました。

まずは、このままの状態のものがこの下です。クリックできます。
イマイチですね。まず、字が小さい。
なんとかならないかと調べて、こちらを見つけました。
Shortcodes Ultimateの設定でカスタムCSSを定義し、それをショートコードのclassに指定することで反映できるようです。
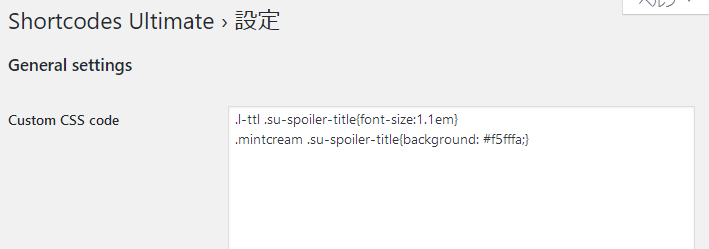
ということで見様見真似でやってみました。書いたCSSはこの二行。

タイトルを大きくする指定と、タイトルの色。この二つだけです。コードも載せておきます。
.l-ttl .su-spoiler-title{font-size:1.1em}
.mintcream .su-spoiler-title{background: #f5fffa;}そして、ショートコードを使う側で、こんなふうにclassの中で指定します。
[su_spoiler title="defaultスタイル" open="no" style="default" icon="plus" anchor="" class="l-ttl mintcream"]非表示のコンテンツ[/su_spoiler]これを使って、実際に書いたものがこの下。styleをdefault、simple、fancyの三つで試しています(これらは、Shortcodes Ultimateに標準で備わっているもの)。
期待通り、タイトルのフォントサイズが大きくなり、背景に色が付きました。また、コンテンツも画像が入れられました。しかし、残念ながら、Markdown記法は使えないようです。
「アコーディオン」プラグインだと、アコーディオンの中身はプラグインの中で管理されます。別の言い方をすると、記事本体とは切り離されます。
Shortcodes Ultimateでは、記事内にショートコードを使って直接書いていきますので、記事の中でアコーディオンを管理できます。一方、記述がごちゃごちゃします。
どちらがいいかは好み次第かな。どちらも、Markdown記法が使えないのが、個人的にはとても残念なところですが…。



初めまして。
質問なのですが、上記とは逆に非公開部分の文字をタイトルと同じ大きさ(小さくする)にする場合のショートコードはどのようになりますでしょうか。
まず、タイトルの方を調べると、フォントサイズが13pxです。下の図の赤丸で囲った部分。
次に、本体部分(非表示部分)を調べます。クラス名がsu-spiler-contentだとわかります。
このクラスのCSSではフォントサイズは指定されておらず親のものを引き継いでいるようですから、「font-size: 13px;」を加えます。
これで、本体部分がタイトルと同じサイズになります。
クラス名さえわかれば、それを使ってショートコードで記述すればOKでしょう。