先日、Luxeritasの固定ページで1カラムのテンプレートを作りました。
これで1カラムにはなったのですが、単純にサイドバーを表示しなくしただけですので、見た目のバランスが悪いです。今回はその調整方法を。
なお、「出たところ勝負」、「行きあたりばったりの対処療法」みたいな話です。もっと良い、スマートな方法があったら教えて下さい。
コンテンツを中央寄せしたい
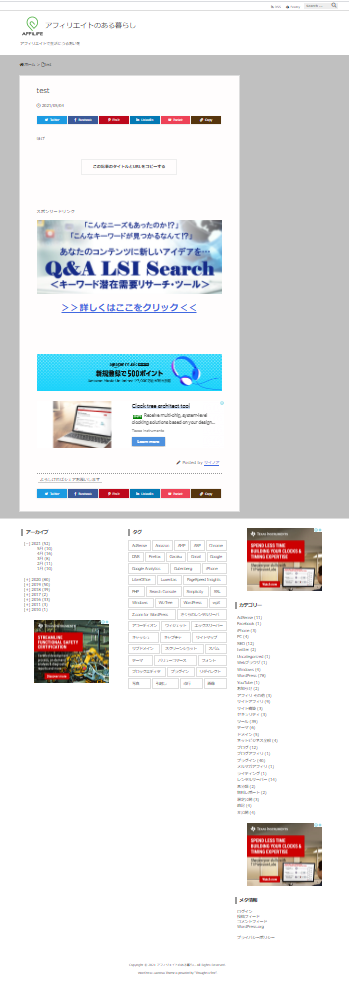
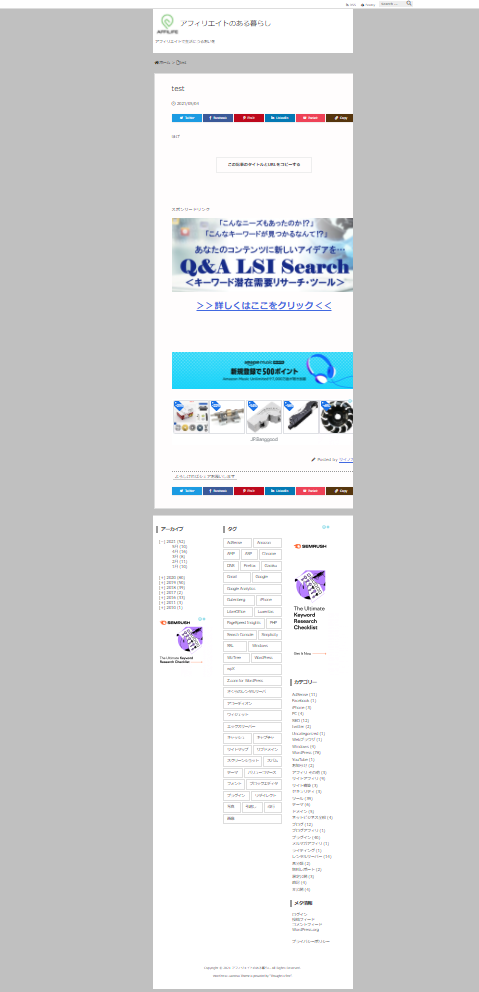
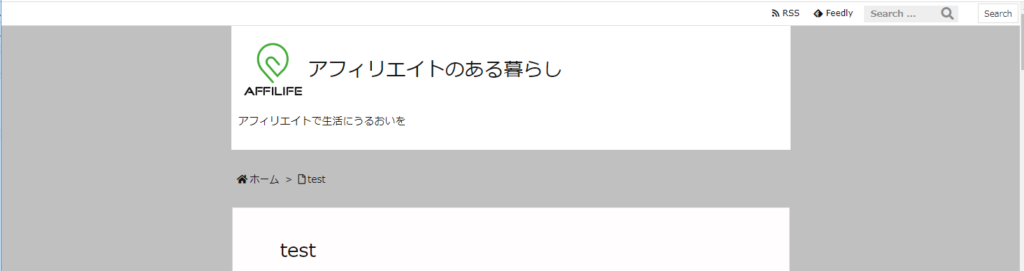
まず、サイドバーを出なくしただけだと、こういう表示になっています。

フッタのところがわかりやすいと思います。フッタはサイドバーが表示されいた場合と同じ幅で表示されています。これではさすがにみっともない。
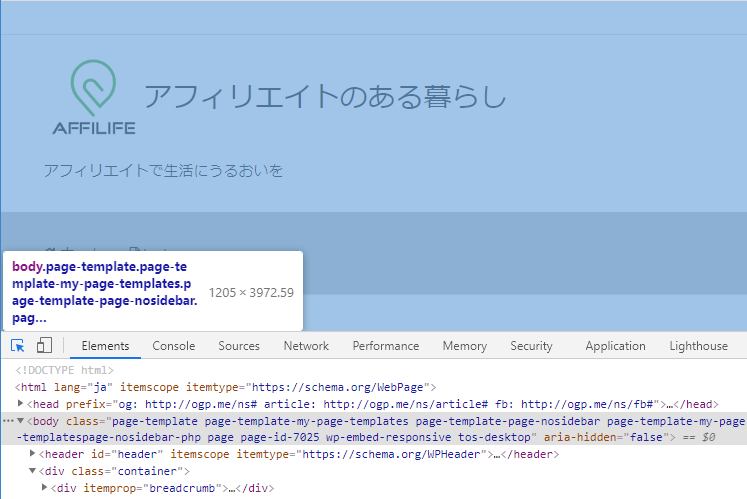
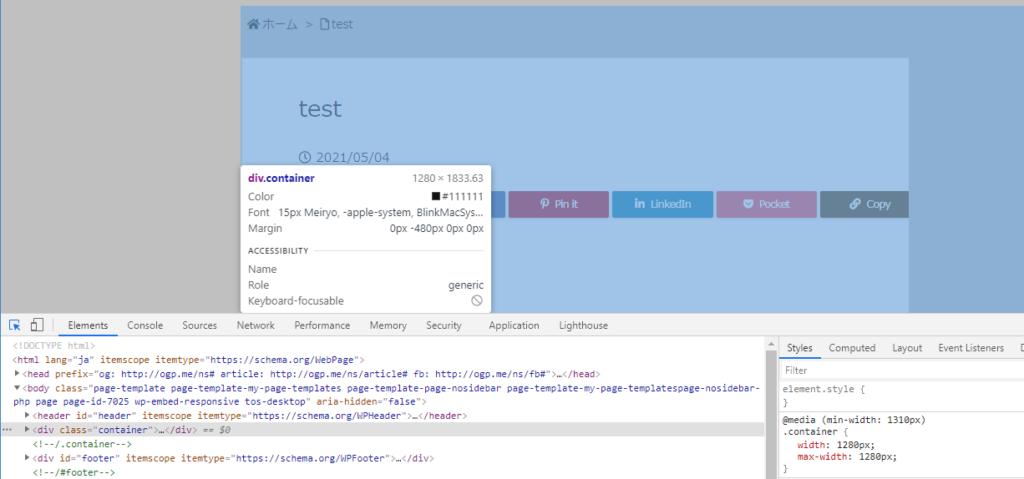
何が起きているか見てみます。

bodyの幅が1205pxあり、これが全体の幅、つまり、サイドバーの部分を含めた幅です。これを基準にしてフッタなどが表示されています。ということで、この幅を狭くすることとします。
bodyのclassにはいろいろなものが入っていることがわかります。1カラムのテンプレートはmy-page-templatesというディレクトリを作って、その中にpage-nosidebar.phpというファイルル名で配置しました。それがclassに反映されていることがわかります。このクラス名を利用してCSSで定義します。「追加CSS」の中に書いていくことにします。

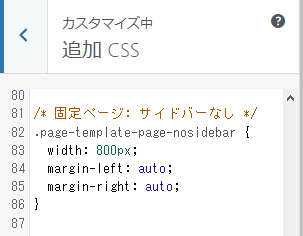
ここでは、81行目からで、この行はコメント。その下がクラス名です。bodyの中を眺めて「page-template-page-nosidebar」を使うことにしました。幅は、とりあえず、800px。中央寄せしたいので左右のマージンはautoとします。
これで、フッタ部を含めて800pxになったのではみ出しはなくなりました。もちろん、全体がセンタリングされています。

コンテンツがはみ出している
ですが、よく見ると、コンテンツがはみ出しています。

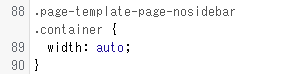
調べてみたら、containerの幅が1280pxになっていました。そこで、これをautoにします。

この1カラムのページテンプレートを使った場合にだけにしたいので、上のように指定しています。
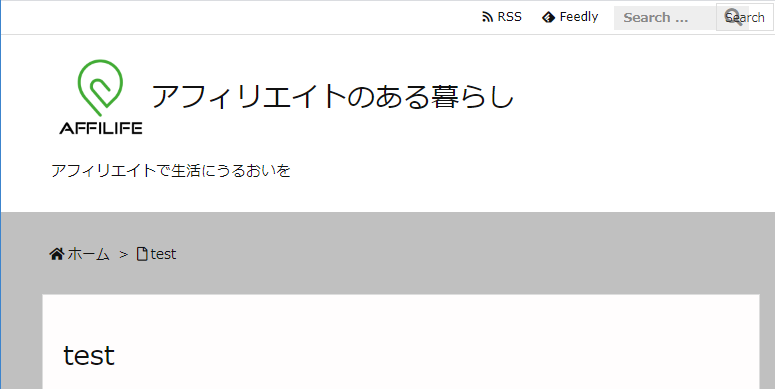
これで、コンテンツのはみ出しもなくなりました。

コンテンツ部の右が欠けている
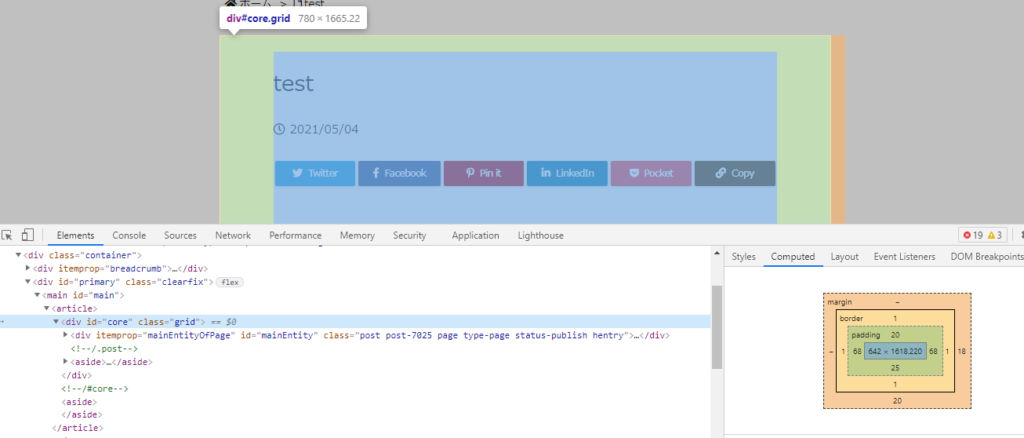
これでよいかと思ったんですけど、よく見ると右が少し寸足らずです。


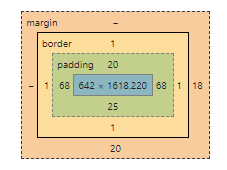
右側に18pxのマージンが設定されています。おそらく、サイドバーがあった場合のそれとの隙間用でしょう。なので、これも取り去ります。gridというクラス名が付いていますのでこれを指定します。


右の18px分の欠けがなくなり、ヘッダバナーとぴったり同じサイズになっています。
以上、追加したCSSは次のとおりです。
/* 固定ページ: サイドバーなし */
.page-template-page-nosidebar {
width: 800px;
margin-left: auto;
margin-right: auto;
}
.page-template-page-nosidebar .container {
width: auto;
}
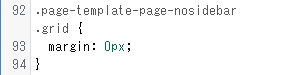
.page-template-page-nosidebar .grid {
margin: 0px;
}その他
上の画像、もうちょっとよく見るとページの一番上の帯の部分はブラウザの画面全体の幅になっています。これも調整するといいのかもしれませんが、これはブラウザの幅を狭めれば自動でそれに合わせてくれます。

元々が1カラムでの見た目のバランス調整ということでしたので、この部分は問題ないと考え、そのままで良しとします。