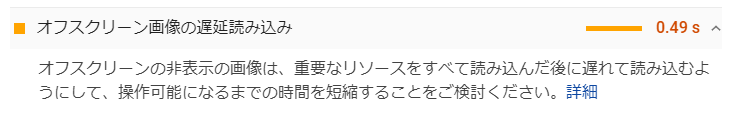
ユーザエクスペリエンスの向上(というか、CWVのスコア向上というか)の方策の一つとして、画像の遅延読込み(Lazy-load)がありますよね。PageSpeed Insightsでも「改善できる項目」として提案されますし。

これへの対応はWordPressではさほど難しくなく、何年も前からそれ用のプラグインが多数ありますし、WordPress 5.5ではWordPress自身が対応してくれました。ですので、何もしなくても自動でLazy-loadにしてくれます。
これで安心していたのですが、どうやら、ファーストビューに含まれる画像はLazy-loadにしない方がいいらしいです。Lazy-loadにしてしまうとLCPの悪化を招いてしまうそうで。
なるほど。というか、そもそもファーストビューに含まれる範囲のものはLazy-loadにする意味がないですよね。
ところが、WordPressを使っていると無条件ですべての画像にLazy-load属性が付与されます。これはよろしくない。ということがわかってきたので、WordPressの次のメジャーアップデート(5.9)では、最初の画像はLazy-load属性を付けなくするとのこと(これも上の記事にあります)。
とはいえ、次のメジャーアップデートまでまだしばらくありますし、手動でLazy-loadにしない方法も紹介されていたので、一つ、試してみます。
まず、対象記事はこちら。
割と上の方に画像がある記事です。しかし、これがファーストビューに含まれるかは微妙なところ。まぁ、やってみましょう。
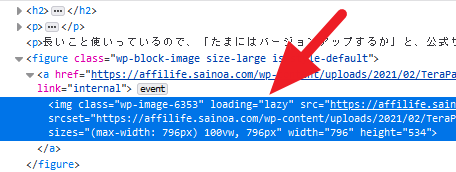
まず、比較のため、何もしない状態。WordPressがLazy-load属性を付けているはずですので、ソースコードを表示してそれをチェック。

「loading=”lazy”」が付いています。
これで、PageSpeed Insightsで測定してLCPの時間を調べます。三回やって一番良い値を採用します(対象はモバイルの方)。

3.3秒でした。
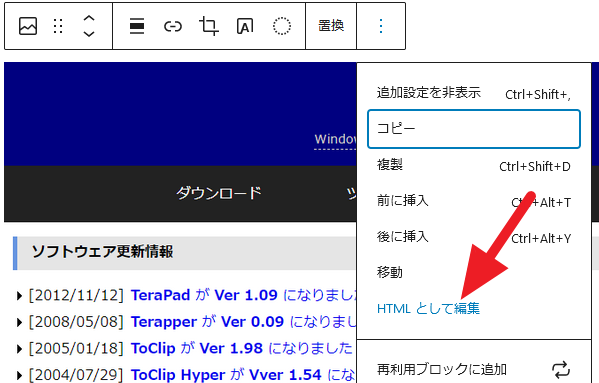
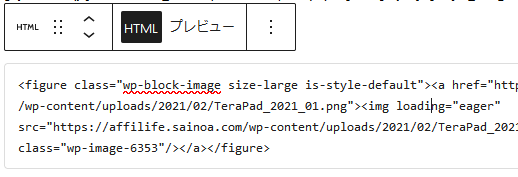
続いて、Lazy-loadをやめます。「すぐにロードせよ」との属性「loading=”eager”」を付けます。記事の編集画面に行って、当該画像のブロックで「HTMLとして編集」を選びます。


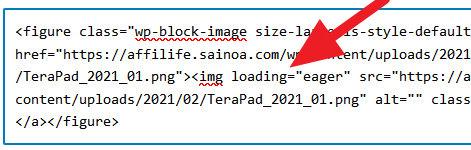
<img>タグにloading=”eager”を付け足します。

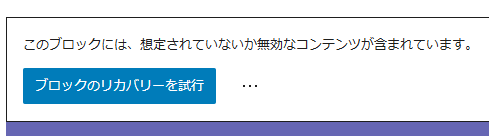
うーん、どうやら勝手にコードをいじるとブロックとして認識されなくなるみたいです。
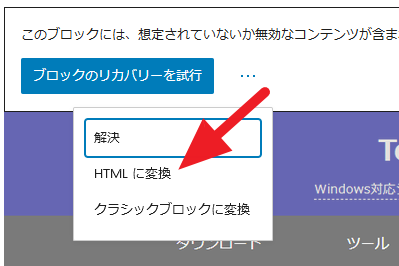
「ブロックのリカバリーを試行」を押すと、元に戻ってしまいます(追加したものが消える)。そこで「…」のメニューを開いて「HTMLに変換」を選択。


ビジュアルなブロックではなくてHTMLコードになりますが仕方ない。
ともかく、これで確認してみます。

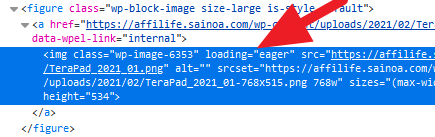
ページを表示し、ソースをチェックすると、「loading=”lazy”」はなくなり、「loading=”eager”」が付いています。これでいいはず。
では、再び、PageSpeed Insightsでテスト。

残念ながら、3.3秒で変更前と変りません。
最初に書いたように、この画像がファーストビューに含まれるか微妙なところではあります。それも含めて、今の段階でわざわざ手動で対処することはないというのが、今回の実験の結果。WordPressのバージョンアップを待つのが良さそうです。