ブロックエディタではimgにwidthをheightが付かない?
以前、こちらの記事で画像ではwidth(幅)とheight(高さ)を指定することがSEO的に重要だ、ということを指摘しました。
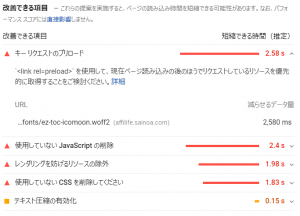
ざっくり要約すると、画像で幅と高さを明示しておかないと、コアウェブバイタルのCLSのスコアが悪化するという話です。
その話はわかったのですが、自分のサイト(WordPress)を見ると幅と高さが明示されていない画像があることに気づきました。よくよく調べてみると、どうやらブロックエディタを使って書いた記事ではそうなっているようです。
クラシックエディタの場合
検証のため、まず、クラシックエディタで画像を貼り込んでみます。

HTMLコード確認します。

widthとheightがちゃんと付いています(一番最後のところ)。
余談ながら、画像はいらすとやさんから持ってきたモモンガ。両手足を広げている姿が「幅と高さ」のイメージに何となく合うので^^
ブロックエディタの場合
続いて、ブロックエディタで同じように画像を貼って確認します。

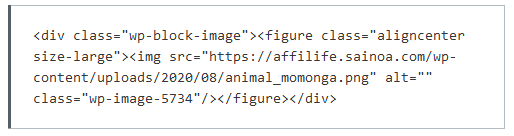
HTMLコード。

widthもheightもありませんね。
念のため、両方を並べて表示して比べてみます。

上のクラシックエディタで入力したものにはwidthとheightがありますが、下のブロックエディタで入力したものには付いていません。
デベロッパーツールでも確認
さらに、Chromeで表示してデベロッパーツールでもチェックしてみます。

上のもの(クラシックエディタで入力したもの)にはwidthとheightがあります(黄色い枠で囲んだ部分)が、下のもの(ブロックエディタで入力したもの)にはそれらがありません。
widthとheightがないものには強制的に付加する
さて、困った。でも、困ったのは私だけではないはず。ということで調べてみると対策を紹介しているサイトが見つかりました。
ズバリですね。ということで、この記事の最後のところにある対策を行います。ただし、テーマのfunction.phpをいじるのではなく、Code Snippetsプラグインを使います。
Code Snippetsの設定

Code Snippetsをインストールして有効化します。基本的な使い方はこちらの記事で紹介していますので、参考に。
この記事を書いた当時とはアイコンが変っていますが、同じものです。
Add Newで先程のページにあるコードをコピーして貼り付けます。

行番号一行目は私が追加したコメントです(「//」で始めるとコメントになります)。後々見たときにわかるよう、出どころを書いておきました。その下の「funcion」からは丸々コピペです。
最後に「Save Change and Activate」を押します。

Code Snippetsの設定は以上です。
動作確認
では、動作を確認します。再び、デベロッパーツールでチェック。

今度は下のもの(ブロックエディタで入力したもの)にもwidthとheightが付いています(緑の枠)。上のものには元からwidthとheightが付いているので変更なしでそのままです。期待通りに動作してくれているようです。
これで、CLSスコアの悪化の原因(の一つ)を取り除けました。しかし、なんで、ブロックエディタではwidthとheightが付かないんでしょうね?そこまではわかりませんでした。何かしら思いがあってそうなっているとは思うのですが…。まぁ、もし、この設定を止めた方が良いということになったら、今回追加したスニペットを無効化(deactivate)するだけなので、簡単です。
以下、おまけ。今回検証のためにクラシックエディタとブロックエディタで貼り込んだ画像です。

下のブロックエディタで貼り込んだほうが何となく色が薄く見えませんか?画像はまったく同じものです。一つだけしかアップロードしていませんので。何でだろ?気のせいかなぁ…?