前置き(Hide Blockの不具合)
先日、ブロック単位で表示/非表示を制御するBlock Visibilityというプラグインを紹介しました。こちらの記事です。
この記事にも書いたのですが、これまではその目的のためにHide Blockというプラグインを使っていました。しかし、Hide Blockには少し不具合があります。一つは、WordPress 6.3になってからブロックエディタでHide Blockのアイコンが表示されなくなったこと。それともう一つは、これはかなり前からなのですが(WordPress 6.0からだったかも?)、「WPアソシエイトポストR2」との相性が悪いのです。
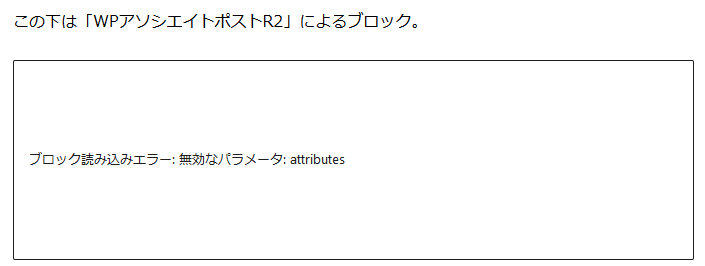
具体的にいうと、記事の編集画面ではエラーになってしまうのです。この下の図がその様子。

ただ、こうなってしまうのは編集画面だけで、プレビューや実際に投稿したものではちゃんと表示されます(これは画像ですので、クリックしても飛びません)。

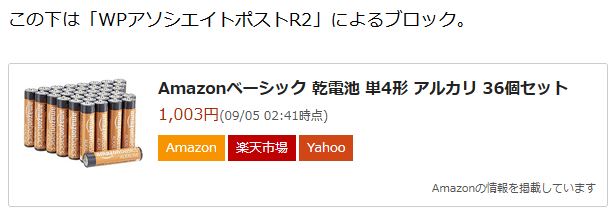
試しにHide Blockを止めてみると編集画面でもちゃんと表示されます。

ちゃんと表示されてしまう(?)ので分かりづらいですけど、上の段落ブロックの文字のサイズが違うのでわかると思います。
当然、プレビュー画面などでの表示にも問題ありません。

一方的にHide Blockの問題というよりも、Hide BlockとWPアソシエイトポストR2との相性でしょうが、どちらにしても表示されないという問題があることにはかわりありません。
念のためですが、ブロックを表示する・しないとは無関係です。Hide Blockを有効化しているだけでこの問題が置きます。
また、Block Visibilityならこのような問題は起きず、投稿画面でもちゃんと表示されます。
そういうわけで、Hide BlockからBlock Visibilityに乗り換えることにしました。
Hide Blockを使っている記事の洗出し
Block Visibilityを使うだけなら簡単ですが、問題は今現在Hide Blockを使って非表示にしている記事を洗い出すことです。そのブロックをBlock Visibilityに設定し直す必要がありますので。
どうやればその対象記事を見つけられるか結構悩みました。たどり着いたのがSearch Regxによる検索。検索ワードは「”hiddenblock”:true」です。これを見つけるまでに数日掛かりました。と言っても、ずーっと張り付いてやっていたわけでもないですけど。
実際の手順を書き出しておきます。
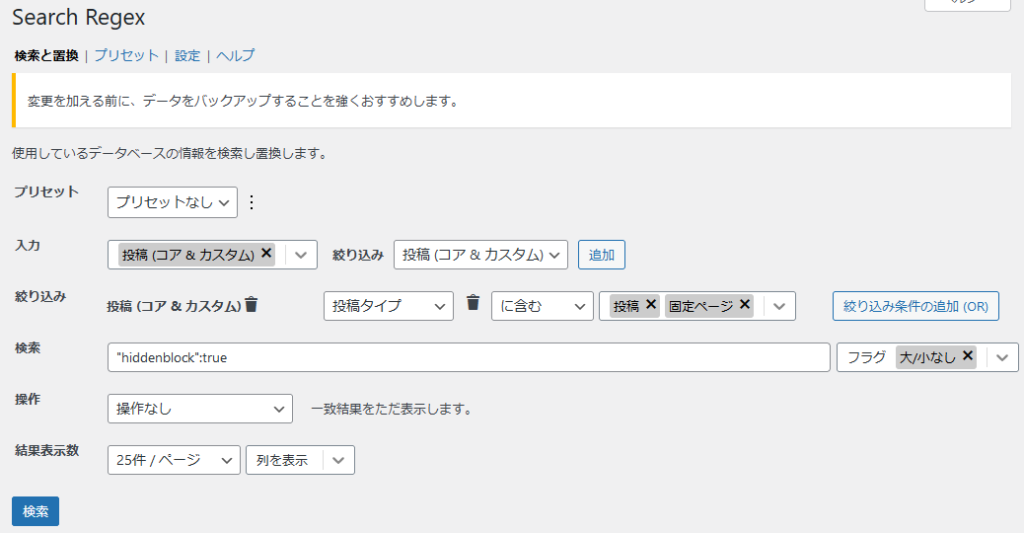
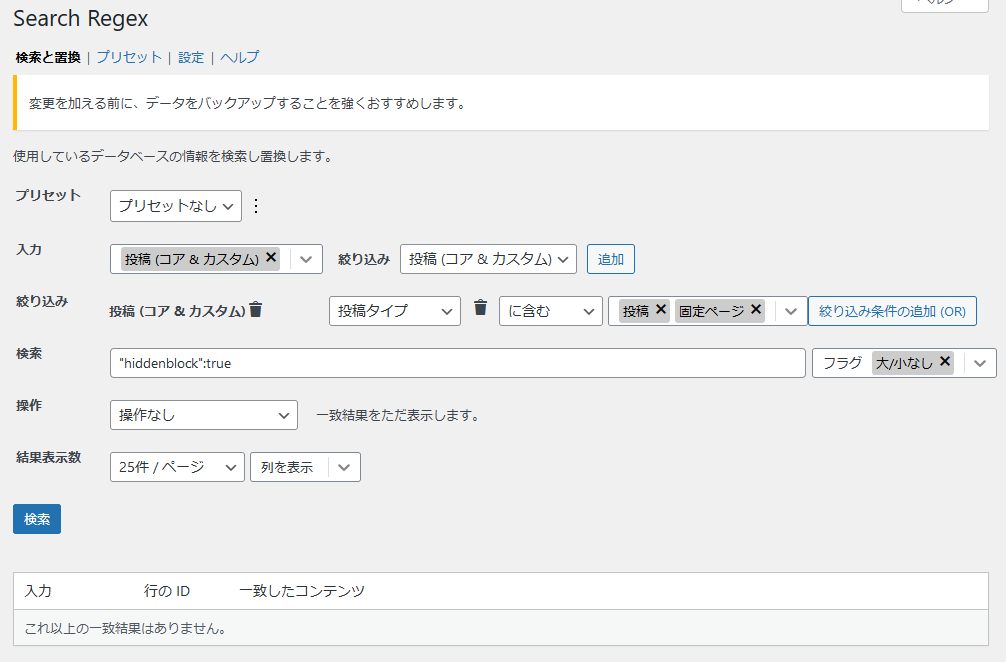
Search Regexを開きます(プラグインのインストールや有効化の手順は一般的なものですので省略)。

上の図のように設定します。デフォルトから変更するのは以下の点。
- 検索: “hiddenblock”:true
- 操作: 操作なし
この設定ででは「投稿」と「固定ページ」を対象にして検索します。他にもあるなら適宜設定します(おそらく、通常は他にはないと思いますが)。
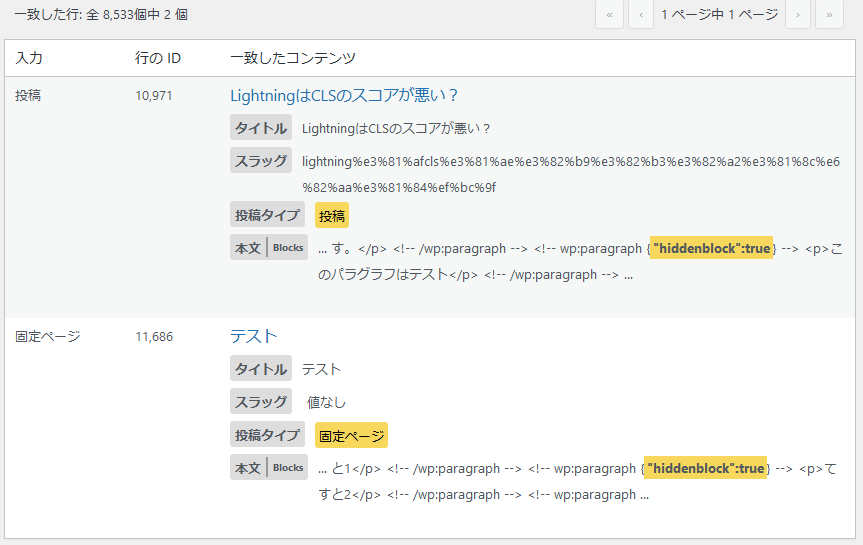
これで「検索」ボタンを押すと、下のように対象記事がリストアップされます。

この例では二つ見つかりました。
対象記事の編集
では、記事を編集します。と言ってもここまでくれば簡単で、上の図で対象の記事がリストアップされており、その記事のタイトルはリンクになっていますのでクリックすれば飛びます。
記事を開いたら対象のブロックを探します。

ブロックの内容(文章)がグレーになっているのでHide Blockで非表示にしていることがわかります。一旦、表示状態に戻します。戻さなくても良いかもしれませんが、一応。

非表示状態を解除したので、文章が濃い黒で表示されます。
続いてBlock Visibilityでブロックを非表示に設定しなおします。



これで変更が終了したので、記事を「更新」します。Block Visibilityの操作方法などについては以前の記事をご覧ください。
これをすべての記事で行います。大量にある場合は大変ですので、Search Regexで置換まで行ってしまうと良いだろうと思いますが、そこまでは確認していません。
一通り変更が終ったら、もう一度検索して編集漏れがないことを確認します。

検索で何も出てこなければOK。このあと、Hide Blockプラグインを無効化(削除)すれば作業完了です。
これで高機能なブロック表示制御ができますし、「WPアソシエイトポストR2」との相性問題に悩まされることもなくなりました。
せっかくですので「WPアソシエイトポストR2」によるブロックを掲載しておきます。