WordPressでブロック単位で表示する・しないなどの制御をしたくなることがあります。例えば、後日公開予定の文章を予め用意しておいてそのときが来たら公開するとか。あるいは、古いブロックを非公開にするとか(消さないで取っておく)。
そんなときに使えるプラグインの紹介です。
Hide Block VS Block Visibility
ブロックを表示・非表示の制御に、これまではHide Blockというプラグインを使っていました。
これで目的のことはできるのですが、WordPress 6.3になってからちょっとした問題が発生。投稿画面で表示・非表示の切換えの目玉アイコンが表示されなくなったのです。それについては、こちらの記事に書きました。
つい先程、WordPress 6.3.1が出ましたが、これについては変っていません。まぁ、プラグイン側の問題だと思いますけど。
なにか情報がないかと探していたら、他のプラグインを見つけました。それがBlock Visibilityです。
両者を比較すると、Hide Blockは表示・非表示の単純なもの。それに対して、Block Visibilityは条件によって表示するか否かを制御できる高機能。条件には日付やクエリ、ブラウザ、画面サイズなどかなり多くのものが指定できます。
更新はHide Blockのほうが新しく、WordPress 6.3対応がうたわれています。Block Visibilityは6.2.2止まり。しかし、Block Visibilityの方が利用者数は圧倒的に多いです。


とはいえ、最終更新は1か月前ですので、放置されているとまで言えず、たまたままだ6.3での確認をしていないということだろうと思います。
ということで、Block Visibilityを試してみることにします。
Block Visibilityのインストールと使い方
インストール
プラグインの新規インストール画面で「block visibility」と検索してインストールし、有効化するだけです。特に迷うことはないと思います。

使い方
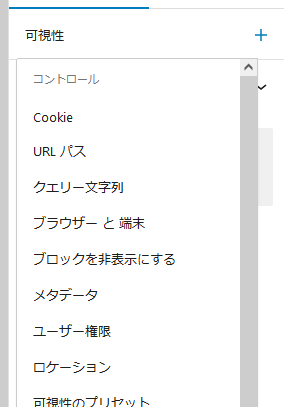
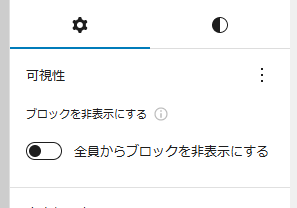
投稿画面ブロックを選択すると右側に「可視性」という項目が現れます。「Visibility」の和訳ですね。縦三点リーダ上のメニューを開くと、Block Visibilityの制御パネル(というのかな?)が出てきます。

見ての通り、日本語化されています。この中から、使いたい制御項目を選びます。例えば、「ブロックを非表示にする」を選択するとこうなります。

このスイッチをオンにすると、そのブロックは表示されなくなります。余談ながら、Hide Blockはこの機能だけです。

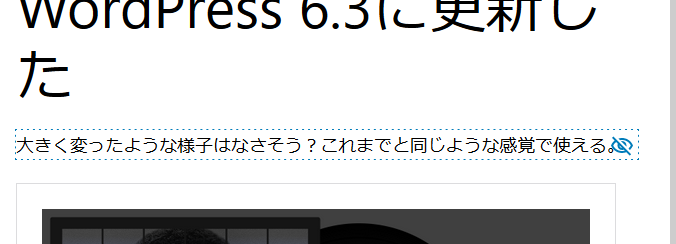
制御が有効になっているブロックは、下の図のようにブロックが破線で囲われて目玉に斜線が入ったアイコンが表示されます。

設定
ここまでで見てきたように、Block Visibilityはインストールして有効化すればすぐに使えますが、色々と設定(カスタマイズ)することもできます。「設定」の中からたどれます。


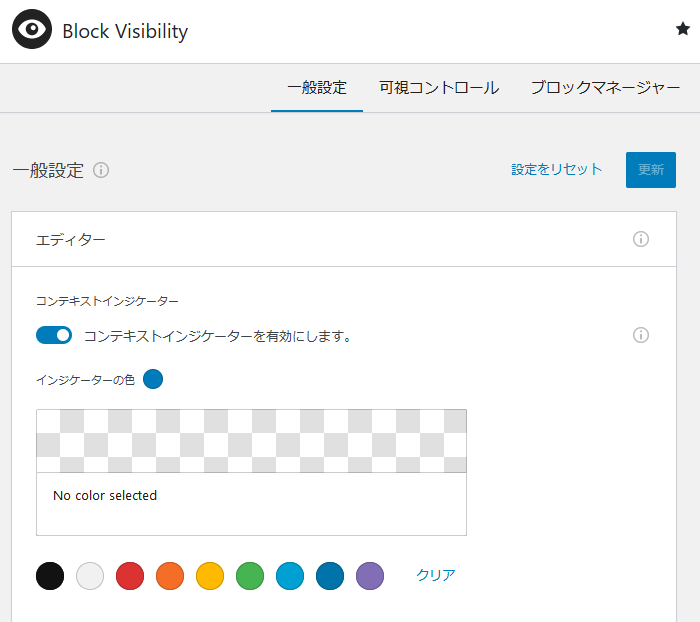
例えば、先程の目玉アイコンの色などを変えたければ、「コンテキストインジケーター」を好みに合わせて設定します。
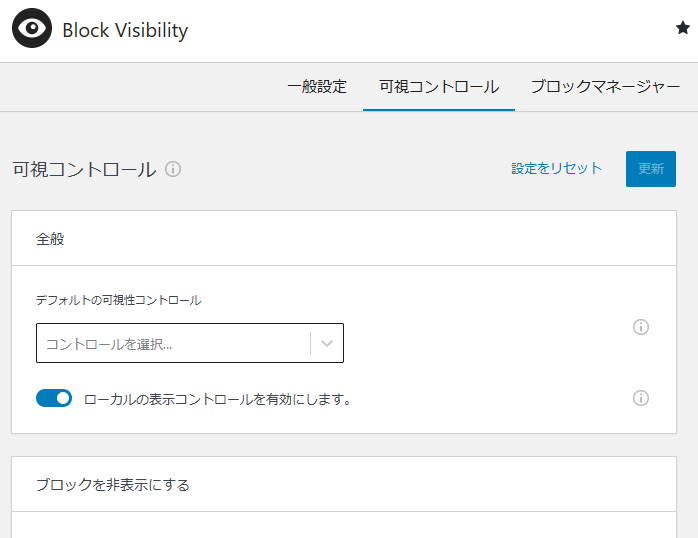
先程は、制御したい項目を都度選んでいましたが、よく使うものは予め選んでおくこともできます。「可視こんとろーる」タブを開きます。

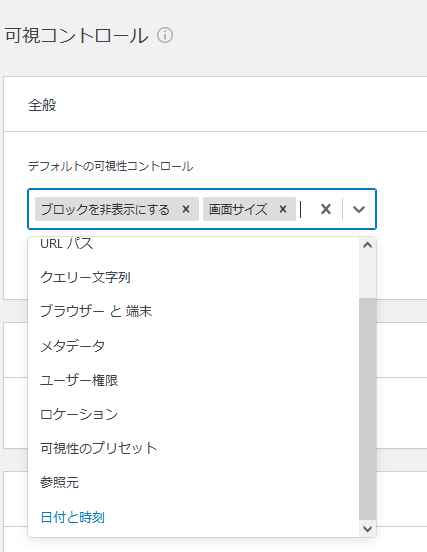
「デフォルトの可視コントロール」のところのブルダウンメニューを開きます。

希望の項目を選びます。上の例のように複数選択することも可能です(一つずつ選ぶ)。
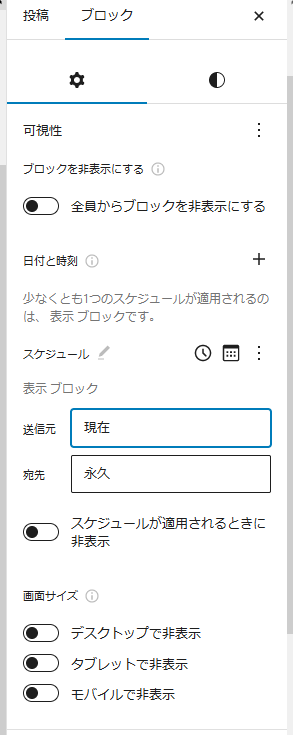
こうしておくと、投稿画面では下のように最初から「可視性」のところにそのスイッチが表示されています。いちいちメニューを開いて必要項目を選ぶ手間が省けます。

「日付と時刻」のところでは、「送信元」と「宛先」と意味の分からない項目がありますが、ここはスケジュールの開始と終了の日時をそれぞれ入力する欄です。「From」と「To」なのでしょう。誤訳ですね。
この他にもいくつか設定できる項目がありますが、特段の理由がなければデフォルトのままで良さそうです。和訳されていますから、興味のあるものが見つかったら試してみるとよいかと思います。
スケジュール設定や画面サイズ等によってブロックの表示・非表示を設定できるのはかなり便利そうです。Hide Blockから乗り換えてもいいかなと思います。ただ、これまでにHide Blockで設定したものがあるので、それを移行するのが問題です。両方入れておいてもいいでしょうけど、いらないものは消したいですし(少しでも軽くしたいですから)。さて、どうしたものか。