このブログはさくらのレンタルサーバでWordPressを使っています。開設はもう何年も前ですので当時はまだSSLは一般的ではなく、使っていませんでした。このブログで住所やクレジットカード番号を入力してもらうことはないのでSSLにしなくていいかと思っていたのですが、世の中のAOSSL(Always on SSL/常時SSL)への動きの波もあり、SSL化してみました。
簡単にできるかと思っていたのですけど、実際はかなり手こずりました。そのあたりを記事としてまとめておきます。最初に書いておくと、手こずったのは非SSLのWordPressをSSL化したため。新規にWordPressを立ち上げる際にSSLにしておくなら、おそらく、何もトラブらないでしょう。
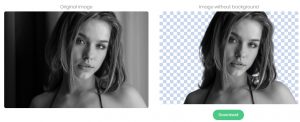
「さくら」のWordPress SSL化プラグイン
さくらのレンタルサーバで動いているWordPressをSSL化すること自体は非常に簡単です。専用のプラグインが用意されていますので。
まずは、無料SSL(Let’s Encrypt)を導入します。手順はこちら。
続いて、WordPressにさくらのレンタルサーバ 簡単SSL化プラグインを導入します。手順はこちら。
このプラグインはさくらのレンタルサーバで動いているWordPress専用です(他のサーバのものでは動作しません)。これで必要なことは一通り面倒を見てれます。非常に簡単です。
ですが、実際にはそうは簡単には問屋は卸してくれませんでした。アドレスバーを見ると、鍵マークにはなっているものの「!」が付いています(Firefoxの場合)。
![]()
これは、サイト自体はSSL化されているけれど、その中に非SSLのサイトへのリンクがあることを示しています。これを全部潰さないと、完全にはSSL化されたことになりません。
非SSLリンクを探す
ここからは、「http://~」のリンクを探してひたすら潰していきます。
まずは、サイドバーに置いてあるメルマガ登録フォーム。これをSSLのものに入れ換えます。広告バナーもSSLではないものがあったので、削除したり、入れ換えたりしました。
一通りやったつもりですが、それでもまだ「!」が消えません。ソースコードを表示させて「http://」を検索すると、確かに存在しています。

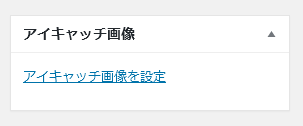
これは、サイドバーの「最近の投稿」のところ。10記事分並んでいるのに、なぜか一つだけが「http://」(他の九つはしっかり「https://」)。この「最近の投稿」は、アイキャッチを表示させるために、「Newpost Catch」というプラグインを使って表示させています。
このプラグイン、基本的には記事に設定されているアイキャッチを使うのですが、記事にアイキャッチが設定されていない場合は記事内の最初の画像を使います。問題の「http://」になっている記事を「編集」で開いてみたらアイキャッチ画像が設定されていませんでした。

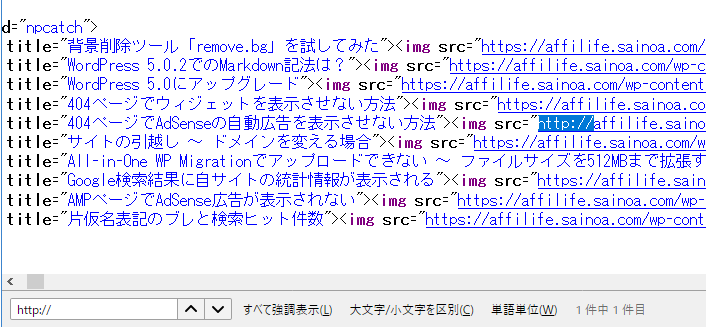
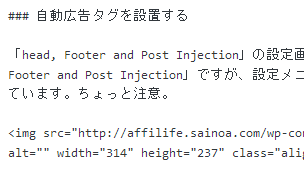
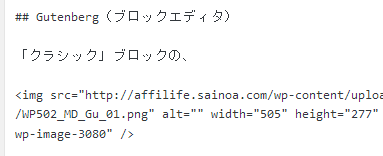
下が問題の記事の編集画面です。これを見るとわかるように、記事内の画像は「<img src=”http://~」で参照されています。SSL化する前に作った記事ですからこうなっているのは当然のことです。

Newpost CatchはここのURLをそのまま使うのでしょうから、その結果、サイドバーに表示されるURLが「http://」となってしまうわけです。
Search Regexで内部リンクを一括変換
Newpost Catchが生成するURLが非SSLになってしまう理由は、概ね見当がつきました。おそらく、これで間違いないでしょう。これが原因ならこのURLの「http」を「https」に書き換えればいいはずです。
問題のURLが一つだけならその場で手動で書き換えてもいいのですが、こういうものはたくさんあります。WordPressの記事投稿画面で「メディアを追加」すると画像はこういう形式の内部リンクが生成されますので。個人的には、内部リンクは「src=”http://~」のようなフルパスにしないで「src=”wp-content/~”」のように相対パスにしてくれればこういうトラブルに見舞われなくて済むのになと思うのですが、実際にはそうなっていないので仕方ありません(なぜ絶対パスを用いているのかの理由を知りたいところ)。
いずれにしても、内部リンクですから、記事内にある当ブログのURLの「http://affilife.~」を「https://affilife.~」にすべて書き換えればOKです。こういうのはツールを使えば簡単。WordPressならきっとプラグインがあるでしょう。
探してみると、Search Regexというプラグインが有名なようです。

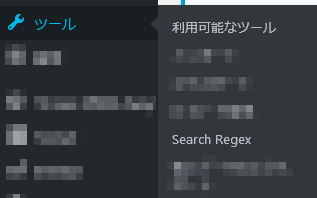
最終更新が3年前と、古いのが気になりますが、評判は良さそうなので、これをインストールします。有効化すると、管理画面のサイドバーの「ツール」メニューの中にSearch Regexが見つかります。

早速起動してみます。

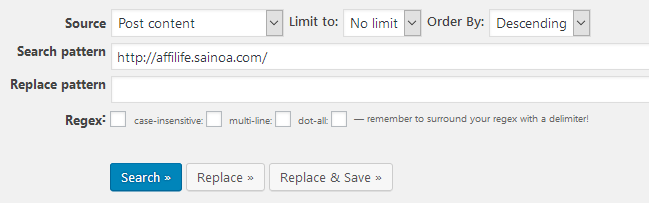
Search patternに探すべき文字列(ここでは、「http://」で始まる自ブログのURL)を設定して「Search」ボタンを押します。

該当するものがズラっと出てきました。「695 result(s) found」とあるので、該当するものが695カ所ほどあるようです。朱色の部分が見つかった文字列です。ここでは、単に見つけただけです。まだ、置換していません。
今度は、Search patternはそのままに、さらに、Replace patternに置換え後の文字列を入力します。

「Replace」ボタンを押します。

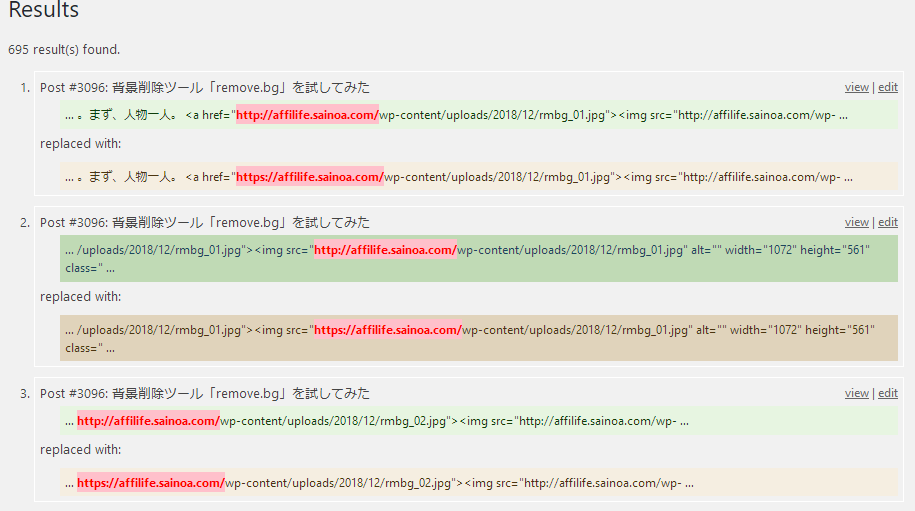
置換の前後が併記されました。まだ、ここでも実際の置換は行われていません。「こう置き換わるよ」というプレビューみたいなものです。
よく見ると、一行に二カ所あっても(「<a href=”http://~」と「<img src=”http://~」)、前者しか検出されていません。これは、Search Regexの仕様でしょうか?オプションを見てもそういう設定はなさそうですし。まぁ、一度で置換できないのなら、何度かやればいいだけの話です。
では、実際に置換します。その前に、WordPressのバックアップを取っておいた方が安全です。
Search patternとReplace patternはそのままにして、「Replace & Save」ボタンを押します。

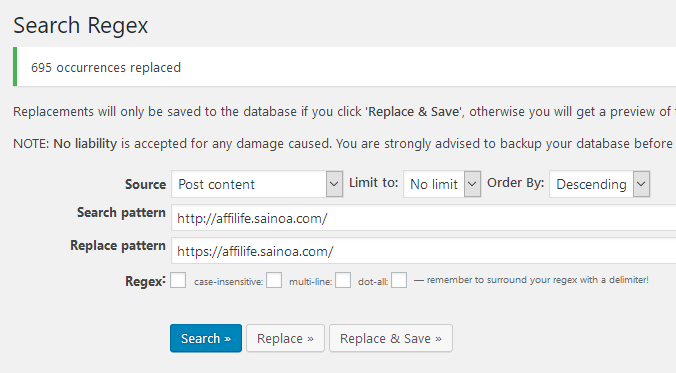
「695 occurrences replaced」と表示されて、695カ所の置換が行われたことが通知されました。
もう一度検索して、置き換わっていないものがないか確認します。

「Search」ボタンを押します。

該当するものはありませんでした。先程、一行に複数ヶ所あるものは先頭のものしか検索/置換の対象になっていないように見えていましたが、実際にはすべて置換されたのでしょう。念のため確認しておきます。
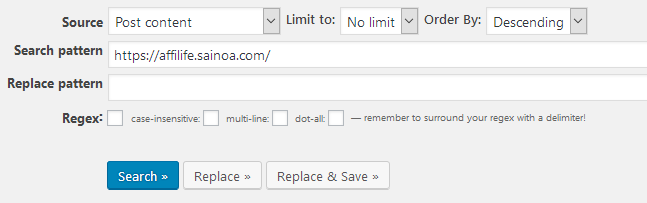
Search patternに「https://」の方を入力します。

「Search」ボタンを押します。

一行に複数ヶ所あるものも、すべて「https://」に置き換わっていますね(朱色表示は先頭のものだけですが)。これなら大丈夫なはずです。
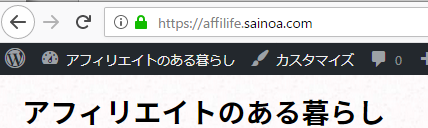
では、ブログを表示させてみます。

期待通りに「!」マークが消えて、緑の鍵マークになりました。
ページによっては、まだ「!」が出る
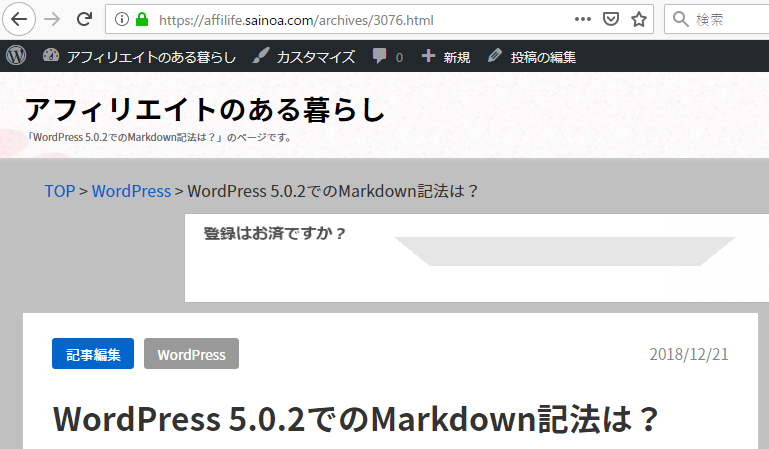
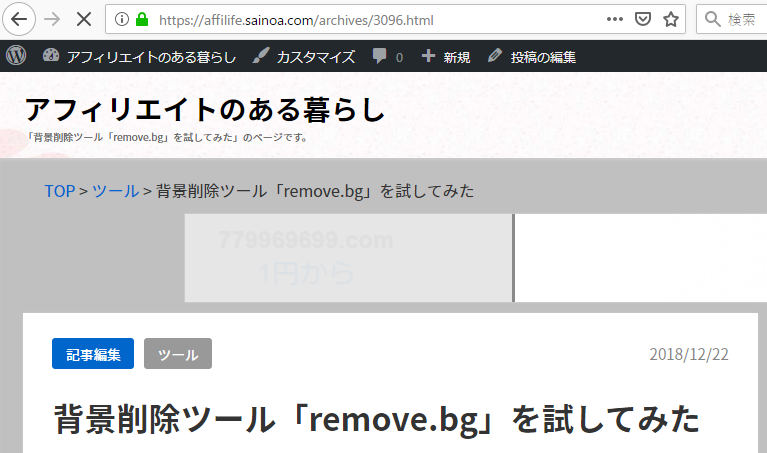
内部リンクを「https://」にすべて置換したので、これで大丈夫だと思っていたのですが、ページよっては、まだ「!」が出ます。下の二つ、「!」が出ないものと出るものの例。


とりあえず、「!」が出る方のページを「編集」で開いてみます。

何やら警告が出ています。Search Regexで置換したのが横から手を突っ込んで変更したような感じに捉えられているのでしょうか?

あれ?「http://」のままですね。これが原因でしょうか?それにしても、なぜ、置換されていないのでしょう?
確認のため、「!」が出ていないページも開いてみます。

こちらも「http://」のままでした。データベース内では置換されているけれど、編集画面に出てくるものは置換されていないみたいです。不思議な仕様ですが、とりあえず、そういうものだと言うことにしておきます。
では、なぜ「!」が出るページがあるのか?再び、この原因追求です。
各ページを片っ端から開いてみると、「!」が出るページに共通するものに気づきました。それは、「Pz-LinkCard」を使っていること。
ひょっとして、Pz-LinkCardに指定している内部リンクが「http://」になっていることが原因かと思って「https://」に手動で変更してみたのですが変りません。この変更を入れても相変わらず「!」が出ます。
Pz-LinkCardの設定を見てもそれらしいものはありません。仕方なくではありますが、一旦、何も変更せずにPz-LinkCardの設定を保存してみました。

これで、再び、問題のページを開いてみたところ、「!」が消えていました。

この一連の挙動から考えると、Pz-LinkCardのスタイルシートが非SSLの内部リンクとして記録されていたのでしょう。それが、今回、設定を保存することによって「https://」のURLの内部リンクとして新たなスタイルファイルが生成されて、保存されたのだと考えると辻褄が合います。
似たようなものとして、Pz-Talkプラグインも使っています。

こちらは、設定内に明らかに非SSLのURLが含まれています。
実際、このプラグインの機能を使っているページを表示すると「!」が出てしまいます。

設定をSSLのURLに直します。

これで保存して、再び当該ページを確認します。

期待通り、「!」は消えました。
まとめ
WordPressをSSL環境で動かすこと自体はさほど難しくはありません。特に、さくらのレンタルサーバの場合は、専用のプラグインも用意されているので非常に楽です。
しかしながら、使用している他のプラグインについてまでは、さくらのプラグインは面倒を見てくれません。これに関しては、Search Regexを用いて内部リンクを変更することで対処できるもののもあります。
また、プラグインによっては設定を見直して保存したり、設定はそのままでも再保存する必要があることが分かりました。
非SSLのWordPressをSSLに移行するには、「これさえやればOK」という一括りにできるものではなく、ケースバイケース、個々の環境によりけりです。