サイト内の記事で一部を非表示にしたくなることがあります。
例えば、何かの募集の告知で、まだ準備中の場合。下のように「準備中」と「募集中」の記事を用意しておいて、募集開始前は「準備中」の方を表示しておくとか。

募集を開始したら「準備中」の方を非表示にし、「募集中」の方を表示するというのが簡単にできれば良いなと思います。
ここでは、そのやり方を紹介します。対象はWordPressです。
HTMLコメント化(イマイチな方法)
手っ取り早いのは、表示させない方を消すことです。それでも良いのですけど、それだと消したものを復活させる場合にはその記事を書き直さなければなりません。面倒ですし、手間がかかるので素早い変更が難しいです。
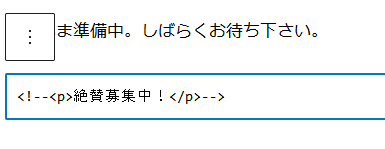
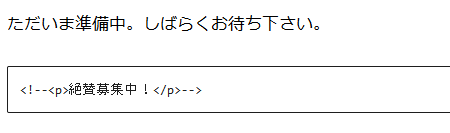
そこで思いつくのがHTMLでコメント化する方法です。”<!–“と”–>”で囲めばその範囲はコメントとして扱われますので表示されません。

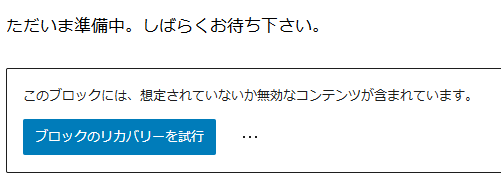
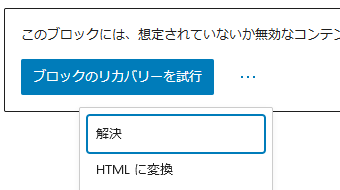
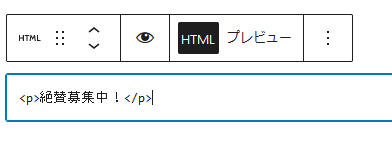
これでも良いのですけど、ブロックを一旦「HTMLとして編集」にしてタグを直打ちする必要があります。しかも、そのブロックを離れるとエラーのように扱われてしまいます。

正常な状態に戻すには「HTMLに変換」を行う必要があります。


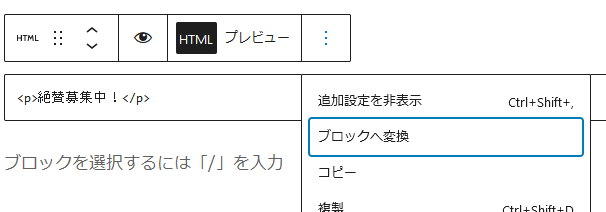
これを有効化するには、コメントタグを削除してから「ブロックへ変換」で戻します。


こうやれば目的のことはできますが、やはり、どう考えてもイマイチです。
Hide Blockプラグイン
ブロック単位で表示/非表示を切り替えるプラグインがあれば便利ですよね。それを叶えてくれるのがHide Blockというプラグイン。そういうプラグインがないかと思って探していて、ようやく見つけました。
インストール
導入方法は一般的なもので簡単です。プラグインの新規インストール画面で「hide block」で検索すれば見つかります。

インストールして有効化すれば完了です。設定などはありません。
使い方
Hide Blockの使い方はとても簡単です。
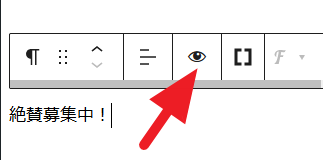
非表示にしたいブロックを選択します。

ブロックのメニューに目のアイコンがありますので、これをクリックします。

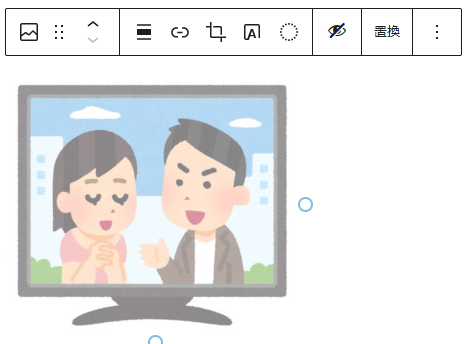
目のアイコンに斜線が入り、ブロックが非表示になったことを表します。また、そのブロック内はコンテンツがグレーで表示されます。
再び表示させる場合は、目のアイコンをもう一度クリックすればOKです。クリックの度に非表示/表示が切り替わります。
ここでは「段落」ブロックで説明しましたが、もちろん、他のリストブロックや画像ブロックなどでも同じように使えます。

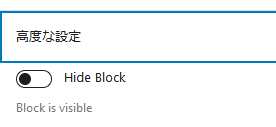
メニューの目のアイコンでの操作以外にも、右の「高度な設定」からでも表示/非表示の設定ができます。

「Hide Block」のスイッチをオンにすればそのブロックは表示されなくなります。


非表示にしたブロックを再度表示させる場合は、このHide Blockのスイッチをオフにするだけです。どちらの方法でもとても簡単です。
補足
「ブロックを一時的に非表示にしたい」って、割と需要がありそうな気がするのですが、そういう情報は検索してもなかなか見つかりません。出てくるのは、投稿画面でブロックのメニューから使わないものを消すっていう話ばかりです。そういう需要が高いってことでしょうが、だから、余計に、サイト表示時のブロック非表示という話は見つけにくいです。
ブロックを表示/非表示と簡単に切り替えできると、ちょっとしたA/Bテストにも使えて便利です。
コメント化のやり方では書いたものはソースコードには含まれていますので、Webブラウザでソースを表示すれば見ることができてしまいます。一方、Hide Blockでは非表示ブロックは完全に消えますのでソースにも反映されません。その点も良いところです。