Webページの全体をキャプチャしたいことがありますよね。Firefoxを使えば簡単にそれができることを以前紹介しました(アドオンすら不要)。こちらのページです。
これだと、PC向けのページをキャプチャできます。でも、スマートフォン向けページのキャプチャはできません。やはり、スマホアプリでも探さなきゃダメかなと思っていたんですが、PCのChromeでできることがわかりました。Chromeの標準機能ですので、拡張機能は不要です。
では、早速そのやり方を。
Chromeの標準機能ではあるのですが、通常の表示ではなくて、デベロッパツールを使います。
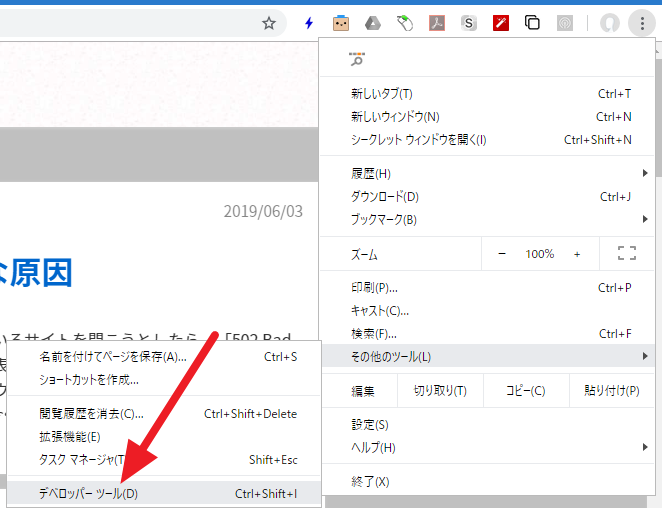
デベロッパツールの開き方はご存知だろうと思いますが、一応、説明しておきます。上のようにメニューをたどって開くか、Ctrl+Shift+Iのショートカットキーを使います。でも一番簡単なのは、F12キーです。
続いて、画面の左端から二番目のアイコン(Toggle device Toolbar)をクリックします。そこに表示されている通りショートカットキーも用意されていますので、お好みで。
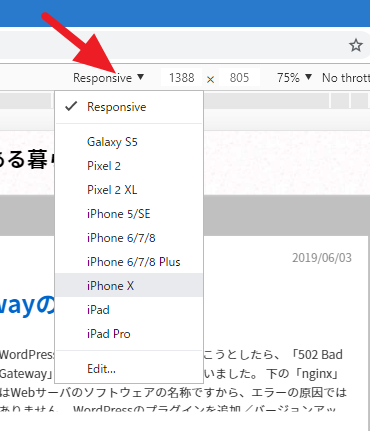
これで表示が切り替わります。上の方にあるデバイスの選択リストで目的のものを選びます。
ここでは、「iPhone 6/7/8」を選びました。
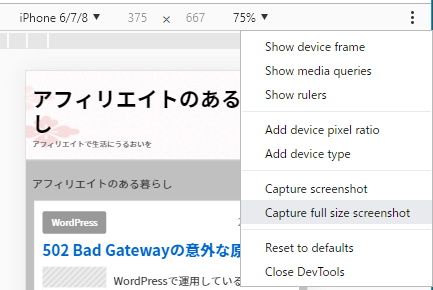
この右端にあるメニューを開きます(説明のため、ウィンドウの幅を狭くしていますのでメニューボタンが近くにありますが、画面が広ければもっと右にあります。なにしろ、右端です)。そして、「Capture full size screenshot」を選択すると、このスタイル、つまり、iPhone 6/7/8相当の表示形式で縦長のWebページ全体をキャプチャしてくれます。
取り込んだ画像は、ファイルとして自動的にダウンロードされます。
あとは、普通にファイルをダウンロードした場合と同じです。
こんな感じの画像ファイルが得られます。
これは、その画像ファイルを表示して、それをスクリーンショットしたものです。本当はフルサイズの画像です。
デベロッパツールを使わなきゃいけないのがちょっと面倒ではありますが、逆に、それを使うからこそ、スマートフォンやタブレットでの表示形式をエミュレートできるわけですね。
iPhoneでもページ全体のキャプチャができます。詳細はこちらの記事で。