Webサイトを高速表示させたい
Webサイトには二種類ある
WebサイトではHTMLファイルを用意しますが、それには二つの方法があります。
- 静的ページ
- 動的ページ
静的ページは、HTMLファイルが用意されているスタイル。動的ページは、要求があったときにその場でHTMLデータを用意するもの。それぞれメリット・デメリットがありますが、ここでは本題ではないので説明は割愛します。
WordPressで高速に表示させるには?
WordPressの場合は、後者の動的ページによる方法を取っています。要求(Webブラウザからのアクセス)を受けてからHTMLデータを生成するため、どうしてもその時間がかかり、表示が遅くなってしまいます。
それなら、最初からHTMLデータを用意しておけば生成時間が不要になり、高速に表示できます。その予め用意しておくことをキャッシュと呼びます。キャッシュ(cache)とは、「貯蔵」と言った意味です。「一時的に蓄えたデータ」ということです。余談ですが、キャッシュはPCの中でも使われています。CPUの中にキャッシュメモリという高速なメモリが用意されており、これを使うことで処理の高速化を図っています。
キャッシュもプラグインがある
話を戻します。
WordPressのことですから、大抵のことはプラグインが用意されています。キャッシュもご多分にもれず、プラグインがあります。
それも複数あり、どれが良いのか迷ってしまいます。検索すれば各プラグインのインストールや設定方法を紹介した記事はたくさん見つかるのですが、どれが良いのか比較した話は見つけられませんでした。
キャッシュプラグインを試す
比較記事がないのなら、自分で試せばよい、というか、試してみる他ありません。
試してみたプラグイン
そう言うわけで、この五つのキャッシュ系プラグインを試してみました。
- WP Fastest Cache
- Autoptimze
- WP Super Cache
- Cache Enabler
- W3 Total Cache
詳細はそれぞれ個別のページにまとめてあります。
試さなかったプラグイン
試さなかった、あるいは、上手く動かなかったプラグインを挙げておきます。
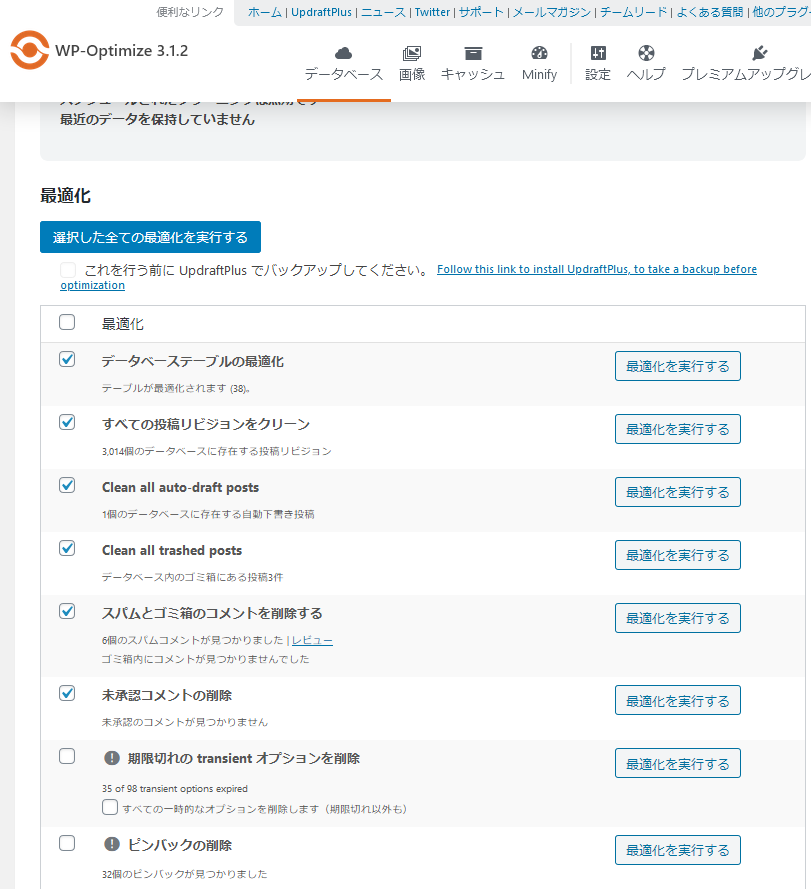
WP-Optimize


これはデータベースなどを整理(ゴミ掃除)するもののようです。目的とは違うし、データベースに手を入れるのはちょっと怖いので遠慮しました。
Fast Velocity Minify

これはキャッシュではなく、HTMLやJavaScriptなどの最適化を行うもののようです。これも高速表示に効果的なものです。上に挙げたキャッシュ系プラグインの中にもこうした機能を持っているものがあります。しかし、このプラグインは私の環境とは相性が悪いようで、導入したらサイトが表示されなくなりました。いわゆる「相性」が悪いのだろうと思います。キャッシュ系ではなかったので、それ以上は追求していません。
Hummingbird

設定が理解しにくかったので止めました。親しみやすさのためにキャラクタをあちこちに使っているのですが、逆にそれが私にはわかりにくかった…。
LiteSpeed Cache


これは、基本的にLiteSpeed Webサーバを使っている人向けのものようです。 Apacheやnginxを使っているなら縁がないと思ってよいかと。
結局、お勧めは?
五つのプラグインを試した結果、W3 Total Cacheを使うことにしました。体感速度が最も速く、測定スコアもそれなりに上がってくれましたので。ただし、設定項目が非常に多いのが難点と言えば難点。とは言え、ほとんど何も触らずにデフォルトで大丈夫なようですが。
わかりやすさを優先するなら、WP Fastest Cacheが良いと思います。設定がシンプルで、体感速度も測定スコアもW3 Total Cacheとさほど違いはありません。
これ以外は、スコアはいいけど体感ではあまり速くないとか、その逆とか、設定画面が日本語化されていないとか、それぞれクセがあります。
とは言え、これはあくまで、私が試した範囲でのもの。環境(サーバ、WordPressのテーマ、導入しているプラグイン)によって、結果が違う可能性があります。ですので、最終的にはご自身の環境で試して様子を見るしかないですが、それでも、今回の実験が少しくらいは参考になればいいかなと思います。






